2020 májusában bombaként robbant be a hír, hogy elérhetővé vált a Facebook Shops, amelynek köszönhetően könnyen és gyorsan hozhatunk létre olyan online boltot, ahol akár a fizetést is lebonyolíthatjuk. Ráadásul ingyen.
Mielőtt azonban a hír hallatán bárki azon gondolkodna, hogy webáruházba vagy Facebook boltba fektessen időt és energiát, szeretnénk eloszlatni már a bejegyzés elején a kételyeket: Nem, nem kell választani a két értékesítési csatorna között, hiszen azok remek szinergiában vannak egymással, sőt inkább kiegészítik, mint helyettesítik a másikat.
1. Mi az a ‘Facebook Shops’?
2. Facebook Bolt beállítása lépésről-lépésre
3. További lehetőségek Facebook Bolttal
4. Facebook Bolt beállítása – videós segédlet
Mi az a ‘Facebook Shops’?
A Facebook Shops egy továbbfejlesztett verziója, a már több éve elérhető Facebook Bolt funkciónak. Ennek köszönhetően válnak megjeleníthetővé a webáruházunk termékei a Facebook oldalunkon.
Az idén májusban történt frissítésnek köszönhetően a Facebook Bolt új funkciókkal és megjelenéssel egészült ki, illetve a Hirdetéskezelő helyett egy új menüpontba került, név szerint a Kereskedelemkezelőbe.

Az új Facebook Boltban többféle módon (erről később írunk a beállításokban) állítható be egy vezetett folyamaton keresztül, továbbá egy új fizetési móddal egészült ki, amelynek köszönhetően már a Facebook Boltban is befejezhetjük a fizetést.
A jó hír, hogy ennek a funkciónak köszönhetően egy komplett pénztárfolyamat épült be a közösségi platformba, így azok számára, akiknek még nincs webáruháza, könnyen, gyorsan és ingyen hozhatnak létre egy értékesítési csatornát, amelynek alapja a Facebook oldaluk.
A rossz hír, hogy ez a funkció az amerikai piacon érhető el a cikk írásának pillanatában (és nem is olvasható olyan hír, hogy belátható időn belül Magyarországon is elérhetővé válna).
Webáruház vagy Facebook Bolt indítása? Esetleg mindkettő?
Az alapvető különbség a webáruházak és a Facebook Bolt között, hogy a webáruházak egy komplex rendszert jelentenek, addig a Facebook Bolt csupán egy felületet biztosít, ahol megjeleníthetjük a termékeinket.
Egy webáruházzal egy helyen kezelhetjük a termékek megjelenítését, a logisztika menedzselését, a számlázást, a marketing beállításokat, a kommunikációt és kapcsolattartást, illetve a fizetési folyamatot is.
Hazánkban a Facebook Bolttal remekül felkelthetjük az érdeklődést a termékünkre a Facebook felhasználók között, azonban vagy továbbirányítjuk őket egy külső oldalra, ahol fizethetnek a termékért, vagy Facebook Messengerre tereljük őket, hogy valamilyen alternatív módon megvalósuljon a termék adás-vétele.
Ennek értelmében az eredeti kérdésre a válasz a következő: Mindkettő. A két csatorna a legjobban akkor tud együttműködni, ha a Facebook oldalunk boltjára egy támogató értékesítési csatornaként tekintünk és hozzákötjük a webáruházunkhoz. Az összekötés teljes folyamata a bejegyzés további részeiben olvasható.
Tudj meg többet az online marketingről Webáruház Marketing Útmutatónkból!
Facebook Bolt beállítása lépésről-lépésre
1. Facebook Bolt létrehozása
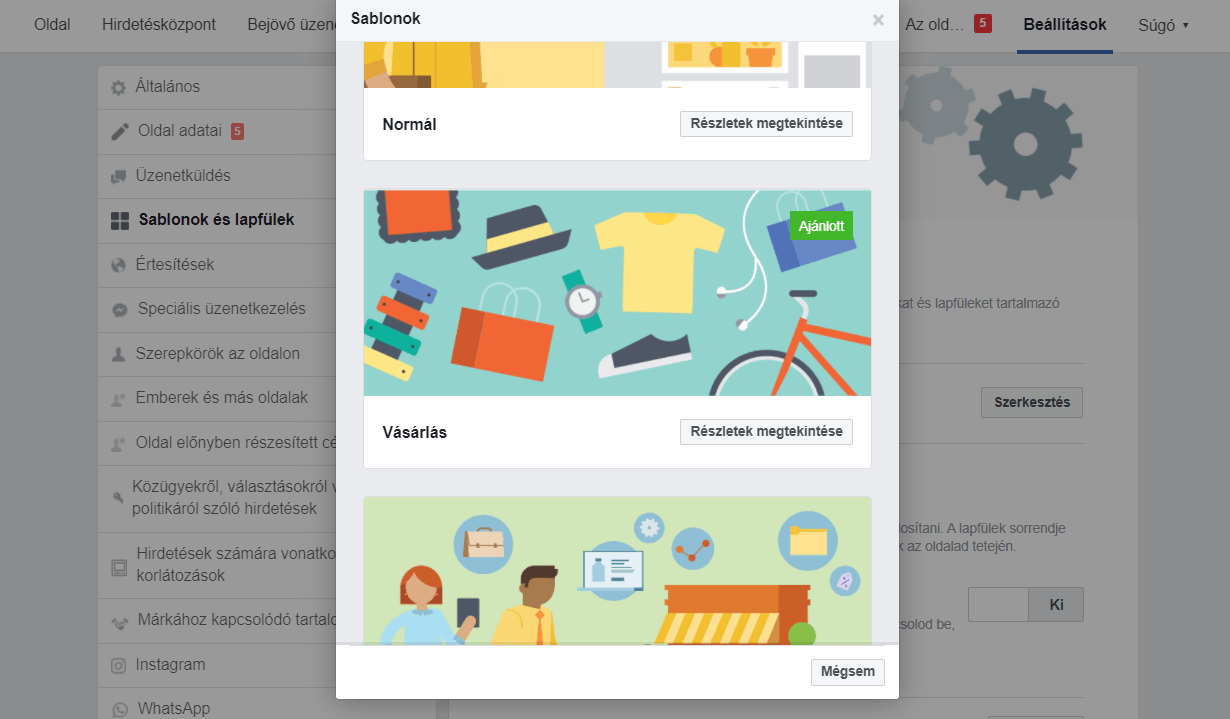
Első lépésként a Facebook oldalunkon navigáljunk a Beállítások menüpontra.
