A Shoprenterben jelenleg 11 design téma érhető el az ügyfelek számára, melyek számos elemben eltérnek egymástól, mind megjelenésben, mind funkciókban. Minden témának megvan a maga előnye azonban gyakran fordulnak hozzánk a webáruház tulajdonosok olyan egyedi igényekkel, melyek a webáruház kinézetének módosítását érintik, de a téma beállításaiban, valamint az egyes modulokkal nem módosíthatók, csak további fejlesztéssel valósíthatóak meg.
Ezen igények elemzésével rájöttünk arra, hogy egy-egy ilyen apróbb fejlesztéssel jelentősen növelhetnénk a webáruházaink felhasználói élményét, sőt olyan megoldásokat is bele tudunk fejleszteni egy-egy témába, melyekkel a belső folyamatokon is javíthatunk.
A felismerés eredményeként született meg a Webshop kinézet módosítás szolgáltatásunk, melynek keretében frontend fejlesztőink segítenek az egyes Shoprenteres témák kinézetét érintő módosításokban. Most, hogy már több, mint egy éve kiszolgáljuk ezeket az egyedi igényeket, összeállt egy toplista, melyről részletesen is beszámolhatunk.
Ebben a cikkben tehát azokat fejlesztési igényeket ismerheted meg, amelyeket a leggyakrabban kérnek ügyfeleink, hogy növeljék a webáruházuk felhasználói élményét. Emellett pedig segíthet neked is inspirálódni, hogy még szebbé és ügyfélbarátabbá tedd a webshopod kinézetét.
Miért fontos a felhasználói élmény?
A webáruházban a látogatók által megtapasztalt felhasználói élmény kritikus fontosságú a siker szempontjából. Egy jó felhasználói élmény nem csak azt jelenti, hogy az oldal szép és esztétikus, hanem azt is, hogy a látogatók könnyedén megtalálják a keresett termékeket, gyorsan és zökkenőmentesen navigálnak az oldalon, valamint biztonságban érzik magukat a vásárlási folyamat során.
A felhasználói élmény javítása révén a webáruházak növelhetik az ügyfelek vásárlási kedvét és a webshop konverziós arányát, ami közvetlenül hozzájárul a bevételeik növekedéséhez.
A következőkben ügyfeleink TOP 10 igénye mentén bemutatjuk, hogy az adott fejlesztés:
- miként járul hozzá a felhasználói élmény javításához,
- nagyságrendileg mennyi munkaóra annak megvalósítása
- valamint valós példákkal is szemléltetjük az elkészült módosításokat.
Az egyedi lenyíló menü alatt egy olyan megoldást értünk, ami az adott kategória gyári lenyílóját cseréli le egy HTML tartalomra asztali nézeten.
