A megnövekedett igények és a visszatérő megkeresések okán, 2022 január 2-án ismét elindítottuk az egyedi design téma fejlesztés szolgáltatásunkat.
Az egyedi design csapat pedig nem egyszerűen újraindította a régi csomagokat, hanem haladva a korral, mérésekre és kutatásokra építve olyan egyedi megoldásokat készít, amelyek mindig az adott bolt problémáira nyújtanak megoldást.
Semmi nem mutatná be jobban kutatás alapú design szolgáltatásunk hatékonyságát, mint egyik ügyfelünk, a Levendula gyerekcipő webáruház esete és a módosításokkal elért eredmények. Íme a részletek:
Előzmények
A levendulagyerekcipo.hu áruház régóta Shoprenter rendszerben üzemel és mindig is nagy hangsúlyt fektetett az egyedi megjelenésre. Az évek során számos alkalommal frissítették webáruházuk megjelenését. Kis érdekesség, hogy egyik régebbi témájukat is ugyanaz a Shoprenter csapat alkotta, mint akik januártól az újat is készítették.
Ebből kifolyólag nem is lehetett volna jobb lehetőségünk megvizsgálni, hogy mi a különbség a régi és az új egyedi designok teljesítménye között.
Problémák
A projekt elején alapvetően 2 nagyobb probléma fogalmazódott meg, amelyre megoldást kellett találnunk:
1. Arculatfrissítés a visszatérő forgalom figyelembe vételével
A levendula név előre megszabja milyen színeket használhattunk, valamint az áruház hosszú évek óta lila színekben pompázott. A tulajdonos ezt szerette volna megváltoztatni és egy frissebb, fiatalosabb, színesebb megjelenésre cserélni, de mindezt úgy, hogy a visszatérő látogatók számára ne legyen ismeretlen (esetleg idegen) az oldal.
Tehát: Modernizálnunk kellett a megjelenést úgy, hogy ne rontsunk a visszatérő forgalom konverzióján.
2. Megnövekedett mobil forgalom kiszolgálása
Az évek alatt jelentősen megváltozott az oldalra érkező forgalom a böngészés eszközét tekintve. Míg régebben számítógépről, ma már inkább mobil eszközről látogatják az áruházat.
Tehát: Az új téma tervezésekor figyelembe kellett vennünk az új mobil eszközöket, mint fő használati platformot.
Munkafolyamat
A tervezési feladatok előtt fontos, hogy megismerjük kiknek készül az oldal, milyen eszközökre szükséges optimalizálnunk.
A projekt elején hozzáférést kértünk a webshop Google Analytics fiókjához, amit felhasználva egy egyedi irányítópultot készítettünk Data Studio-ban.
Ezt az irányító pultot arra használtuk, hogy jobban megismerjük azokat a felhasználókat, akik a boltot látogatják.
Munkafolyamat lépései:
- Kik jönnek az oldalra?
- Mit használnak a látogatók?
- Hogy fog kinézni az oldal?
- Fejlesztés
- +1 okosabb szűrő
Kik jönnek az oldalra?
Megvizsgáltuk:
- a látogatók kor és nem szerinti eloszlását;
- piacon belüli szegmensét és földrajzi helyzetét;
- hogy milyen eszközöket és milyen operációs rendszereket használnak.

