Minden webshop tulajdonos számára egyértelmű, hogy a felhasználói élmény (UX) kulcsszerepet játszik a siker és a versenyképesség szempontjából. 2024-ben ez a téma még inkább előtérbe kerül, így érdemes követned a friss UX trendeket.
A felhasználói igények egyre összetettebbé válnak, és a vásárlók egyre inkább olyan webshopokat részesítenek előnyben, amelyek nem csak kényelmes és gyors vásárlási folyamatot kínálnak, hanem egyedi, személyre szabott élményt is nyújtanak.
2024-ben a UX trendek nem csupán a felhasználói felületek esztétikai megjelenését és funkcionalitását jelentik. Sokkal inkább arról van szó, hogy hogyan tud az egyre jobb és jobb felhasználói élmény hozzájárulni a márkaimázs növeléséhez, a vásárlói hűség erősítéséhez és az üzleti sikerhez.
Az idei évben a hangsúly a reszponzivitáson, az innovatív megoldásokon és a konverziók növekedését segítő mikrointerakciókon lesz, emellett a UX nagyobb figyelmet kap a SEO szempontok között is a Google szemében.
Cikkünkben összegyűjtöttük, hogy webáruház tulajdonosként, mire érdemes 2024-ben figyelni, hogy tovább javítsd webshopod felhasználói élményét.
A UX, mint SEO tényező
A Google úgy döntött, hogy a SEO (keresőoptimalizálás) szempontjából is sokkal jobban figyelembe veszi a felhasználói élményt (UX), mint korábban. Ez azt jelenti, hogy a weboldalak felhasználói élménye közvetlenül befolyásolja majd azok rangsorolását a Google keresési eredményeiben. Ez a változás tükrözi, hogy a Google mennyire fontosnak tartja a felhasználók számára a minőségi és felhasználóbarát oldalakat.

Mely SEO szempontokra van hatással a design?
- Betöltési sebesség (Page Speed): Azzal bizonyára nem árulunk el újdonságot, hogy a gyorsan betöltődő weboldalak jobb felhasználói élményt nyújtanak. A Google értékeli a betöltési sebességet, mivel ezek pozitív hatással vannak a felhasználói elégedettségre. Design vonatkozásában az oldal sebessége többek között függ a feltöltött képeink méretétől, kiterjesztésétől, az alkalmazott CSS, JavaScript és HTML struktúrától, az egyes elemek reszponzivitásától is.
- Mobilbarát design: Ez ma már alapkövetelmény! A webshopodnak mobilbarátnak kell lennie, mivel a felhasználók egyre gyakrabban mobil eszközökről böngésznek (sőt, olyan is van, aki kizárólag azon intéz mindent). Érdemes tehát a mobilos megjelenésre és működésre még nagyobb fókuszt helyezni.
- Felhasználói interakciók megjelenítése: A gombok, linkek és egyéb navigációs elemek esetében fontos, hogy könnyen érthetőek és használhatóak legyenek, hiszen ha a felhasználónak egyértelmű, hogy az adott elemnek az oldalon mi a funkciója, az javítja a felhasználói élményt.
- Interaktív elemek: A chatbotok vagy a keresőmezők javíthatják a felhasználói élményt, ugyanis használatukkal a felhasználó hamarabb megtalálja amit keres.
Shoprenteresként ezekben a témakörökben érdemes szétnézni az Alkalmazások menüpontban. A Molin AI alkalmazás segíthet a gyakori kérdések megválaszolásában, a RapidSearch intelligens kereső pedig felokosíthatja webshopod keresőjét – érdemes kipróbálnod őket, ha még nem tetted.
Hazánkban a vállalkozók kevésbé tudatosak még a UX téren, és a webáruház megjelenését sokadlagos tényezőnek tartják. Ezen a gondolkodásmódon mielőbb változtatni kell, hiszen mostantól nem csak mi, hanem a Google is kiemelt jelentőséget tulajdonít neki.
Egy webáruház felhasználói élményén számos eszközzel és megoldással lehet javítani, legyen szó kevésbé költséges fejlesztésekről vagy egészen egyedi megjelenés kialakításáról. A témaváltástól kezdve, a folyamatos optimalizáláson át, egészen az egyedi design-ig válogathat a vállalkozó, hogy mivel tud a saját versenyhelyzetében érvényesülni.
Reszponzivitás: fókuszban a mobilos nézet
Tudatos vállalkozóként biztosan te is rendszeresen követed, hogy milyen eszközről látogatják legtöbben a webáruházad, igaz? Ha azt látod, hogy a mobilos látogatók száma egyre növekvő tendenciát mutat, akkor érdemes azt is megvizsgálnod, hogy ez megmutatkozik-e a konverziók, azaz a vásárlások esetében is?