Miért jó ez a webáruháznak?
- Színesíthetjük a navigációs élményt az oldalon.
- Jobban kiemelhetünk alkategóriákat.
- Szabadon formázhatunk elemeket.
- Háttérképekkel, kiemelt termékekkel és plusz tartalommal tölthetjük fel a kategóriafát.
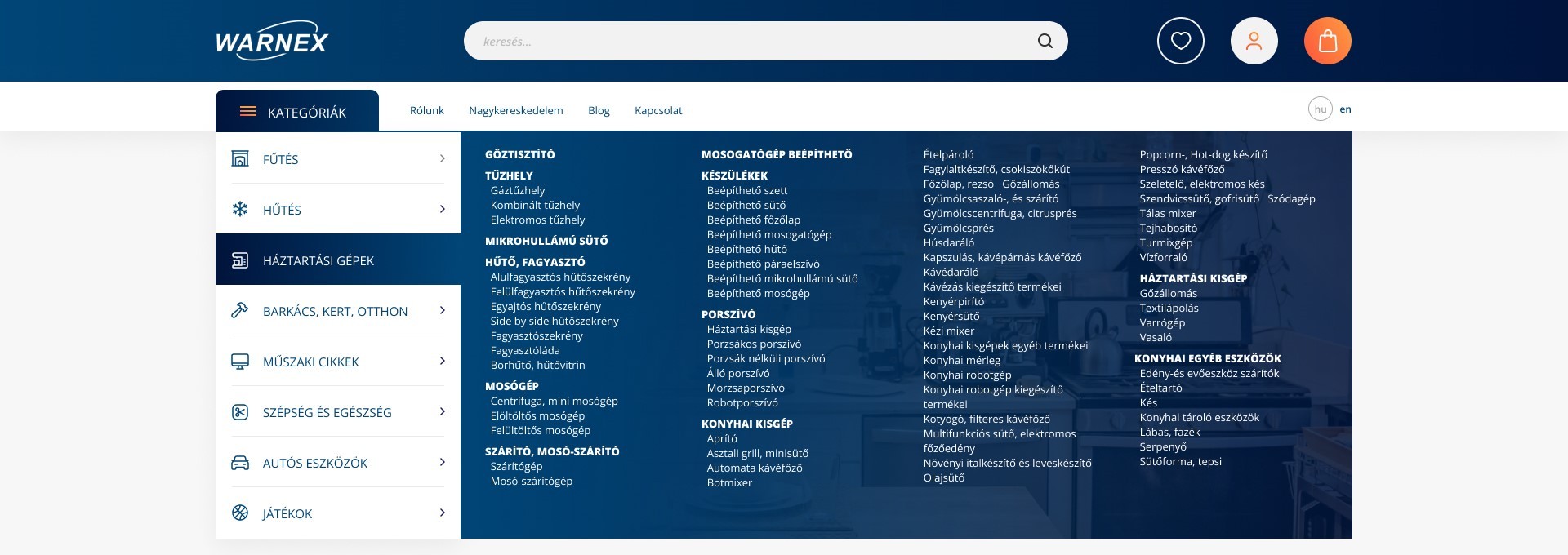
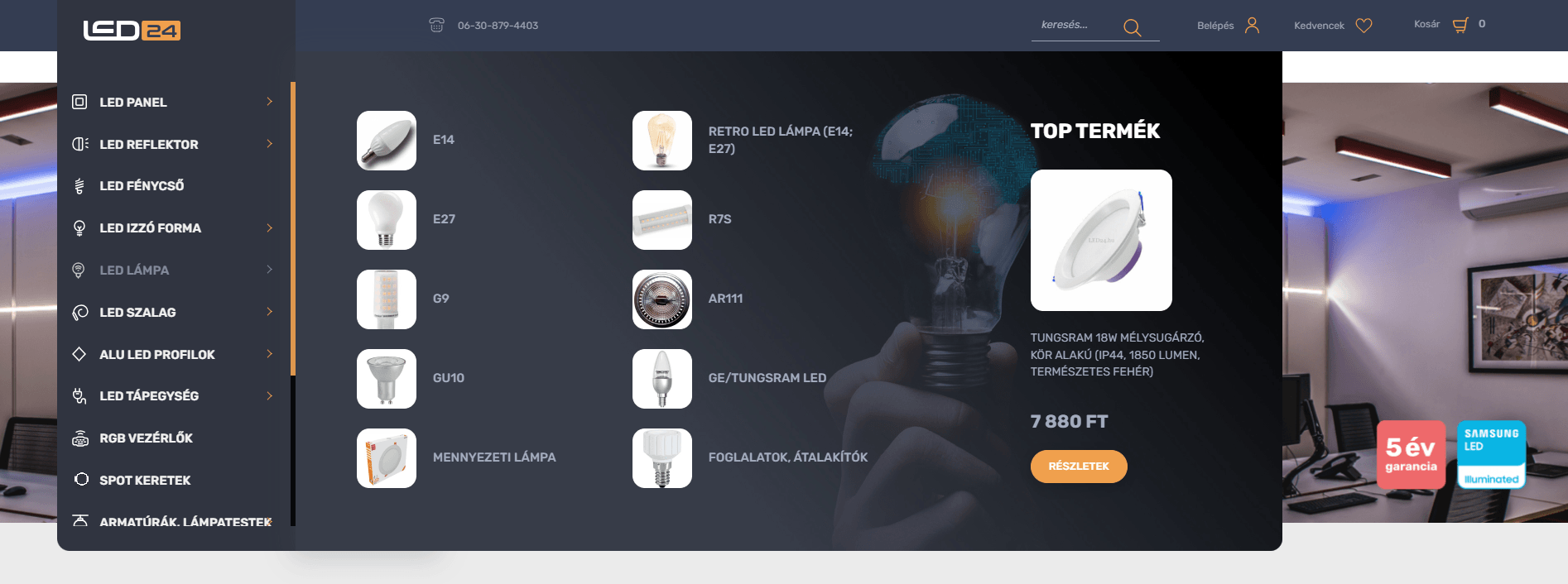
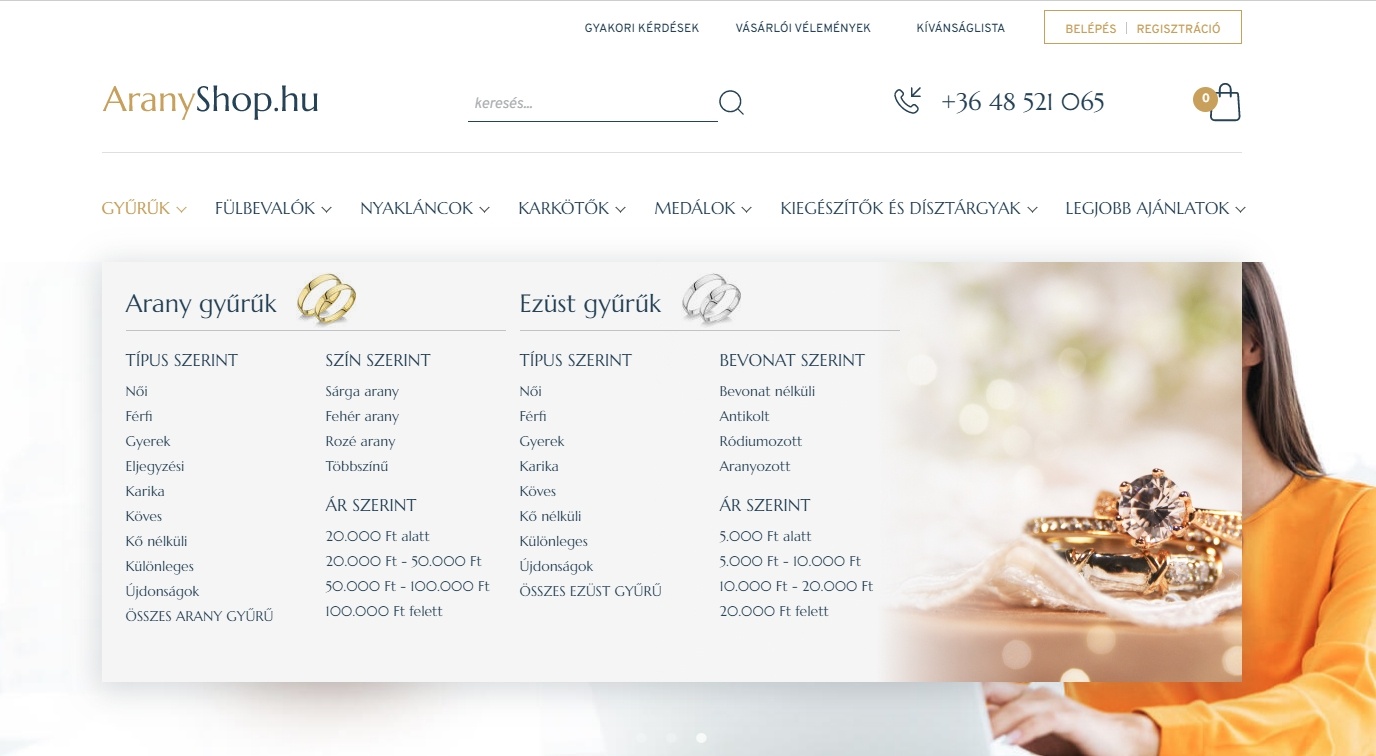
Példák lenyíló menüre:



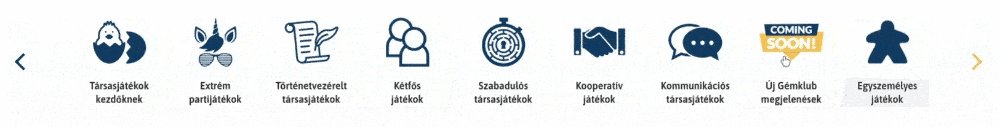
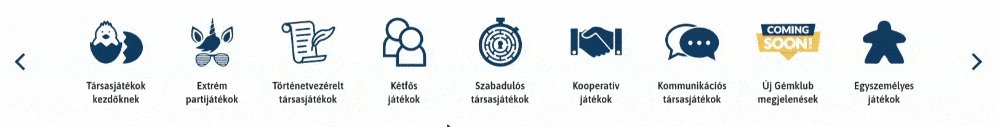
A menü átalakítása gyakran kiegészül még a piktogramok beépítésével, melyet rendkívül kedvelnek ügyfeleink. Mint ahogyan az a Warnex és a LED24 webáruház példáján is látható, a menüben minden főkategória előtt egy ahhoz passzoló ikon jelenik meg, ezzel is segítve a látogató tájékozódását az oldalon.
Egy mega menü kialakításának ideje sokban függ attól, hogy a webáruház hány kategóriára szeretné azt kialakítani. Ha csak 1-2 nagyobb kategóriát kell így kialakítani, az legtöbb esetben kb. 1-2 napot vesz igénybe, azonban amikor egy teljes menüt alakítunk át (mint ahogyan tettük azt a Warnex esetében is), több nappal érdemes kalkulálni.
2. Dinamikus modulok
A dinamikus modulok olyan modulok, amelyekben egyszerre tudjuk a kinézetet és a beállításokat a Shoprenter admin felületén kezelni. Nagy segítség a webáruház adminisztrátorainak, hogy az adott modult egy felhasználóbarát, könnyen kezelhető felületen lehet módosítani, bármiféle szakmai előképzettség, HTML, CSS, vagy JS tudás nélkül.
Mivel a webáruházak üzemeltetésénél az egyik legfontosabb tényező a hatékonyság növelése, a dinamikus modulok használatával ezt tovább tudjuk növelni. Az üzemeltetés hatékonysága mellett az extra funkcionalitás és egyediség is a dinamikus modulok nagy előnye.
Ilyen egyedi igényekkel rendelkező dinamikus modulok:
- ikonos kiemelt kategóriák modul
- termékoldali banner modul
- animált főoldali banner
- videó modul
- előnyök modul
- szállítás banner modul
- gyakori kérdések modul
- kalkulátor modul
- vélemények modul
Hogy szemléltessük a dinamikus modulok működését, ebben a cikkben csak az ikonos kiemelt kategóriák modult mutatjuk be vizuálisan, azonban, a teljes fenti listával is megismerkedhetsz egy korábbi cikkünkben.