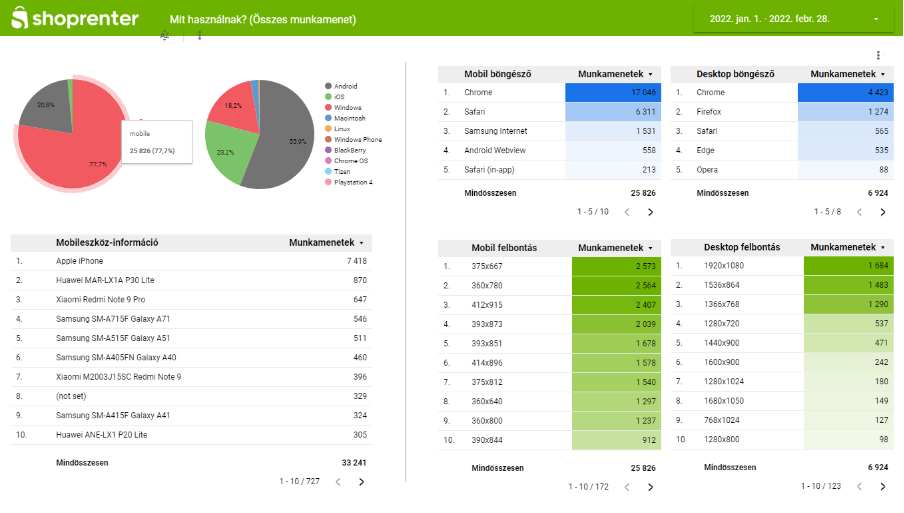
A demográfia megmutatta, hogy 10-ből 8 látogató nő. Továbbá, hogy jellemzően a 25-34 és a 35-44 éves korosztályok használják az oldalt. Ez nagyon hasznos információ a designerek számára ahhoz, hogy elképzelésük legyen arról, kik fogják látogatni az áruházat.
Mit használnak a látogatók?
A fenti kép azt is megmutatja, hogy 10-ből több, mint 7 látogató valamilyen mobil eszközt használ. A mobil eszközök több, mint felén pedig Android operációs rendszer fut.
Ezeken az információkon kívül azt is összegyűjtöttük, hogy mely a legtöbbet használt felbontás, hiszen az egyszerű reszponzív design (rugalmasan alkalmazkodik a böngészők képernyőjének méretéhez, így biztosítva optimális megjelenést minden eszközről való megtekintéshez, legyen szó tabletről, mobilról, laptopról vagy asztali eszközről) nem elegendő ekkora mobil forgalom esetében. Optimalizálnunk is kell a tartalmat és a működést az egyes felbontások függvényében.

Mobil eszközről: 375×667, 360×780, 412×915
Asztali gépről: 1920×1080, 1536×864, 1366×768
Hogy fog kinézni az oldal?
A meglévő oldal alapos tanulmányozása után a fenti kérdések figyelembevételével elkészítettük a majdani oldal látványterveit. Tehát azokat a grafikus terveket, amelyek megmutatják, hogy pontosan hogyan fog majd kinézni az áruház az új téma fejlesztését követően.
Fontos, hogy a tervezéshez olyan programot használtunk, ami webböngésző alapú, így véletlenül sem (de még szándékosan sem) tudtunk volna olyat tervezni, ami nem megvalósítható. Ezzel garantált a közel pixel pontos tervezés.
A tervezés a megrendelővel közösen történt. Közösen egyeztettünk a kérdéses részekről és közösen ötleteltünk az egyes részek működésével kapcsolatban is.
Fejlesztés
Annak érdekében, hogy a webáruház jelenlegi forgalmát ne akadályozzuk, elsőként lemásoltuk az éles boltot egy nem publikus címre, amit teszt rendszerként használtunk. Itt készült el először az egyedi téma, amit ki lehetett próbálni még élesítés előtt. Mivel a teszt rendszer pontosan megegyezik az éles tartalmával és működésével, gyakorlatilag úgy lehetett tesztelni az elkészült fejlesztést, mintha már az éles webáruházat használnánk.
Miután mindent megfelelőnek talált az ügyfél, egy számára alkalmas időpontban az éles oldalon is aktiváltuk az új egyedi design témát.
+1 Okosabb szűrő
Tervezés során felmerült az igény, hogy a már meglévő szűrőt ki kellene egészíteni egy plusz szűrési opcióval, ami jelentősen segítené a vásárlóknak a megfelelő termék megtalálását. A probléma viszont az volt, hogy ez a tulajdonság a rövid leírásban szövegesen volt megfogalmazva, nem pedig külön felvéve a termékekhez. Ennek megoldásához, készítenünk kellett egy programot, ami a szabad szövegből kiválogatta a szükséges tulajdonságokat és elhelyezte a termék paraméterek között minden egyes érintett terméknél.
Utánmérés
A fejlesztés befejezését követően sem engedtük el az áruház kezét, hanem megvizsgáltuk:
- az új design Használhatóságát;
- és az Ügyfélhatást is.