Ezt követően a Sablonok és lapfülek opcióra kattintva válasszuk ki a Vásárlás sablont.

Ezt követően a Bolt opció is megnyílik számunkra a Facebook oldalunkon. Ha nem szeretnénk ezt a sablont használni, akkor csupán annyi a teendőnk, hogy ugyanitt bekapcsoljuk a Bolt lapfület.
2. Termékek feltöltése a Facebook Boltba
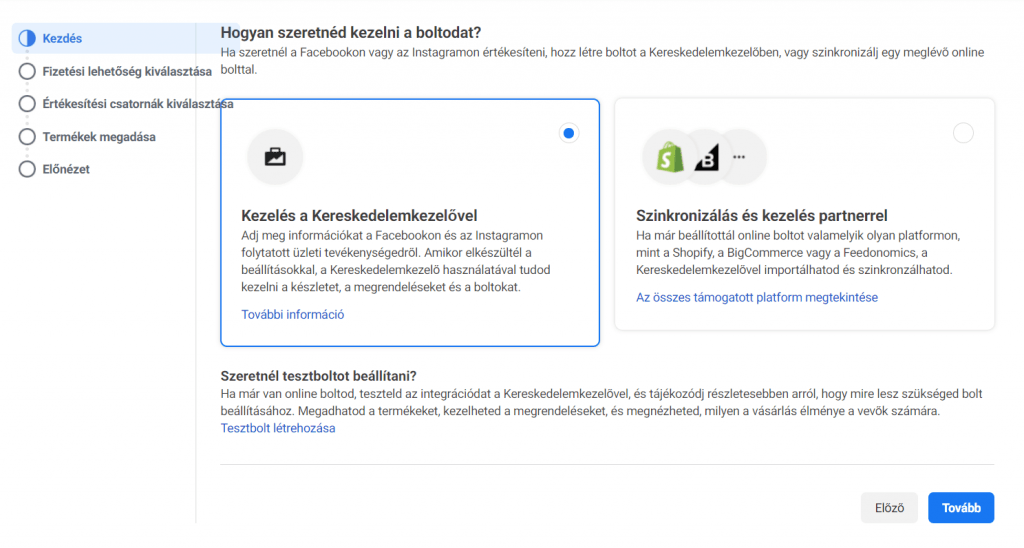
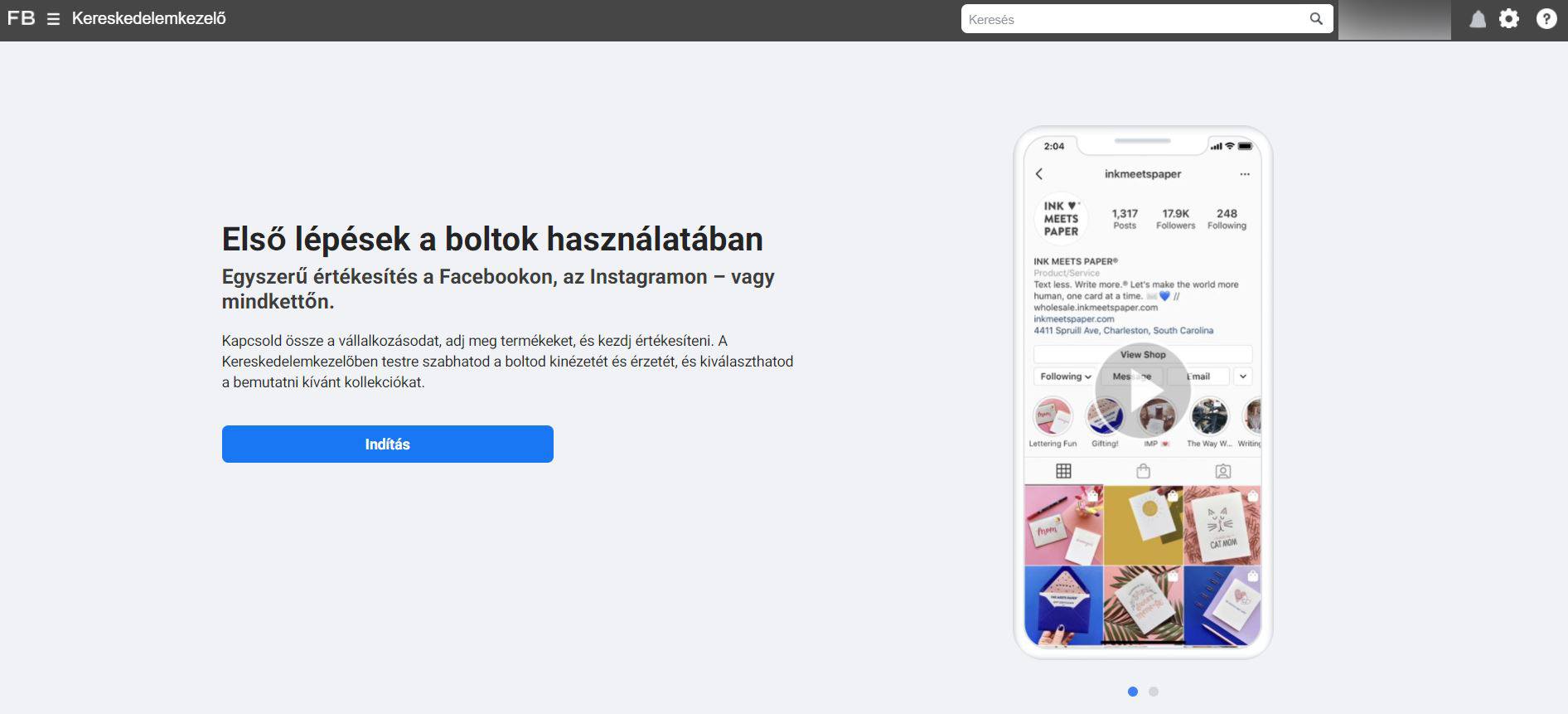
A Facebook Boltunk feltöltéséhez lépjünk be a Kereskedelemkezelőbe, majd válasszuk ki a “Kezelés a Kereskedelemkezelővel” opciót.