Ha ellentmondás van a számokban, azaz a látogatók száma magas mobilon, de a konverziók száma (vásárlás) jelentősen alulmarad ezen az eszközön, annak hatalmas információ értéke van a számodra, mégpedig:
A célközönséged elsődleges eszköze a mobil, viszont a webáruházad nem megfelelően mobilra optimalizált – így jelentős bevételtől eshetsz el!
Számtalan dologban megmutatkozhat, ha egy oldal nem megfelelően mobilra optimalizált, ugyanakkor a leggyakoribbak az alábbiak:
- nehéz vagy túl bonyolult a navigáció
- sok a zavaró elem
- nem esztétikusan jelennek meg bizonyos elemek
- sőt, tapasztalataink szerint, még az is előfordulhat, hogy valami megnehezíti vagy meggátolja a rendelés leadását mobilon (pl. Kosárba gombot kitakaró cookie elfogadó gomb/sáv)
Ha szeretnél ezen javítani 2024-ben, akkor érdemes feltárnod webshopod UX hibáit és olyan szakértők segítségét kérni, akik tudják, hogy egy webáruház felhasználói élménye miként javítható hatékonyan. A Shoprenter design csapata is tud ebben segíteni Neked.
Egyedi képek egy webáruházban
UX szempontból egy webáruházban meghatározó elemek a képek, legyen szó főoldali bannerekről, termékképekről, kategória képekről, ikonokról.
Gyakran felmerülő kérdés, hogy mire érdemes figyelni a webáruházba feltöltött képekkel kapcsolatban? A legfontosabb szempontok az alábbiak:
- Illeszkedjen a webáruház design-jához és a célközönséghez.
- Használjunk jó felbontású, részletgazdag képeket, hogy a felhasználónak élményt nyújtsanak.
- Törekedjünk a minél kisebb fájlméretre, hogy ne lassítsuk az oldal betöltési sebességét. Ebben segíthetnek a különböző tömörítő eszközök és képformátumok. Javasoljuk a PNG vagy a WebP formátumokat.
Az előző években több webáruház is kísérletezett olyan innovatív megoldásokkal, amelyek egy teljesen új szintre emelik a vásárlói élményt. 2024-ben ez az irány még inkább előtérbe kerülhet és olyan megoldásokkal tűnhetünk ki a versenytársaktól, mint:
- Interaktív termékfotók: A felhasználók egyre inkább elvárják, hogy részletesen megtekinthessék a termékeket online. Ezért a 360 fokos nézetek, zoomolható képek és interaktív fotók elterjedése várható, amelyek lehetővé teszik a felhasználók számára, hogy minden szögből megvizsgálhassák a terméket.
- Animációk: Az interaktív elemek, mint az infografikák és animációk, segíthetnek a termék jellemzőinek vagy vállalkozásunk előnyeinek bemutatásában.
- AR (kiterjesztett valóság): Az AR technológia segítségével a vásárlók akár virtuálisan “kipróbálják” a termékeket a saját környezetükben. Ez különösen a bútor-, divat- és szépségipari termékeknél lehet népszerű a következő években.
Segíthet az AI
A webáruház képeinek elkészítéséhez vagy javításához kiaknázhatjuk a mesterséges intelligencia nyújtotta lehetőségeket. Számos képszerkesztő és mobil alkalmazás közül válogathatunk már, melyek bevezettek AI funkciókat.
Segítségükkel eltávolíthatunk zavaró elemeket a termék képekről, különböző hátteret varázsolhatunk termékeinknek, hogy jobban kontextusba helyezzük azokat a vásárló számára, de generálhatunk képeket a főoldalra vagy a kategóriáinkhoz is.