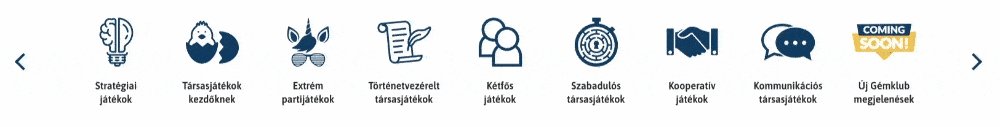
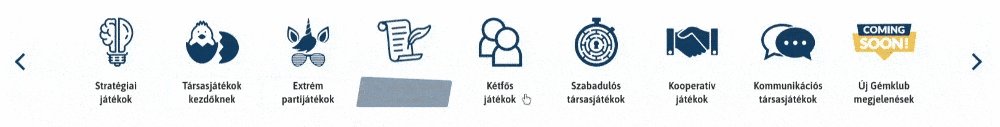
Az ikonos kiemelt kategóriák dinamikus modul megjelenése a webáruházban:

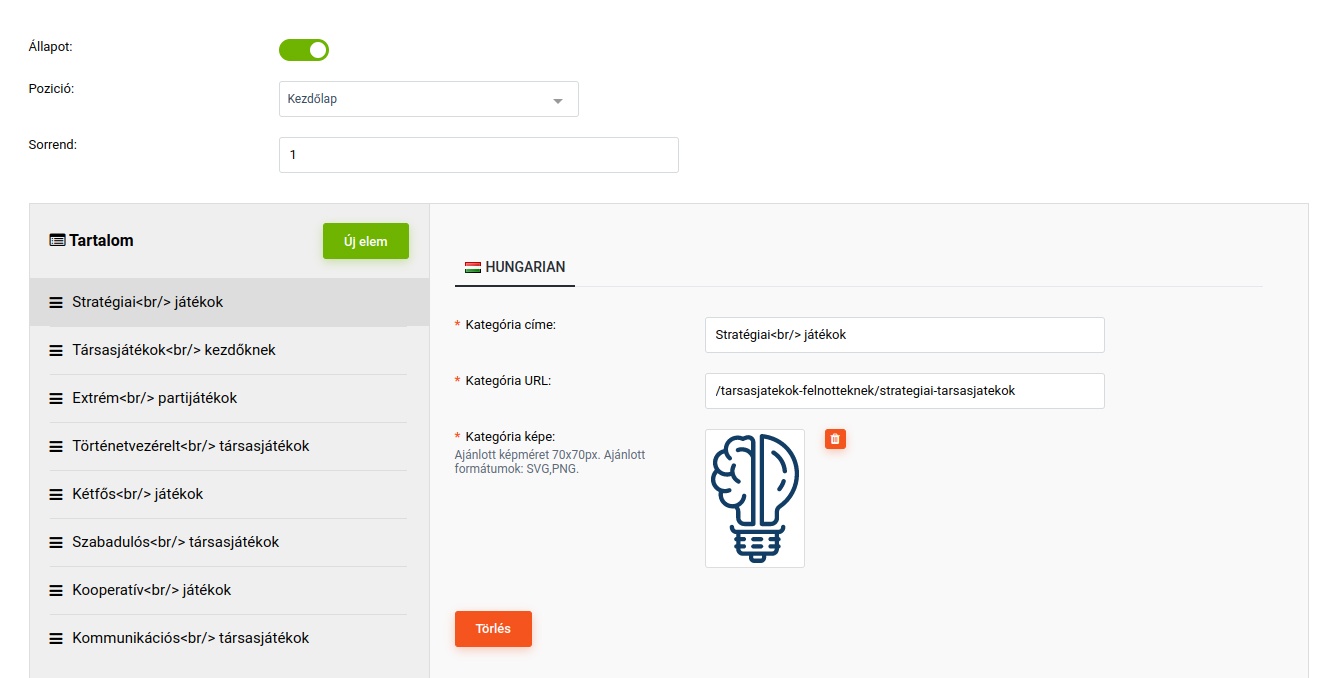
Szerkesztése a Shoprenter admin felületén is egyszerű:

Egy dinamikus modul fejlesztése az igénytől függően komplex és összetett feladat.
Hogyan működik?
3. Fejléc átalakítása
Szintén gyakori igény a webáruház fejlécének átalakítása, melyre legtöbb esetben akkor van igény, amikor a webáruház több olyan tartalommal is rendelkezik, melyek elkülönülnek a webáruháztól, pl.: blog, magazin.
Egy egyedileg kialakított fejléc legnagyobb előnye, hogy az elrendezésében nagyobb lehetőség van a logó megmutatására és egyedi menüpontok elhelyezésére.
Példaként a Pauza.hu webáruház fejlécét hoztuk, amely teljesen egyedi igények alapján lett megtervezve és kialakítva:

A fejléc átalakítása viszonylag kisebb fejlesztési igény, melyet rövid idő alatt elkészítenek a fejlesztőink a Te webáruházadban is.
4. Mobil optimalizáció – Felhasználói élmény javítása mobilon
Ha megnéznénk bármely régóta működő webshop látogatottságát, eszközönként több évre visszamenőleg, nagy valószínűleg azt látnánk, hogy a mobilos felhasználók száma folyamatos növekedést mutatott, míg az asztali számítógépről böngészők csökkent.
Gyakori trend az is, hogy a magas mobilos látogatottság ellenére a konverziók száma viszont már jelentősen elmarad ezen az eszközön és továbbra is az asztali nézet dominál. Ekkor merülnek fel jogosan azok a kérdések egy webáruház tulajdonosban, hogy:
- Miért nem veszik meg a terméket mobilról?
- Hogyan tudnék javítani a mobilos konverziókon?
- Valami meggátolja a látogatóimat abban, hogy befejezzék a vásárlást mobilon?
- Nem eléggé áttekinthető az oldalam a kisebb képernyőkön?
Amikor ezek a kérdések felmerülnek egy webáruház tulajdonosban, érdemes alaposan megvizsgálni a webshop mobilos kinézetét és működését, majd a feltárt hibákat kijavítani.
Ha a Te webáruházadban is észlelhető a fent leírt égető probléma (sok a látogató mobilról, de a konverziók elmaradnak), mindenképp javasoljuk, hogy gondolkodj el a webáruházad mobilos nézetének optimalizálásán. A hibák jól feltárhatók egy UX elemzéssel, amely több aspektusból is megvizsgálja a látogatók viselkedését az oldaladon.
Az elmúlt időszakban több webáruházat optimalizáltunk mobilra, hogy az könnyebben átlátható és használható legyen. Kedvcsinálóként merülj el az alábbi két esettanulmányban, melyekben adatokra alapozva írtunk arról is, hogy milyen drasztikus javulás érhető el a mobil nézet javításával:
- Hogyan növeltük meg 18%-kal a Levendula gyerekcipő webáruház konverzióját 20 munkanap alatt?
- +12% konverzió mobilon – ennyit számít egy modern design
A mobil optimalizáció teendőit munkaórában nehezen fejezhetnénk ki, mindig egy egyedi kalkulációt igényel, hiszen minden webáruházban eltérő számú és súlyosságú problémák jelentkezhetnek melyek felderítése és javítása akár napokat is igénybe vehet.