Használhatóság
Hőtérképeket (vizuális ábrázolása a felhasználói aktivitásnak) rögzítettünk az oldalról mobil- és asztali nézetből is, ezzel meggyőződve a következőkről:
- Az adott oldalakon görgetnek-e addig a látogatók, hogy lássák a megfelelő tartalmakat?
- Hova kattintanak? Terveztünk-e esetleg olyat, ami félreérthető?
- Kattinthatónak tűnik, de nem az?
- Az egyes oldalak mely részén a legaktívabbak a látogatók?
- Jó helyre terveztük-e be a főbb interakciókat?
Hőtérképeken túl munkamenet videókat is rögzítettünk. Ezek olyan videók, amik megmutatják, hogyan használják az oldalt a látogatók. Szinte olyan, mintha a felhasználó mellett ülnénk és néznénk a képernyőjét.
Ezzel konkrét hibákat kerestünk és biztosra mentünk, hogy minden megfelelően működjön.
Design ügyfélhatás
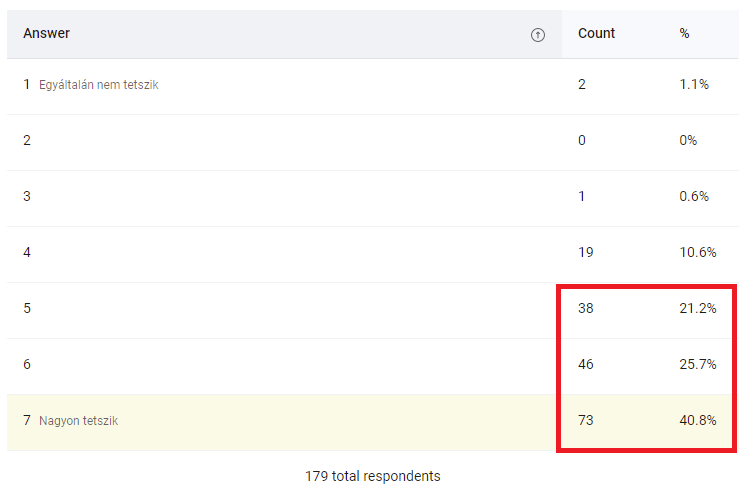
“Kérjük értékeld webáruházunk új kinézetét” – kérdeztük a látogatóktól és 179 visszajelzést kaptunk.
A látogatók mind asztali- mind mobil nézetben megkapták ezt a kérdést és a szavazók közel fele maximális pontot adott.
Összesen pedig a megkérdezettek 87,7%-a értékelte pozitívan a megjelenést.


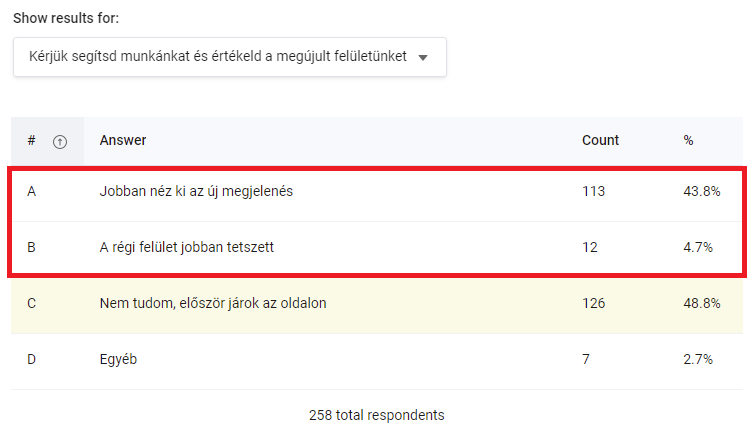
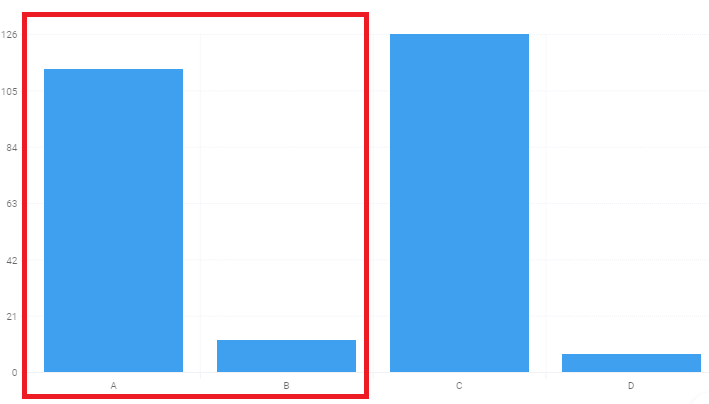
Továbbá pedig azt is megkérdeztük, hogy a régi vagy az új megjelenés tetszik-e jobban a látogatóknak? Ezt a “Kérjük segítsd munkánkat és értékeld megújult felületünket” kérdéssel tettük, amit szintén megvizsgáltunk mobilon és asztali eszközökön is.