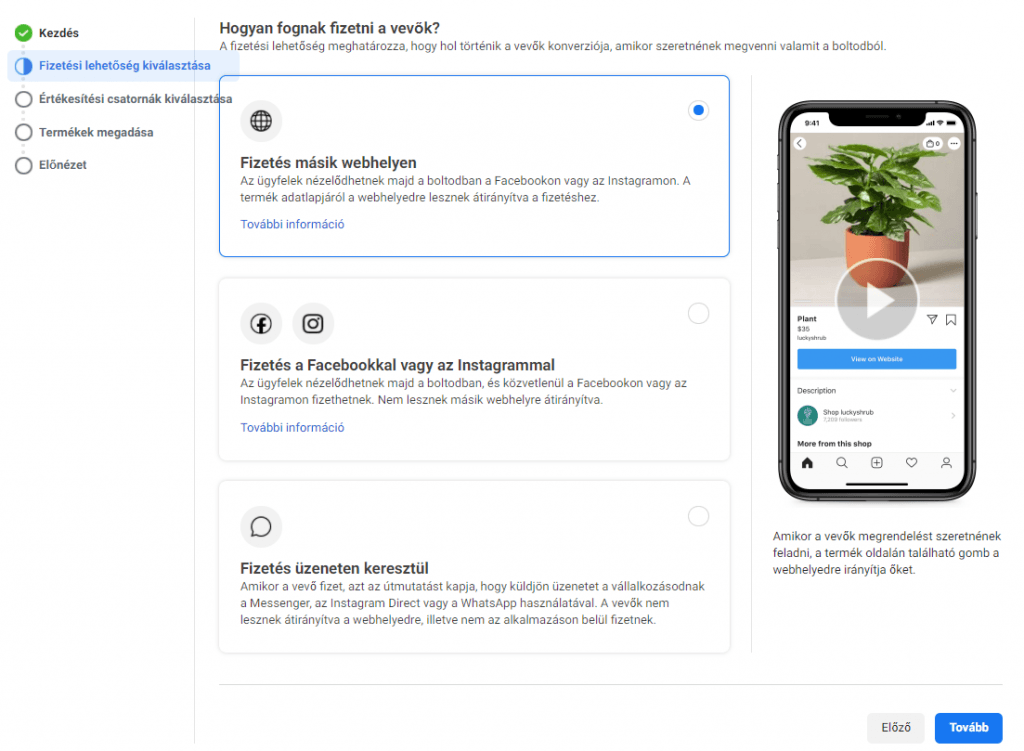
A következő pontban kiválaszthatjuk a fizetési lehetőségeket.
- Fizetés másik webhelyen: Ebben az esetben a termékek megtekinthetőek lesznek a Facebook Bolton, azonban a fizetés egy külső oldalon történik, ahol le van fejlesztve a pénztárfolyamat. Ez a külső oldal rendszerint egy webáruház lesz, így akinek már van meglévő webáruháza és a Facebook Boltot egy kiegészítő értékesítési csatornaként szeretné használni, annak ezt a beállítást javasoljuk.
