Bejegyzésünkben összefoglaljuk az elmúlt időszakban véghez vitt fejlesztéseket és változtatásokat, amelyek a ShopRentert érintették.
Amennyiben azonnal szeretne értesülni az újdonságokról, kövesse nyomon a Frissítési listánkat, amelyet változás esetén Facebook csoportunkban is megosztunk.
Emellett, ha bármilyen ötlete támad, kérjük vegye fel azt a kívánságlistánkra. Ezt a listát is érdemes nyomon követni és szavazni az ötletekre, mert ennek segítségével teheti a legtöbbet azért, hogy egy kért fejlesztés mihamarabb elkészüljön.
Most pedig térjünk is rá az elmúlt időszak újdonságaira!
Megújult pénztárfolyamat frissítései
Az elmúlt év csúcspontja a megújult pénztárfolyamat bejelentése volt.
A pénztár megújítása már hosszú ideje az egyik legnépszerűbb kívánságlistás fejlesztés volt, amelyet megspékeltünk a teljes regisztrációs folyamat megújításával.
Így a kosár-, a pénztár-, a belépés-, a regisztrációs- és a köszőnő oldal is teljes mértékben megújításra került figyelembe véve a UX trendeket és a konverziós folyamat hatékonyságát.
Egyértelműen ez volt az elmúlt év egyik legnagyobb fejlesztése, amely több olyan apró frissítést és kiegészítést igényelt, amelyek a “béta” verzió aktív használata során merültek fel. Ezek a következők:
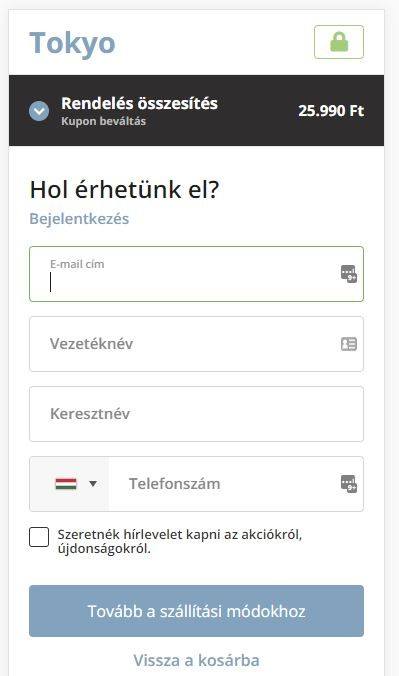
1. Kuponkód mező megjelenítése mobilon
Sok kérés érkezett hozzánk, amelyben arra hívják fel a figyelmünket, hogy a vásárlók nehezen találják meg a kedvezmények beváltásának helyét mobil eszközökön.
Ennek hatására újraterveztük a mobilos megjelenést, hogy a kedvezmények beváltása egyértelműbbé váljon a vásárlók számára.
Példa a megjelenésre mobilon:
A megoldás előnye, hogy így a pénztár helykihasználása sokat javul az okostelefonokon, miközben a rendelés végösszegét is folyamatosan látja maga előtt a látogató. Ez átláthatóbbá és könnyebben kezelhetővé teszi a pénztárat a vevők számára.
2. Vásárlás folytatása gomb működése a kosárban
Amikor a vásárló a kosár oldalon tartózkodik, könnyen előfordulhat, hogy folytatná még a böngészést. Ezt a célt szolgálja a „Vásárlás folytatása” gomb, amely eddig mindig az előző oldalra ugrott vissza.
Ugyanakkor, ha jobban belegondolunk, ritkábban fordul elő az az eset, amikor a vásárló az előző oldalra akar visszajutni, hiszen nem valószínű, hogy ugyanazt az oldalt szeretné látni.
Most már a főoldalra jut vissza a látogató erre a gombra kattintva.
3. Egyedi HTML modul elhelyezése a kosár oldalon
A kosár oldalon ezentúl elhelyezhetők különféle bizalomépítő és meggyőző elemek, például felhívhatjuk a felhasználó figyelmét a bankkártyás fizetési lehetőségekre vagy a pénzvisszafizetési garanciára.
Ezt egy egyedi HTML modul beszúrásával tudjuk megoldani.