Összesen 258 visszajelzést gyűjtöttünk. A megkérdezettek közel fele először járt az oldalon, ezért az ő válaszuk nem volt releváns az új és régi megjelenés összehasonlításában.
Ugyanakkor, 125 olyan választ kaptunk, amit visszatérő látogatók adtak, akik összetudták hasonlítani a két megjelenést.
A megkérdezett visszatérő látogatók 90%-a azt válaszolta, hogy jobban néz ki az új megjelenés.


Eredmények
Nézzük meg, hogy mi oldódott meg abból, amit a projekt elején célokként fogalmaztunk meg:
- Modernizáljuk a megjelenést úgy, hogy ne rontsunk a visszatérő forgalom konverzióján.
- Az új téma tervezésekor vegyük figyelembe a mobil eszközöket, mint fő használati platform.
Modernizált megjelenés
Ahogy fentebb látszik, a vizsgált minta alapján a látogatók több mint 87% pozitívra értékelte az új design téma megjelenését, továbbá a visszatérő látogatók 90%-a szebbnek értékelte a megújult boltot.

Ez a pont teljesült.
Ne rontsuk a konverziót
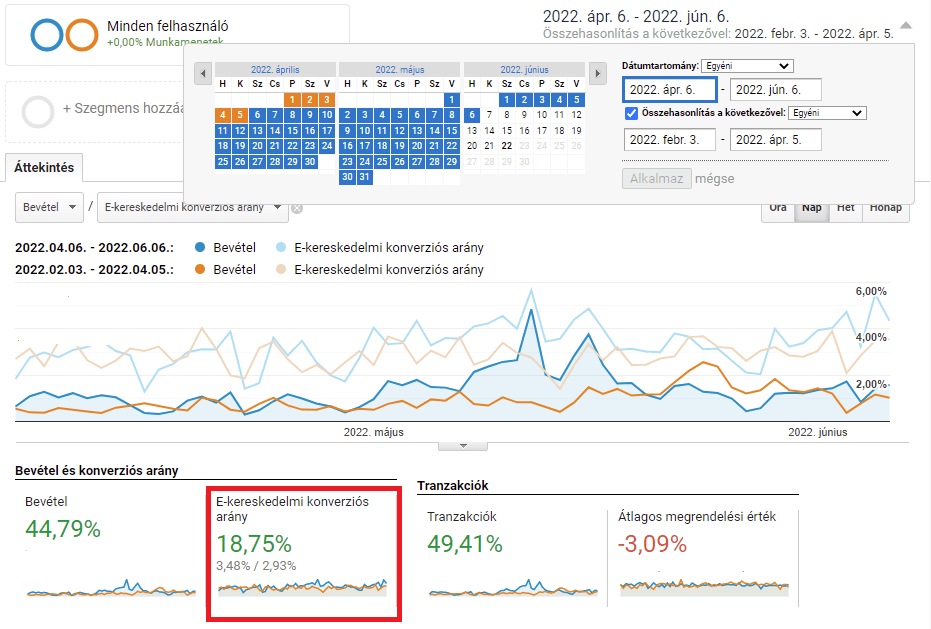
Összehasonlítottuk az élesítés utáni 60 napot az élesítés előtti 60 nappal és azt láttuk, hogy az új design téma átlagosan 18%-al jobb konverziót eredményezett a teljes forgalom esetében. Vagyis, a megújult arculat nem hogy rontotta a visszatérő forgalom konverzióját, hanem egyenesen növelte.