- Fizetés a Facebookkal vagy az Instagrammal: Ebben az esetben a fizetés a közösségi oldalon történik a kártyaadatok megadását vagy egyéb online pénztárcákba történő bejelentkezést követően. Magyarországon ez sajnos még nem elérhető.
- Fizetés üzeneten keresztül: Ebben az esetben pedig a felhasználó üzenetet tud küldeni a termékkel kapcsolatban a Facebook oldal kezelőjének, amelyre válaszolva egyeztethetnek a fizetés részleteivel kapcsolatban. Ezt olyan kezdő e-kereskedőknek ajánljuk, akik még nem jutottak el arra a szintre, hogy webáruházuk legyen, azonban szeretnék a terméküket értékesíteni és hajlandóak akár Facebook Messengeren keresztül felvenni a rendelést és lebonyolítani a fizetést, majd a szállítás folyamatát.
A bejegyzésben a Fizetés másik webhelyen opciót visszük végig a funkciók regionális korlátozása miatt, így a következőkben az erre vonatkozó beállítások láthatóak.
A következő lépésben válasszuk ki azt a Facebook oldalunkat, amelynél érvényesíteni szeretnénk a beállításokat, majd adjuk meg a termékkatalógus nevét. Végül egy ehhez hasonló felület fog fogadni minket, ha mindent jól csináltunk:
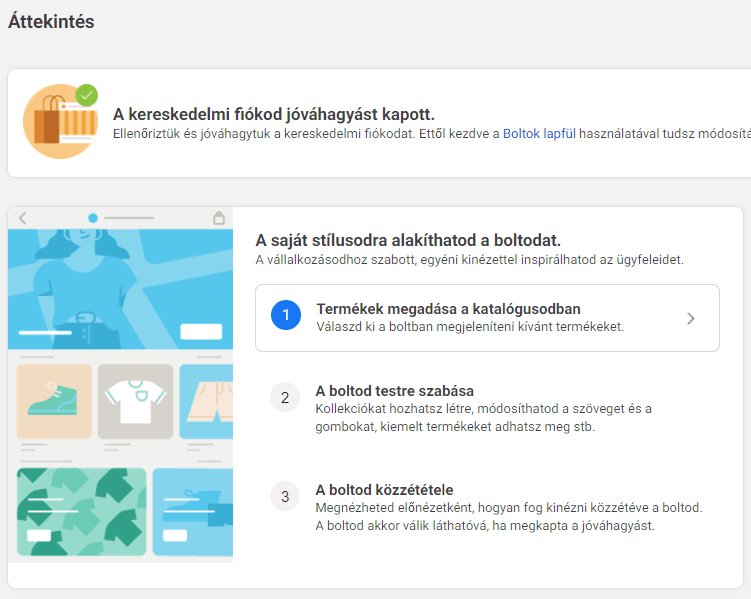
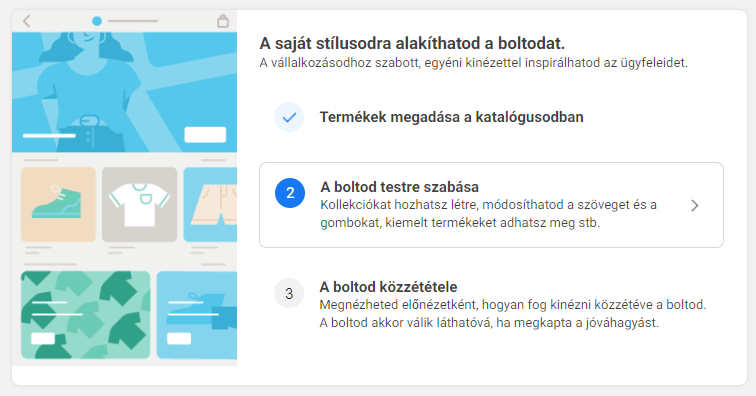
A következő lépésben nincs más hátra, mint feltölteni termékekkel a termékkatalógust. A Kereskedelemkezelő felületén egy vezetett bemutató fog minket várni, amelyen végighaladva létrehozhatjuk a termékekkel feltöltött boltunkat.