Itt is fontos kiemelni, hogy az egységesség mindenképp szem előtt tartandó. Nagy segítség lehet az AI, ugyanakkor sok esetben nem váltja ki egy grafikus / fotós munkáját. Bizonyos esetekben profibb és hatékonyabb lehet, ha kiszervezzük webáruházunk képi elemeinek elkészítését – ha Shoprenteres vagy, akkor a design csapatunk segít neked ebben.
Mikrointerakciók a konverziónövelésben
A mikrointerakciók segítik a felhasználókat az oldalon való navigációban, amellett, hogy pozitív élményt nyújtanak, és vásárlásra ösztönöznek.
Biztosan te is találkoztál már webáruházakban a fejlécből lenyíló mini kosárral, jobb alsó sarokban rögzített “Kosárba” gombbal a termékoldalak hajtás alatti részében, különböző animációkkal, hoover effektekkel a képeken és gombokon.
Ezek mind-mind olyan elemek a webáruházban, amelyek – amellett, hogy profibb megjelenést adnak egy oldalnak – segítik a navigációt, növelhetik az elköteleződést és a bizalom kialakítását, könnyítik a döntéshozatalt és ezáltal növelhetik a konverziót.
UX a webshopon túl
A felhasználói élmény tovább növelhető a webshopunkhoz szorosan kapcsolódó, mégis annak szerves részét nem képező felületeken. Tipikusan ilyenek a megrendelés visszaigazoló e-mailek megjelenése, a termékek csomagolása vagy a különböző marketing csatornákon használt képek és megfogalmazások. Érdemes az egységességre törekedni minden csatornát illetően.

2024-ben mindenképp fontos trend lesz, hogy a vállalkozás kommunikációs felületei legyenek összehangolva, hiszen minden eszköz, mellyel az online és offline térben kapcsolatba lépünk a fogyasztóval szerves része a felhasználói élménynek. Sőt, az egységesség erős hatással lehet a márkaidentitás erősítésére és az ügyfél-elégedettség növelésére is. Ne legyünk tehát szűk látókörűek, ne csak a webshop kinézetére fókuszáljunk, hanem a teljes vásárlási folyamatra, ha maximális élményt akarunk nyújtani a vásárlóinknak.
UX tippek Shoprenteres webáruházhoz
2023 a Shoprenternél az innovációk éve volt UX téren is. Az új Madrid téma bevezetésével jelentősen kitoltuk a Shoprenteres webáruházak testreszabhatóságának határait, amelyet 2024-ben még magasabb szintre szeretnénk emelni.
Ha esetedben a 2023-as év nem a webáruház felhasználói élményének javításáról szólt, akkor 2024-ben már semmiképp nem hunyhatsz szemet felette, mert ez lehet az egyik legerősebb eszköz, hogy felvedd a versenyt a konkurensekkel. Miben érdemes gondolkodni?
1. Cseréld le a régi design témád!
Ha már nem emlékszel pontosan, nézd meg, hogy webáruházad melyik design témát használja!
Amennyiben valamelyik régebbit, mint pl. a Róma 2.0, Tokyo, Korfu, Los Angeles, akkor érdemes elgondolkodni egy újabb témára való átálláson. Az újabb témák – mint pl. a Madrid – SEO és UX szempontból is jobbak.
A fent felsorolt témáknál vannak még régebbiek is, amelyeket sajnos már nem támogatunk. Ilyenek a Róma, Elegant 2.0, Modern 2.0, Classic 2.0. Abban az esetben ne is gondolkodj tovább a témaváltáson, ha ezek közül használod valamelyiket – itt a témaváltás már nem lehetőség, hanem kötelező lépés, ha sikereket akarsz elérni 2024-ben!
Jó hír, hogy az átállás egy újabb design témára nem hosszadalmas folyamat. Akár 1 nap alatt is megvalósítható, ha szakértőkre bízod. Így afelől is biztos lehetsz, hogy az átállás zökkenőmentes lesz és minden fontos beállítás megtörténik annak érdekében, hogy megfelelően működjön a webáruház a téma váltás után is. Ha érdekel a szolgáltatás, keresd csapatunkat bizalommal.

2. Optimalizáld webáruházad további fejlesztésekkel
Ha úgy érzed, hogy a webáruházad design szempontjából rendben van és a téma amit használsz teljesen megfelel a felhasználói elvárásoknak, az még korántsem jelenti azt, hogy ne lenne mit optimalizálni és még jobbá tenni.
Fentebb már volt szó arról, hogy apróbb fejlesztésekkel mindig javíthatunk egy webshop felhasználói élményén. A Shoprenteres ügyfelek körében 2023-ban a TOP 5 ilyen apróbb fejlesztés az alábbi volt:
TOP 1: Egyedi lenyíló menü
Szinte nem volt olyan ügyfél aki ne kérte volna ezt a fejlesztést a Webshop kinézet módosítás szolgáltatásban. Mégpedig azért, mert a webshopban a navigáció az egyik legfontosabb tényező. Ha a menü átlátható és felhasználóbarát, a látogató könnyen megtalálja, amit keres.