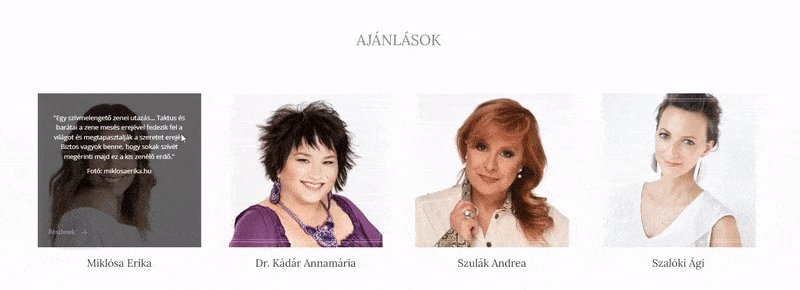
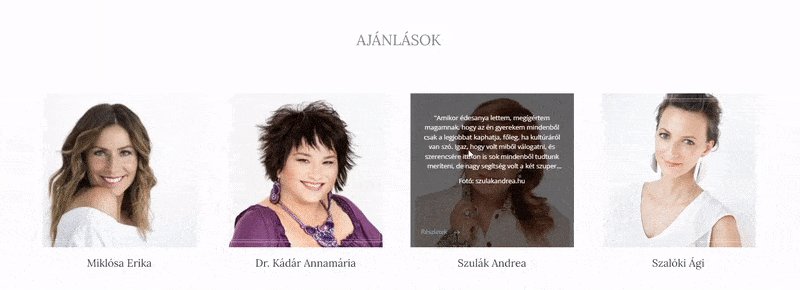
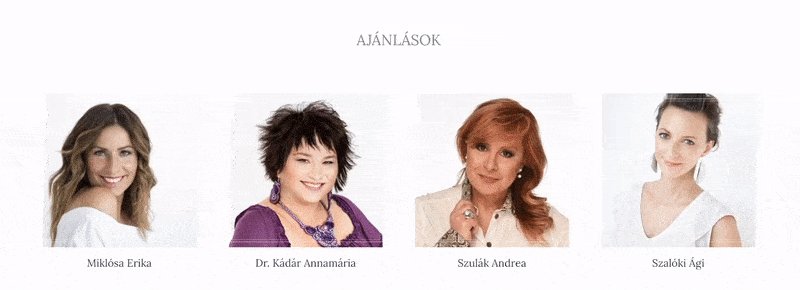
5. Egyedi ajánló modul
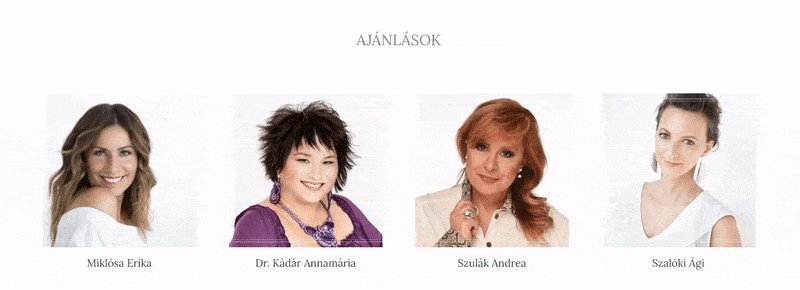
Az egyedi ajánló modul segítségével lehetőség van kattintható, dinamikus szöveges és képi tartalom elhelyezésére a webshopban.
Előnye, hogy esztétikusan mutathatjuk be a termékeinkre, szolgáltatásainkra vagy webáruházunkra érkezett ajánlásokat, véleményeket.
Egy példa a zenemese.hu webáruházból, ahol ezt a modult arra használták, hogy megmutassák a látogatóknak, miért választották a sztárok a Zenemese termékeit.

Az egyedi ajánló modul is egy kevésbé összetett fejlesztés, rövid idő alatt elkészíthető és beépíthető a Te webáruházadba is.
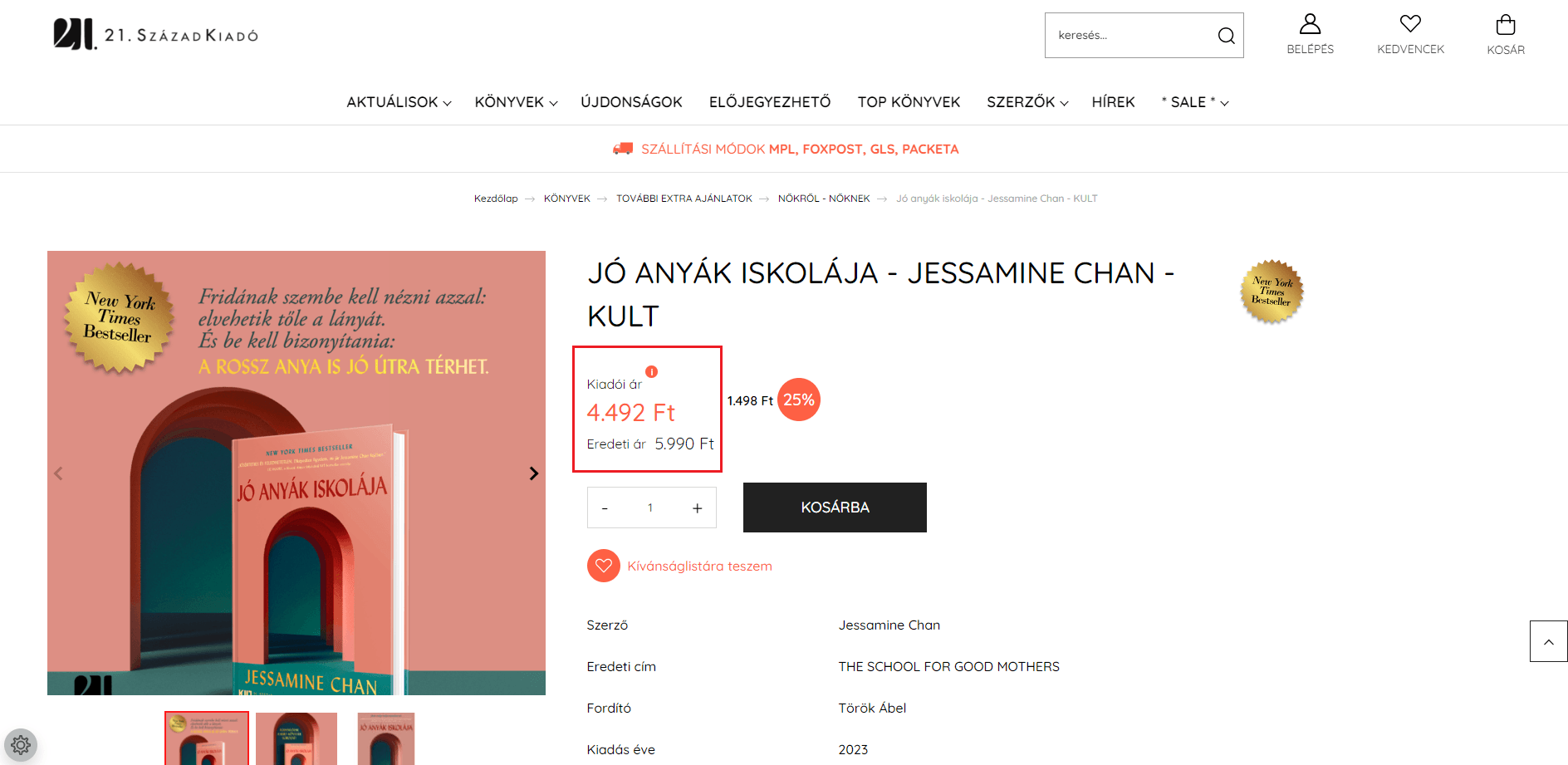
6. Több ár megjelenítése a termék oldalon
Lehetőség van több termék ár egyidejű megjelenítésére a termék oldalon, ilyen például a gyártói ár és termék ár, valamint kedvezményes ár megjelenítése kombináció.