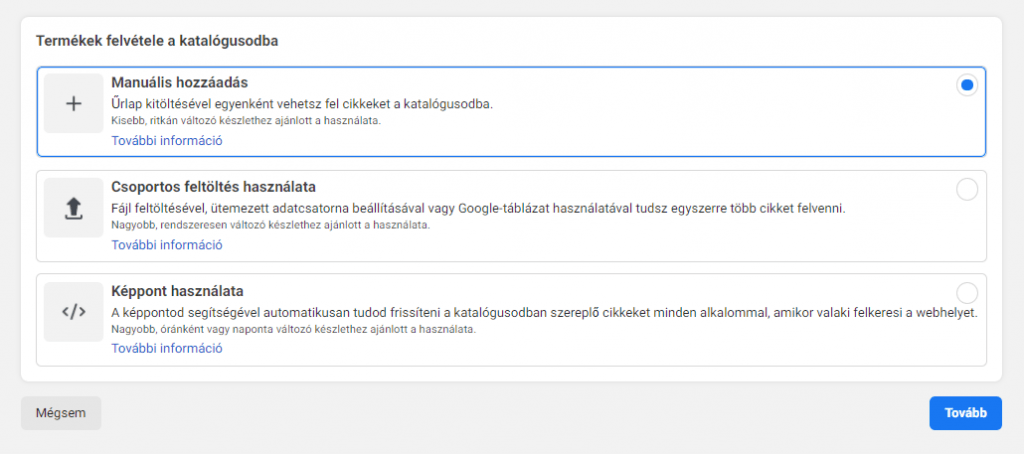
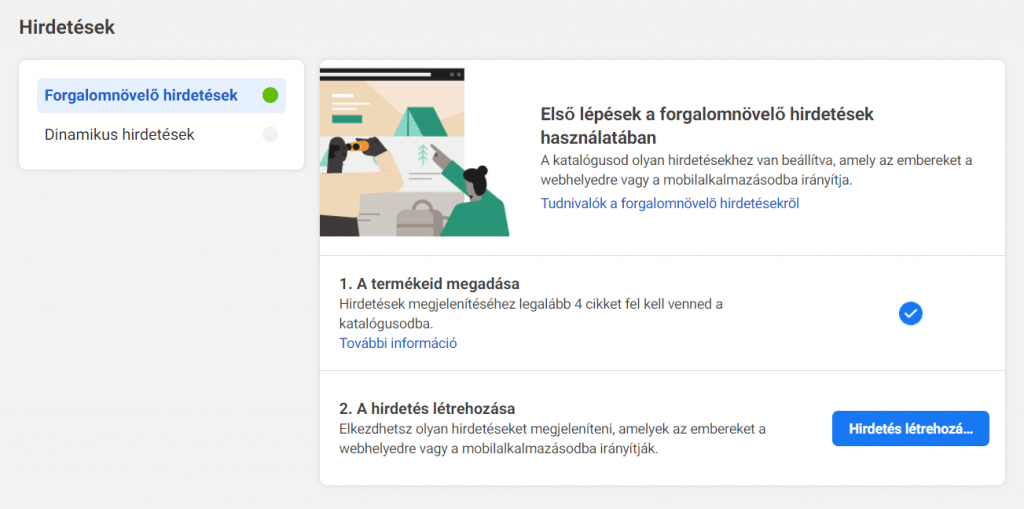
Kattintsunk a Termékek megadása a katalógusodban opcióra, majd lépjünk tovább, amíg a következő kép nem fogad minket:
Mielőtt továbbmennénk, fontos tisztázni a fentieket.
- Manuális hozzáadás: Ha kevés termékünk van vagy csupán kevés terméket szeretnénk megjeleníteni a Facebook Boltban, akkor válasszuk ki ezt az opciót. Ebben az esetben manuálisan, egyesével fogjuk kitölteni a termékek űrlapját.
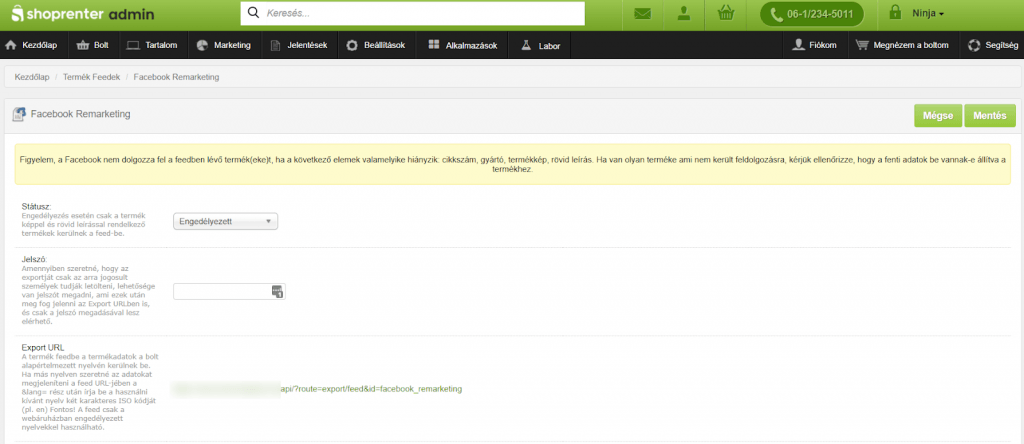
- Csoportos feltöltés használata: Ezt akkor válasszuk, ha már rendelkezünk webáruházzal vagy egy Facebook Bolt kompatibilis termék adatbázissal. Az utóbbival kapcsolatban itt találjuk a részletes dokumentációt. Ha webáruházunk van, akkor szerezzük meg a termékek adatbázisát, amely tartalmazza a Facebook által igényelt oszlopokat. Shoprenter webáruház esetén pedig navigáljunk a Marketing/Automatikus termékmegosztás/Facebook Remarketing modulhoz, kapcsoljuk be azt és másoljuk ki az adatcsatorna Export URL-ét.
3. Képpont (Facebook pixel) használata: Ha a Facebook képpontra bíznánk a termékek beolvasását, akkor válasszuk ezt az opciót. Figyelem: Ez a megoldás rendszerint azokkal a webáruház platformokkal működik hibamentesen, amelyek további integrációt is élveznek a Facebook rendszerével (pl.: Shopify).