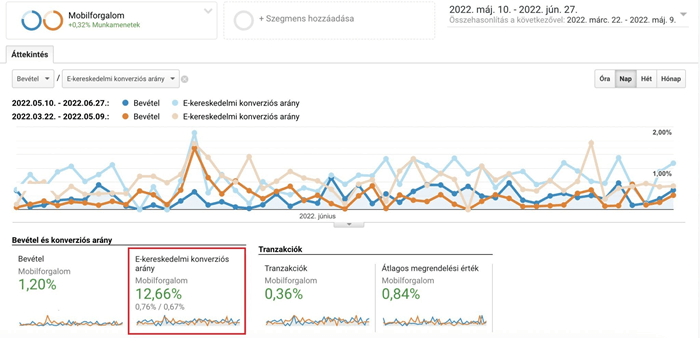
TOP 2: Mobil optimalizáció
Ügyfeleink többségénél fennáll az a probléma, amit fentebb a Reszponzivitás pontban ismertettünk (sok látogató, de kevés konverzió mobilon). Ezt a problémát gyakran felismerik a vállalkozók és csapatunk segítségét kérik az optimalizációban.
Az Aranyshop webáruház esetében például +12% mobilos konverzió növekedést jelentett az, hogy a design-t sokkal jobban mobilra szabtuk és megkönnyítettük a navigációt az oldalon.

TOP 3: Dinamikus modulok
Mivel a webáruházak üzemeltetésénél az egyik legfontosabb tényező a hatékonyság növelése, a dinamikus modulok használatával ezt tovább tudod növelni. Az üzemeltetés hatékonysága mellett az extra funkcionalitás és egyediség is a dinamikus modulok nagy előnye.