Előnye, hogy részletesebben tájékoztathatjuk a felhasználókat az egyes árakról, ha erre igény van. Szintén egy gyorsan megvalósítható igényről van szó, de ezáltal mégis egy sokkal informatívabb termékoldal az eredmény.
A 21.szazadkiado.hu oldalán a kiadói ár és az eredeti ár közötti különbség szemléltetésére volt szükség:

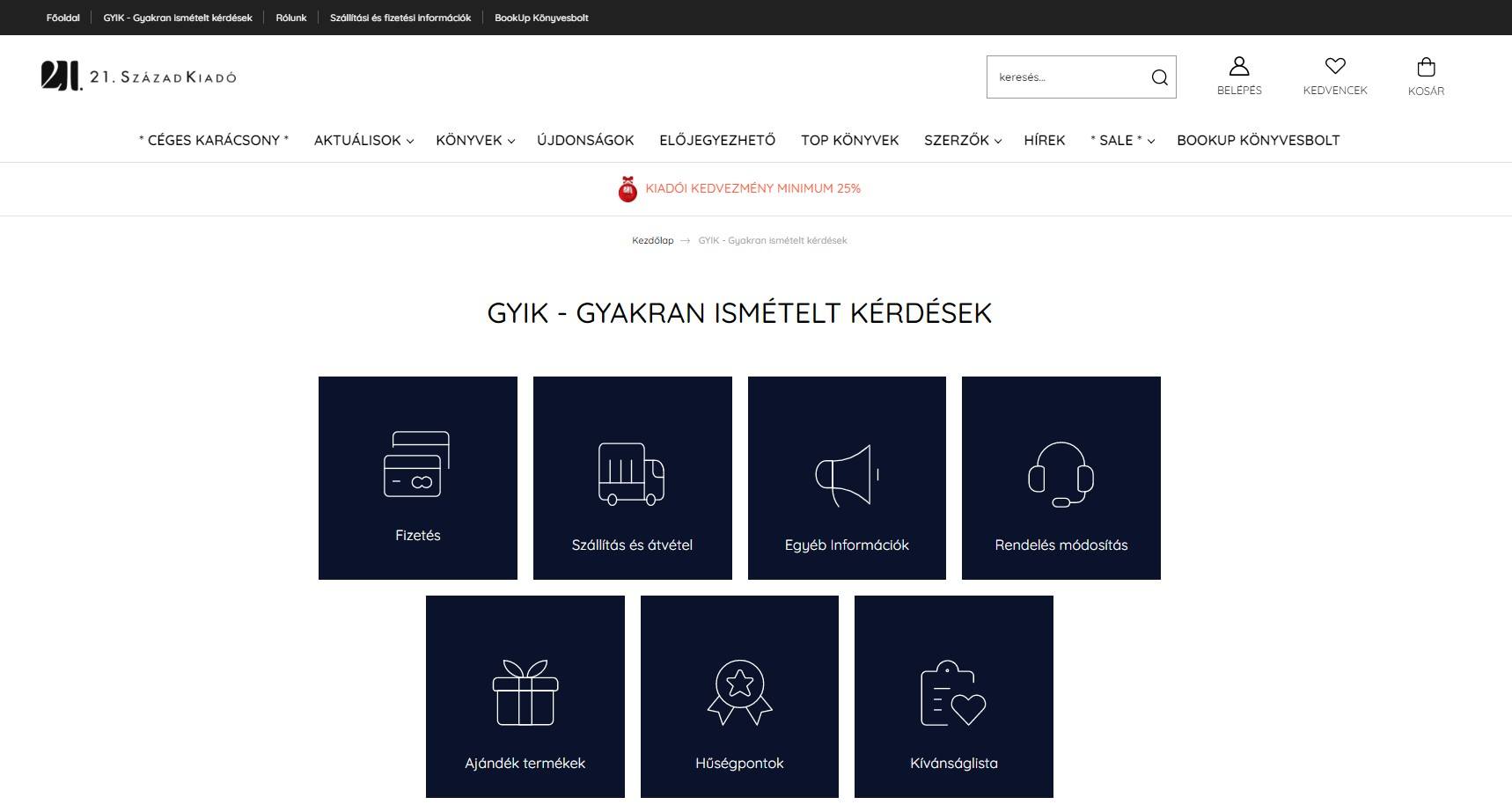
7. GYIK oldal kicsit másképp
A látogatók könnyű tájékozódása érdekében egy egyedi GYIK (gyakran ismételt kérdések) oldal sokat segíthet. Az oldal kialakításnak köszönhetően a látogatók sokkal könnyebben megtalálják a választ gyakori kérdéseikre, így tehermentesíthető az ügyfélszolgálat is. Ügyfeleink visszajelzései alapján ez a szekció hozzájárult ahhoz, hogy az ügyfélszolgálatra beérkező telefonhívások érezhetően csökkentek.
Csapatunk általában az egyedi GYIK oldalt az alábbi módon szokta megvalósítani:
A nyitóoldalán eldönthetik, hogy kérdésük melyik kategóriába tartozik.