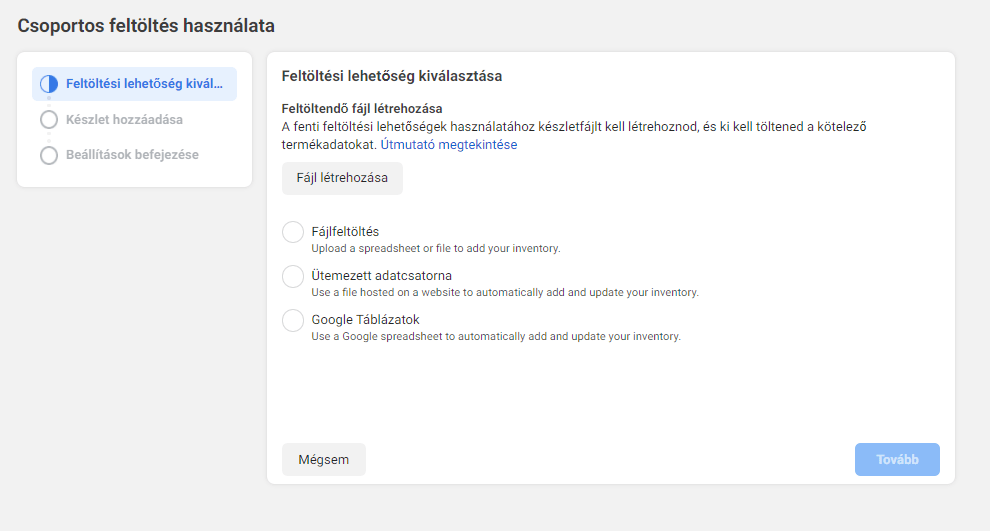
Amennyiben a csoportos feltöltést választanánk, akkor a következő kép fogad bennünket, ami szintén egy kis magyarázatra szorul.
- Fájlfeltöltés: Egyszeri adatbázis feltöltés, amelyet követően nem frissülnek az adatok (új termék, új ár nem kerül változtatásra).
- Ütemezett adatcsatorna: Előre meghatározott időben, ütemezve kéri le a Facebook az adatbázis elérhetőségét, majd olvassa be az adatokat. Ezt válasszuk, ha fontosak a friss adatok, árak és termékmennyiségek.
- Google Táblázatok: Amennyiben Google Táblázatokban tárolnánk az adatbázist, akkor annak a beolvasására is van lehetőségünk.
Shoprenteres webáruház esetén azt javasoljuk, hogy ütemezett adatcsatornaként adjuk meg az imént már említett adatcsatornánk Export URL-jét (Marketing/Automatikus termékmegosztás/Facebook Remarketing modulban), majd mentsük el a beállításokat (magyar forint – HUF alapértelmezett pénznemmel). Egy általunk szabadon választott időpontban óránként, naponta vagy hetente automatikusan fel fog töltődni a termékadatbázisunk a Facebook rendszerébe.
3. Bolt testreszabása
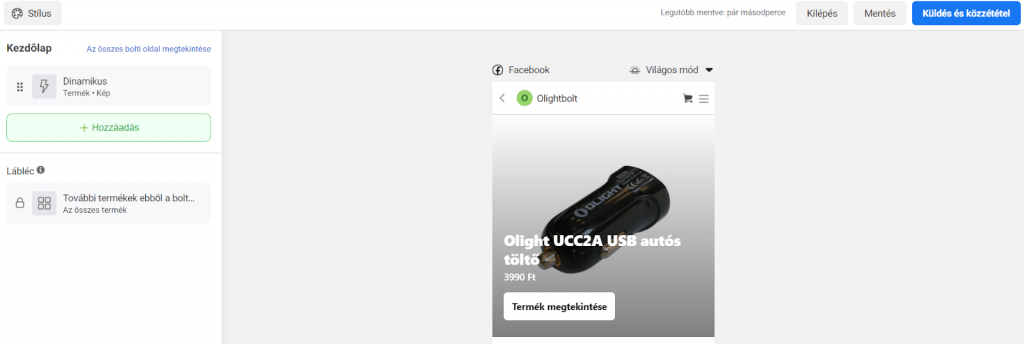
“A nehezén már túl vagyunk…” – mondhatnánk. A következő tennivaló a Bolt testreszabása, amellyel a Facebook Boltunk mobil kinézetét szabhatjuk személyre.
A kezdőlap és a lábléc termékeit egyaránt beállíthatjuk, sőt azokat külön kollekcióba rendezve jeleníthetjük meg.
A bal felső sarokban található Stílus gombra kattintva a gombok és hivatkozások színeit, formáit, illetve a szövegek elrendezését és stílusát is szerkeszthetjük. Amint ezzel meg is vagyunk, véglegesítsük a beállításokat a Küldés és közzététel gombra kattintva.