Dinamikus modullal kialakítható pl.:
- ikonos kiemelt kategóriák modul
- termékoldali banner modul
- animált főoldali banner
- videó modul
- előnyök modul
- vélemények modul
- stb.
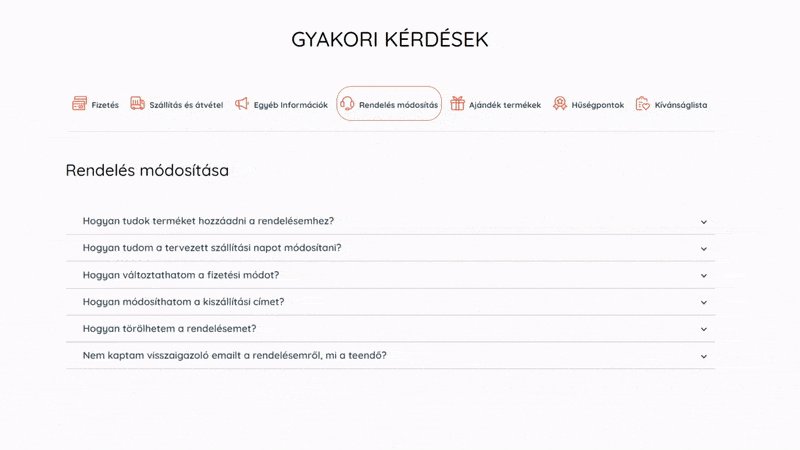
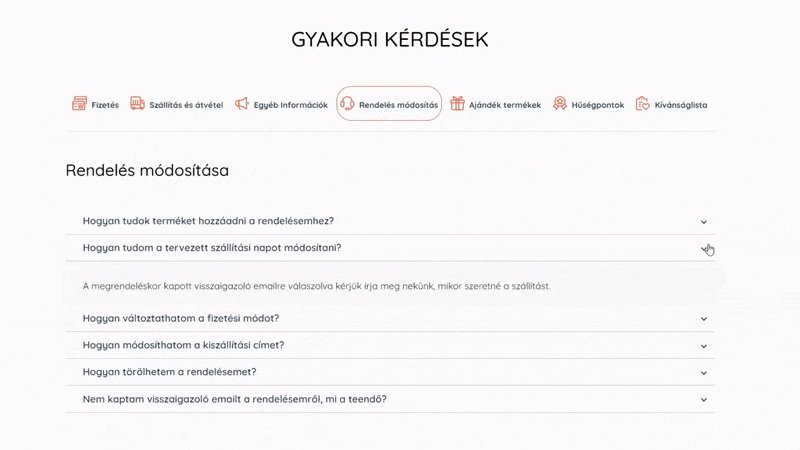
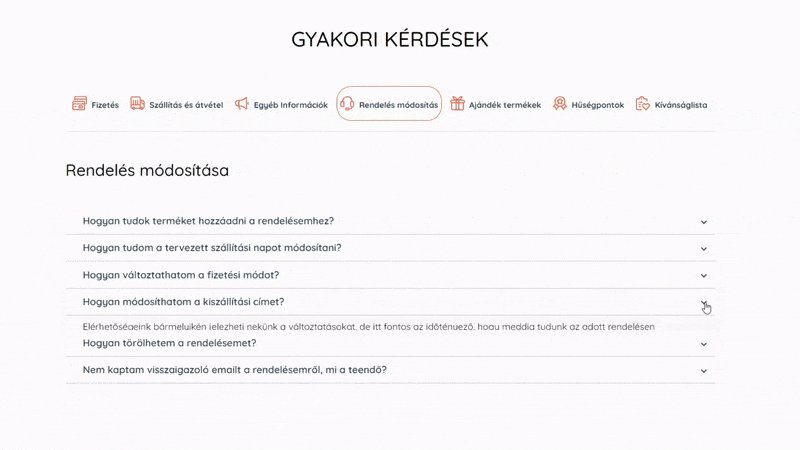
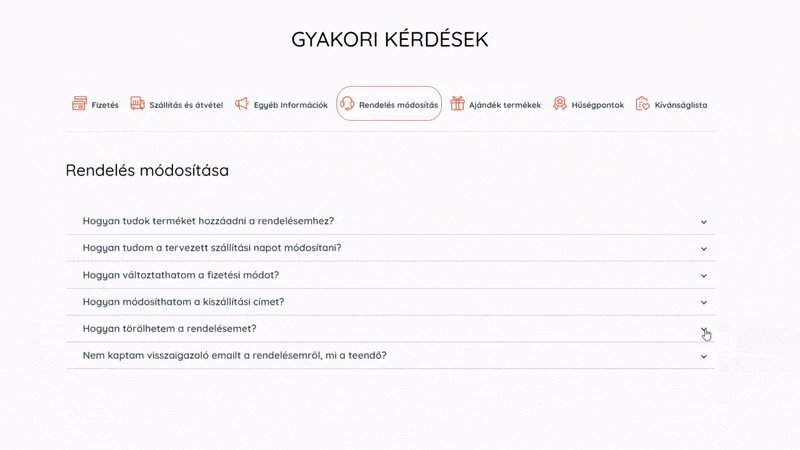
TOP 4: GYIK modul
A látogatók könnyű tájékozódása érdekében egy egyedi GYIK (gyakran ismételt kérdések) oldal sokat segíthet. Az oldal kialakításnak köszönhetően a látogatók sokkal könnyebben megtalálják a választ gyakori kérdéseikre. Ügyfeleink visszajelzései alapján ez a szekció hozzájárult ahhoz, hogy az ügyfélszolgálatra beérkező telefonhívások érezhetően csökkentek.

TOP 5: Egyedi e-mail sablon
Erre a pontra az ügyfeleink csak kisebb százaléka gondol, viszont azért említjük meg mégis a TOP kategóriában, mert a legtudatosabb és legsikeresebb ügyfeleink szinte kivétel nélkül érkeztek ilyen igénnyel. Nem véletlenül emeltük ki az e-mailek kinézetének fontosságát a cikk “UX a webshopon túl“ szekciójában – abszolút azt a trendet láttuk tavaly az ügyfeleinknél, hogy ez egyre fontosabb elemévé válik a teljes vásárlói élménynek.
A Shoprenterben a kereskedőnek az admin felületen van arra lehetősége, hogy beállítson különböző automatikus rendszer e-maileket, melyet lehetősége van testreszabni. Sajnos ugyanakkor ez a fejlesztés jelenleg csak “kódos munkával” valósítható meg, ezért segít sok esetben a Shoprenter frontend csapata a megvalósításban.
Reméljük, hogy a cikkben ismertetett UX trendek és ügyfeleink TOP igényei egyfajta iránytűként szolgálnak majd számodra a webáruházad felhasználói élményének optimalizálásában. Ha pedig szakértői segítségre lenne szükséged a megvalósításhoz vagy a fejlesztendő pontok feltárásához, ránk számíthatsz!