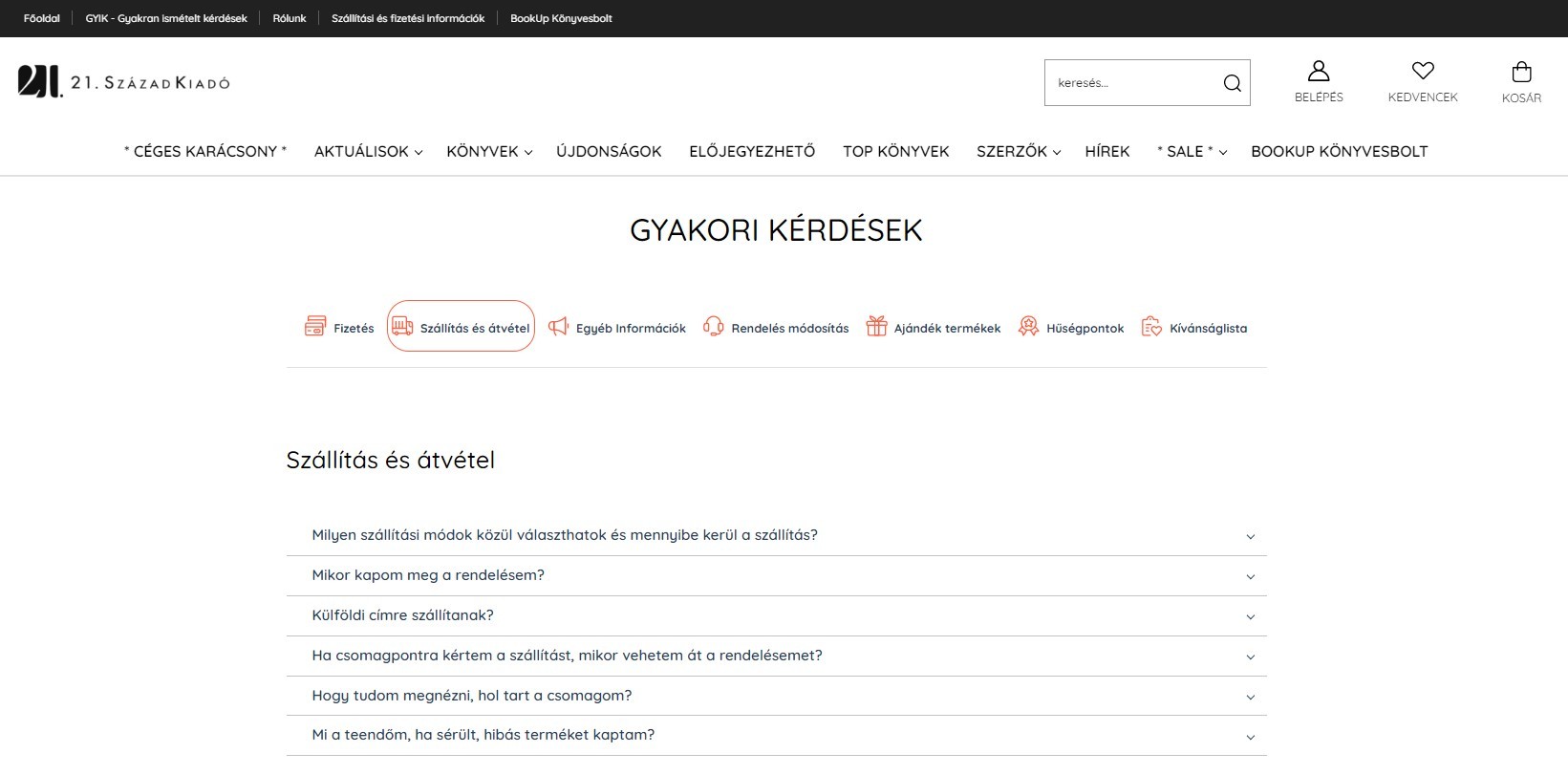
Majd választás után egy rendezett és átlátható oldalon tovább böngészhetnek a Gyakran ismételt kérdésekben és akár válthatnak is a kategóriák között.

A GYIK oldal kialakításának ideje szintén függ a kérdések és kategóriák számától, egyedi ajánlatot érdemes rá kérni, amennyiben te is úgy érzed jelentősen csökkentené az ügyfélszolgálat leterheltségét és hasznos rész lehetne a webáruházadnak.
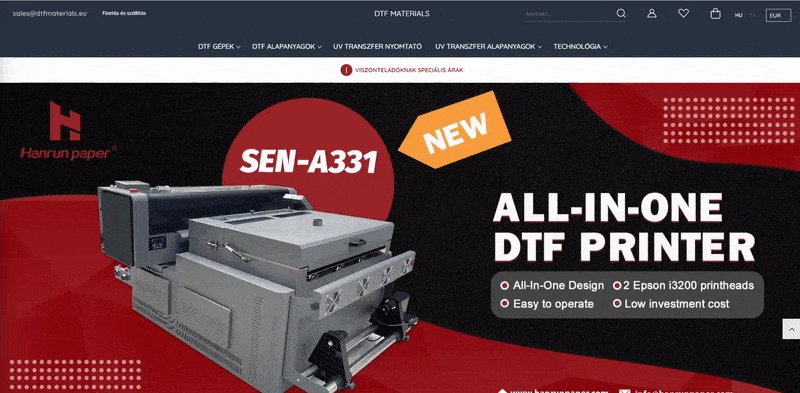
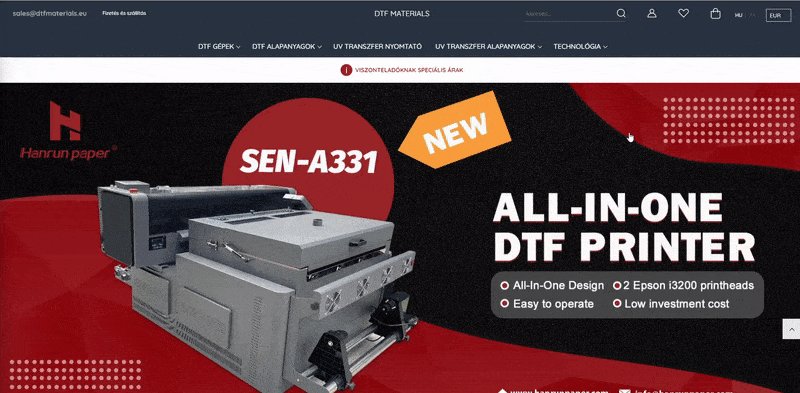
A Shoprenter alapvetően hazai piacra készült, ezért azon webáruházaknál, akik több nyelvű webshopot üzemeltetnek ugyanazon domain alatt, gyakran felmerülő igény, hogy a látogató könnyedén váltani tudjon az oldal nyelvei között.
A nyelvek közötti váltás megkönnyítése érdekében gyakori igény egy nyelvváltó elhelyezésére a webáruház menüjében. Azon webáruházaknak akik nemzetközi piacra értékesítenek, hosszú távon biztosan megtérülő fejlesztésről van szó, ugyanis pár óra alatt bővíthető ezzel a funkcióval a webáruház.
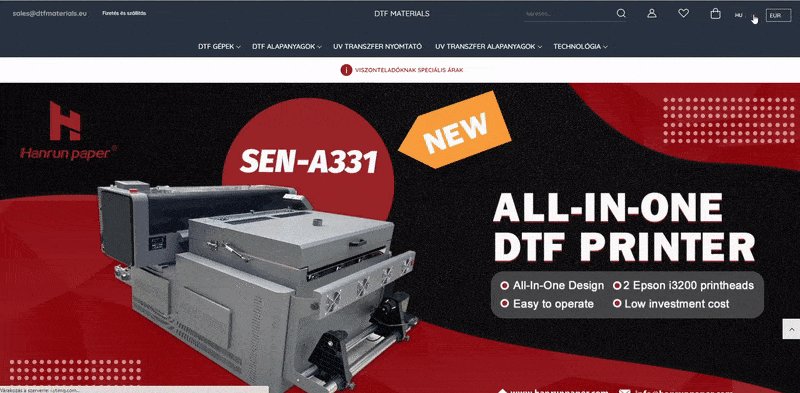
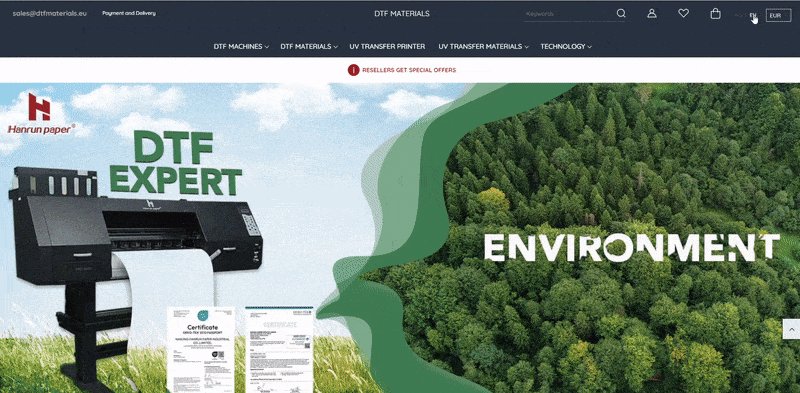
Példaként érdemes megnézni a dtfmaterials.eu oldalán ennek működését:

9. Egyedi háttérkép
Az egyedi háttérkép hozzájárul ahhoz hogy egy teljesen egyedi hangulatot adjunk webáruházunknak. Ezzel a gyorsan elkészíthető fejlesztéssel lehetőség nyílik a cég arculatát, logóját vagy egyedi grafikai elemeit hangsúlyozni az aloldalakon háttérképként.