Ez a pont teljesült.
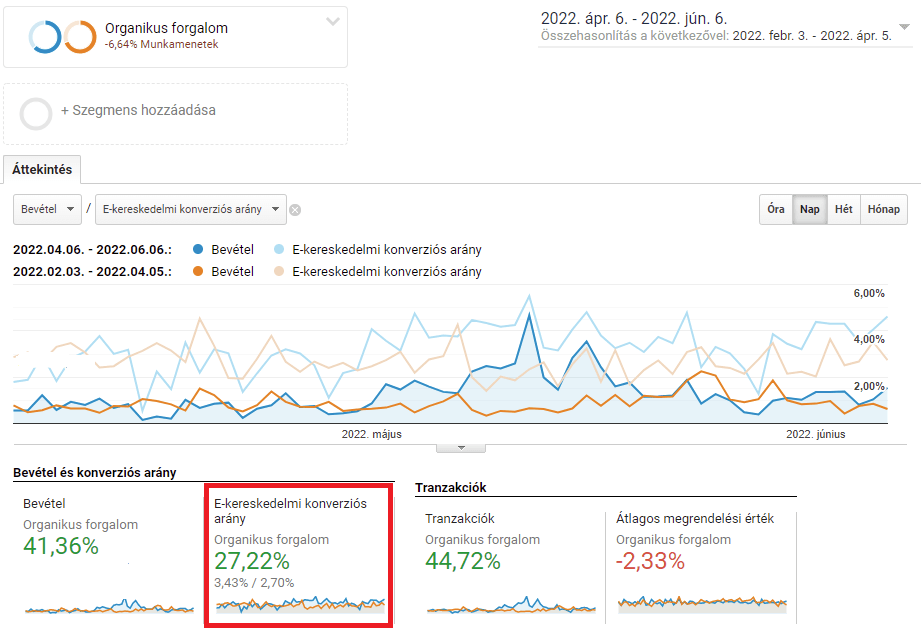
Továbbá, megnéztük az organikus forgalmat, ahol 27%-os növekedést láttunk.

Mobil eszköz mint fő használati platform
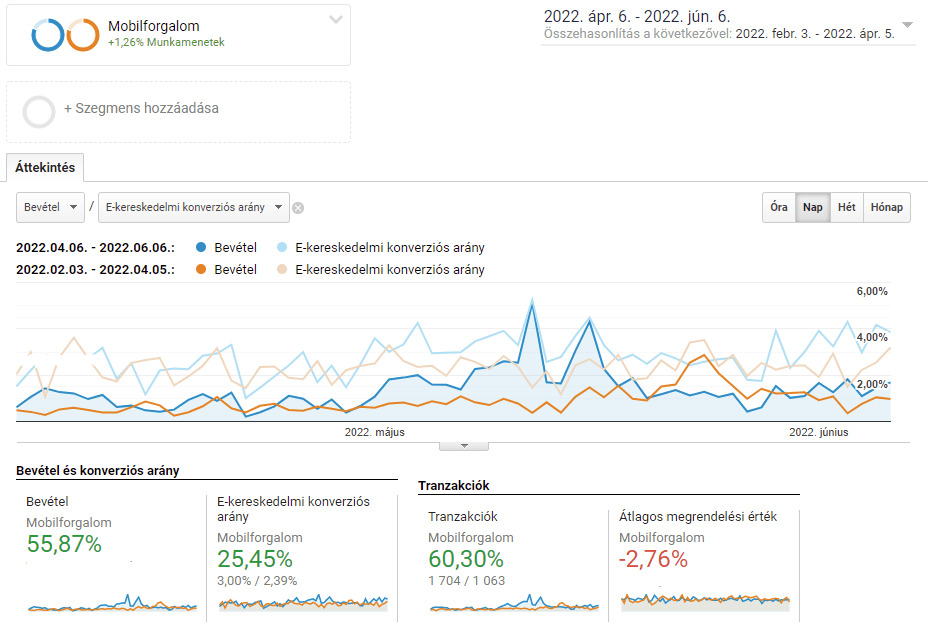
Vizsgáljuk meg még egyszer a fenti konverziót csak mobil eszközök esetében.