4. Bolt közzététele
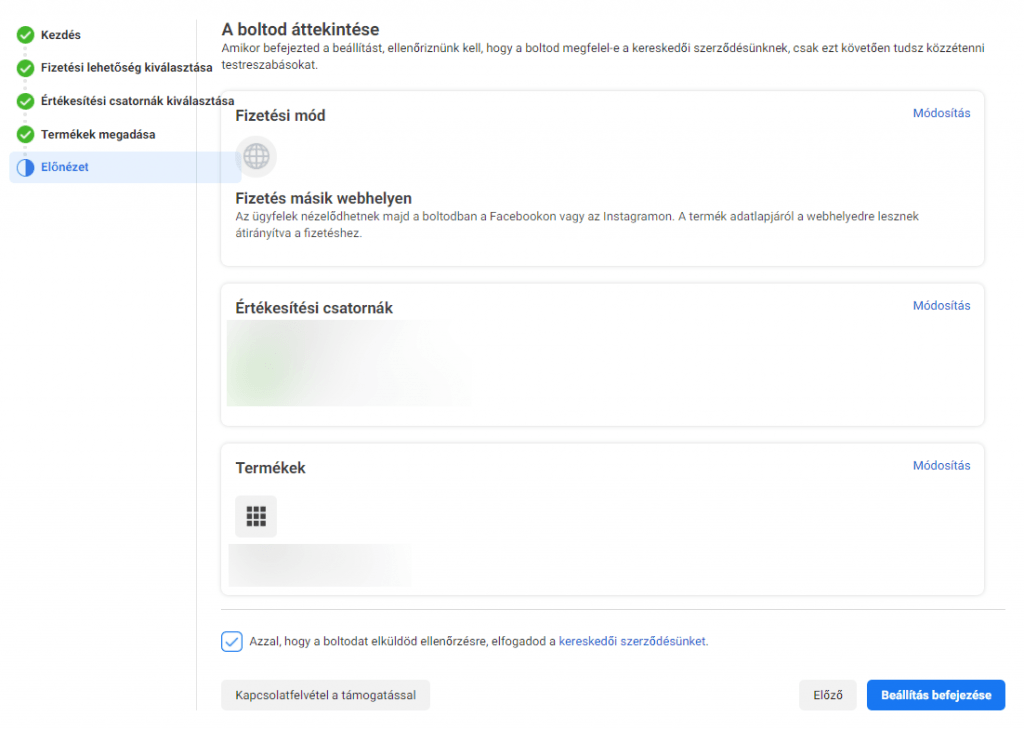
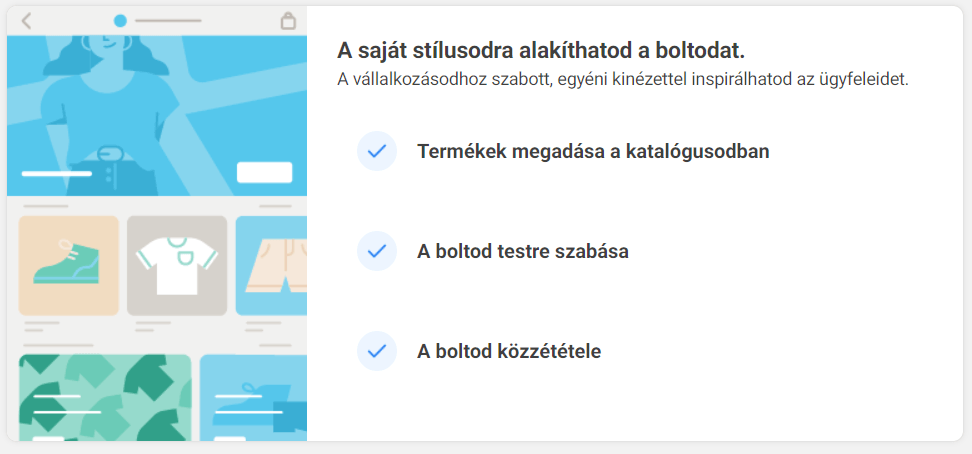
Amennyiben mindent a fentiek alapján csináltunk, akkor a következő üzenet fog minket fogadni a Kereskedelemkezelőben:
Ezzel automatikusan bekerülnek a Facebook oldalunk Bolt lapfülére a termékek, amelyek asztali és mobil nézetben is egyaránt megjelennek, azonban – a véleményünk szerint – a funkció főleg a mobil eszközökre lett kitalálva.
Ezt követően nincs más hátra, mint tesztelni a folyamatot, illetve várni a vásárlókat. Ha pedig szeretnénk még többet kihozni a Facebookra feltöltött termékeinkből, akkor érdemes utánajárni a további felhasználási lehetőségnek is.
Aki még jobban el szeretne merülni a témában, a Facebook Bolt létrehozásáról egy másik cikkünkben is részletesen írtunk.
További lehetőségek Facebook Bolttal
1. Instagram Shopping beállítása: A Facebook Boltunkat meglátogatva a felület egyértelműen jelzi, ha még nem történt volna meg az (üzleti) Instagram fiók összekapcsolása az (üzleti) Facebook fiókunkkal. Amennyiben még nem rendelkezünk üzleti Instagram fiókokkal, akkor érdemes azt minél hamarabb létrehozni.
Ezzel kapcsolatban ezen a linken olvashat további információkat.