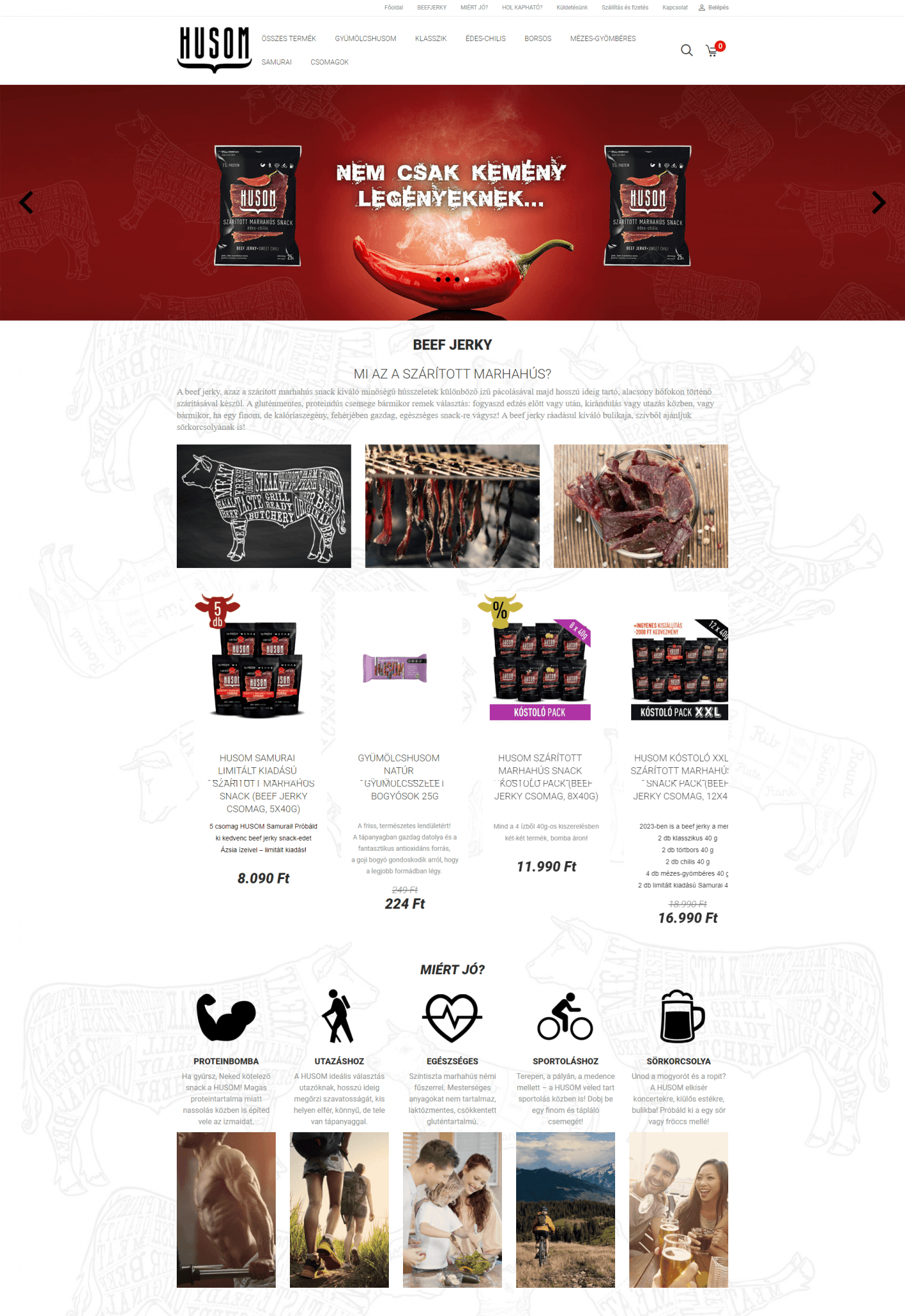
Tökéletes referencia a husomsnack.hu webáruház:

10. Témaváltás
A fenti igények egy része néha megoldható egy újabb témára való váltással is.
Ha a Te webáruházad:
- valamelyik régi Shoprenter témát használja, mint pl. Róma 2.0, Tokyo, Korfu, Los Angeles,
- már nem választható témát használ, amelyeket már nem támogatunk: Róma, Elegant 2.0, Modern 2.0, Classic 2.0,
akkor erősen javasoljuk számodra a téma váltást.
Fontosnak tartjuk, hogy a gyakran visszatérő fejlesztési igényeket minél könnyebben ki tudjuk elégíteni, ezért a legújabb Madrid témát már úgy alakítottuk ki, hogy a fenti igényekből több modult is beépítettünk a témába, mint pl.:
- Választható menü elrendezés (vízszintes vagy horizontális) és megamenü
- Kategória menü piktogramok: minden főkategóriához rendelhető egy piktogram
- Mikrointerakciók széles köre, melyek kellemesebbé teszik a felhasználó élményt
- 100% reszponzivitás, azaz okostelefonokon legalább olyan látványos és jól használható, mint egy laptopon vagy asztali monitoron.
- 10 dinamikus modul
A témaváltás általában rövid idő alatt megvalósítható, tapasztalataink szerint 1 – 3 nap (egyedi igényektől függően) alatt egy teljesen új külsőt kaphat vele a webáruház.
Sokszor külső segítség nélkül is könnyen megvalósítható, ugyanakkor jobb szakértőkre bízni, hogy minden webáruházat érintő fontos beállítás megfelelően működjön az átállást követően is. Design csapatunk segítségére ebben is számíthatsz. Foglalj hozzám egy ingyenes konzultációt és egyeztessünk az elképzeléseidről!