Azt látni, hogy az oldal megjelenésének cseréje óta eltelt 60 napban a mobil megjelenés 25%-al jobban teljesített.
Ez a pont teljesült.

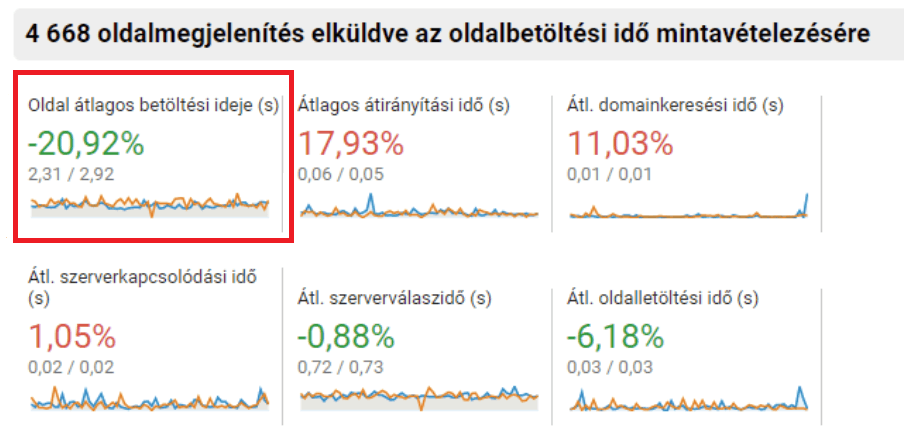
+1 Sebesség
Ugyan nem volt igény rá és a design téma fejlesztés nem egyenlő a sebesség optimalizálással, az új egyedi téma vizsgálatakor azt láttuk, hogy mérhetően gyorsabban fut, mint a korábbi megjelenés. Az élesítés óta eltelt 60 napban a webáruház oldalai átlagosan 20%-al gyorsabban töltöttek be.
Ennek két főbb oka lehet:
- Megfelelő méretű képeket használtunk (Mit használnak kérdésre kapott válaszok)
- Üresen hagytuk azokat a helyeket, ahova már nem görgetnek vagy nincs interakció. (Hőtérképes mérések tapasztalatai alapján)

Összegzés
A levendulagyerekcipo.hu projekt jól megmutatta, milyen gyorsan fejlődik a webes technológia és mekkora különbség van egy alig néhány éves és egy új design téma teljesítménye között.
Csak azzal, hogy nagyobb fókuszt helyeztünk a mobil eszközökre és a látogatók megismerésére, jelentősen növelni tudtuk az áruház konverzióját egy új arcult bevezetésével párhuzamosan.
A kutatás alapú design tervezés lehetővé teszi, hogy minden felmerülő kérdésre választ kapjunk. Esetünkben például, hogy egyáltalán szebb lett-e az oldal. Ez a módszertan egyértelművé teszi a megújítás eredményét mind a megrendelő, mind a kivitelező számára.
Végezetül hadd másoljam be Gergely Ágnes, a levendulagyerekcip.hu tulajdonosának visszajelzését:
“Szakértő csapat professzionális webshop! 4 éve is együtt dolgoztam már a Shoprenter csapatával, így tudtam, hogy nem árulnak zsákbamacskát, a munka amit vállalnak kiváló lesz! Akkor is mint most is, szervezettek, pontosak, precízek voltak. Jól szervezett csapatuk lehetővé tette, a határidők pontos betartását! Minden feladatot és teljesítést, tisztán elmagyaráztak, így előre tudtam hogy mire számíthatok! Végeredményként egy gyönyörű, modern, fiatalos áruháznak lettem elégedett tulajdonosa!“
Ha Te is szeretnéd webáruházad a következő szintre emelni, szebbé tenni és akár konverzióját is növelni, szívesen segítünk.
Vedd fel velünk a kapcsolatot oldalunkon!