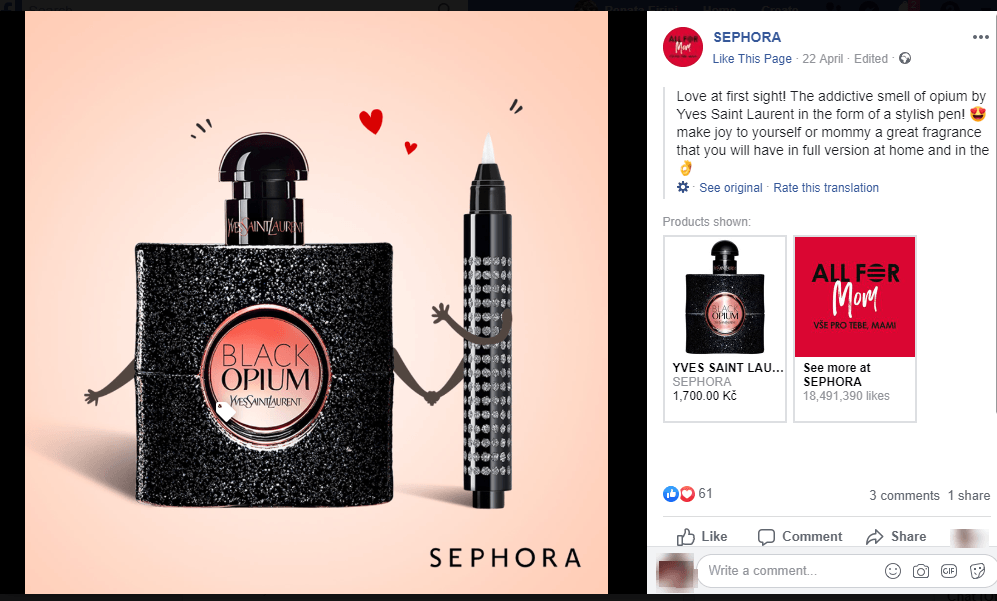
2. Termék megjelölés posztokban: A már feltöltött termékeinket megjelölhetjük a Facebook posztjainkban. Így az eredetileg social célból posztolt bejegyzéseket egy új aspektusba helyezhetjük, amelynek köszönhetően a poszt már kereskedelmi célokat is képes lesz kielégíteni.
További információkat ezzel kapcsolatban itt találunk.
3. Dinamikus remarketing hirdetés: A Kereskedelemkezelőben lehetőségünk van a termékkatalógusunk hirdetésére is. Sőt, olyan dinamikus remarketing hirdetéseket is létrehozhatunk, amellyel a látogatókat érhetjük el ismét, konkrétan azzal a termék hirdetésével, amelyet megtekintett, de nem vásárolt meg.
További segítséget a dinamikus hirdetések beállításához itt találunk.
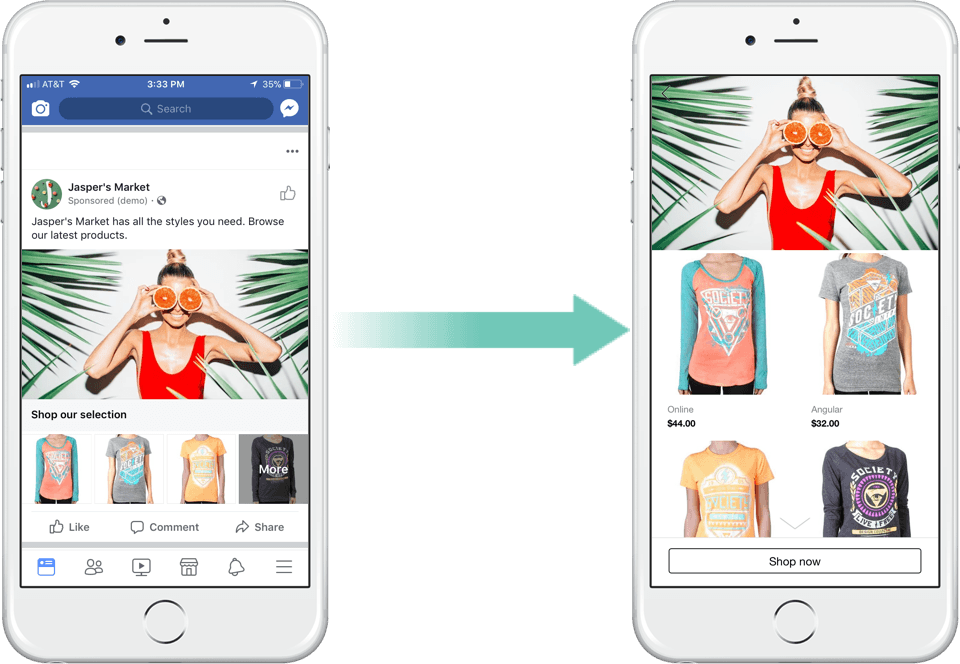
4. Kollekció hirdetés: A termékkatalógus hirdetésének egy új fajtája a kollekció hirdetések, amelyek ügyes kombinációja a klasszikus kép/videó hirdetésnek és a termékkatalógusoknak.
Beállításának folyamata itt olvasható el.
Facebook Bolt beállítása – videós segédlet
A következő videóban bemutatjuk a teljes folyamatot egy példa Facebook oldalon keresztül:
Bízunk benne, hogy a bejegyzést hasznosnak találta és a beállítás leírásának köszönhetően már az Ön Facebook Boltja is létrejött.
Amennyiben így történt, akkor a termékkatalógus további felhasználását javasoljuk, hogy kihasználhassa a Facebook által nyújtott lehetőségeket.
Ha viszont még nem hozta létre, akkor szeretnénk biztatni a beállítások elvégzésre, hiszen egy ingyenes és gyors megoldás, miért ne használná ki ezt a lehetőséget az értékesítés ösztönzésére?