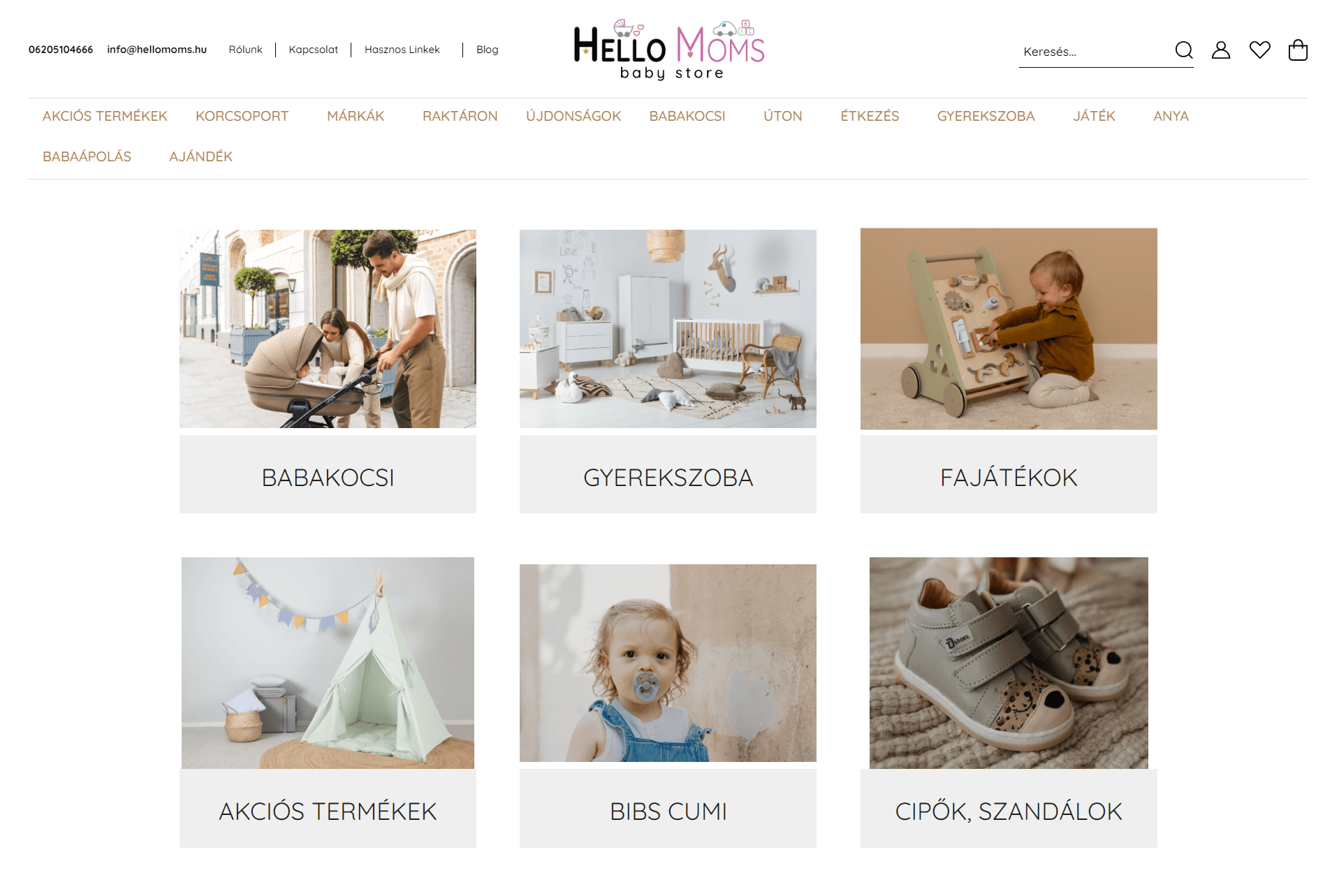
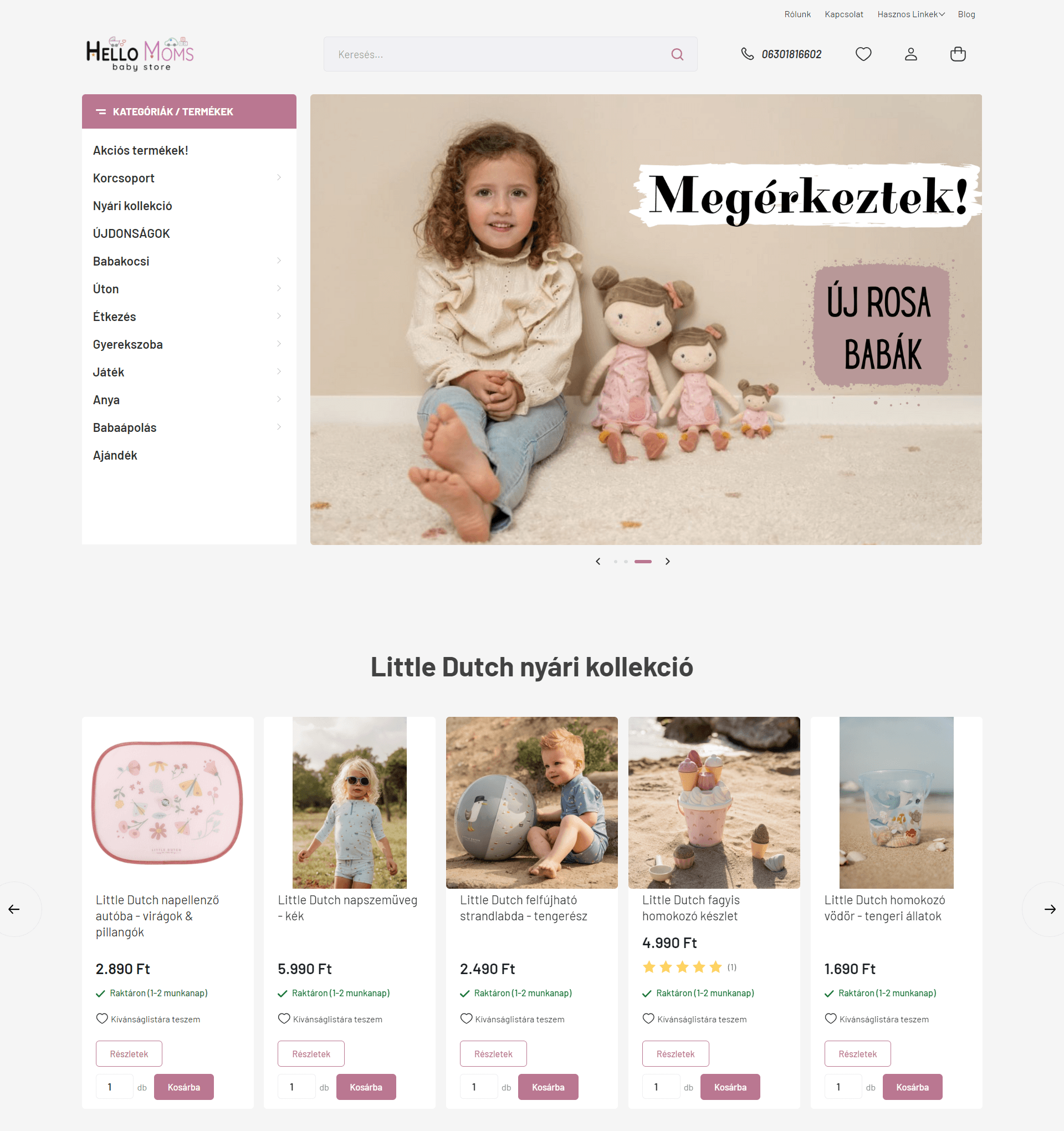
Példaként nézzünk meg hogyan alakult át a HelloMoms webáruház a Madrid témára való váltással:
Előtte:

Téma váltás után egy sokkal átláthatóbb menüt és oldalstruktúrát tudhat a magáénak:

“Idén januárban árajánlatot kértem design váltásra, amitől őszintén szólva dobtam egy hátast, hiszen majdnem egy új webshop árába került mindaz, amit szerettem volna…Aztán a Shoprenter kiadta az új Madrid témát, és gyakorlatilag 99%ban pont ugyanazokat szerettem volna egyedileg létrehozatni, ami ebben a témában megvolt. Köszi Shoprenter!” – Szondi Beatrix, HelloMoms
Konklúzió
A bemutatott igények jól szemléltetik, hogy akár egy apróbb fejlesztéssel milyen jelentős változásokat lehet elérni egy webáruház kinézetében, melyek egytől egyig támogatják a felhasználói élmény javítását. Te is optimalizálnád webshopod hatékonyságát? Változtatnál a megjelenésen? Kísérleteznél, tesztelnél új dolgokat? Beszéljük át egyedi igényeidet és javítsuk együtt webáruházad eredményeit!