- Beállítási lehetőség: Beállítások> Megjelenés> Modulok> Egyedi HTML modul> Pozíció
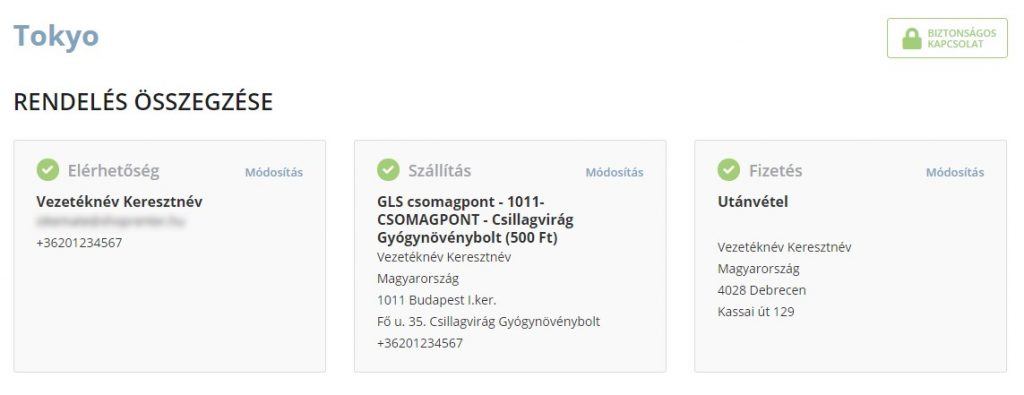
4. Egyszerűsített csomagpontos szállítás
Már régóta az egyik legnépszerűbb kérés volt a pénztárral kapcsolatban, hogy változtassunk a csomagpontos címek megjelenítésén.
Ezentúl a GLS, MPL (Csomagautomata, Posta Pont szállítás, Postán maradó szállítás) PickPackPont, Foxpost, DPD, ExpressOne csomagpontos szállítási forma kiválasztása esetén már nem a vevő címét, hanem a csomagpont címét jelenítjük meg a pénztár összesítőben, a rendelés visszaigazoló e-mailben és a lentebb felsorolt helyeken.
Most már a szállítási címnél a csomagpont címe jelenik meg:
- a felső folyamatkijelző sávban,
- a folyamat utolsó lépésében, a rendelés összesítő oldalon,
- az admin felületen a rendelésben,
- a vásárlónak kiküldött rendelés visszaigazoló e-mailben,
- a szállítólevelen,
- a felhasználói fiókban a korábbi rendeléseknél,
- és a számlán.
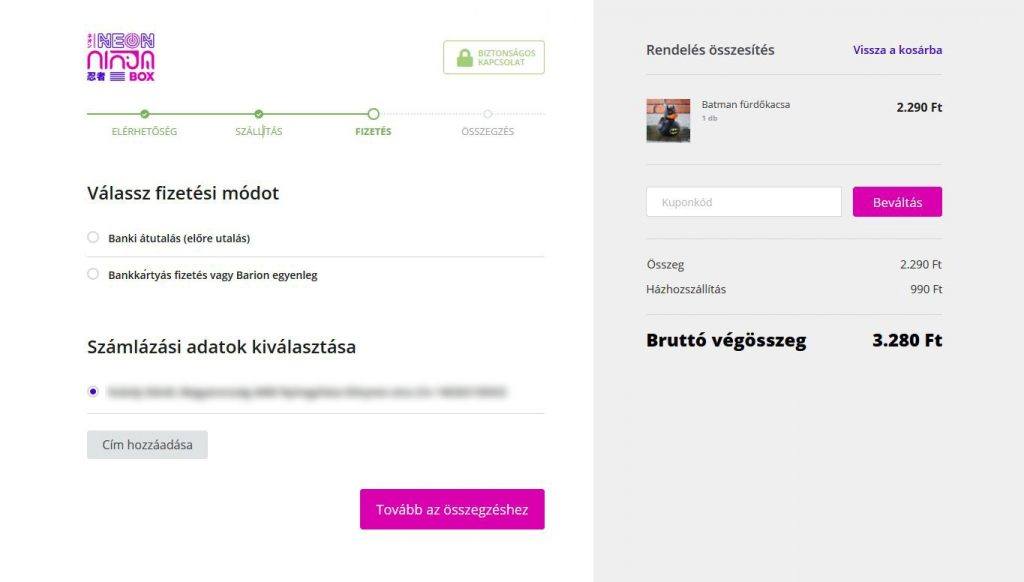
5. Számlázási cím automatikus kiválasztása
A funkció célja, hogy gyorsabbá és kényelmesebbé tegye a vásárlást a regisztrált felhasználók számára.
A funkció automatikusan működésbe lép az új pénztárat használó boltokban és a következőképpen működik:
- Amikor egy regisztrált vásárló rendelést ad le, a pénztár automatikusan ki fogja tölteni a számlázási címét a profiljában megadott adatokkal. Természetesen a “Cím hozzáadása” gombra kattintva továbbra is lehetősége nyílik új cím hozzáadására.
- Amennyiben a regisztrált vásárló több címet is megadott a profiljában, akkor automatikusan az alapértelmezett címet fogja kitölteni a pénztár számlázási címként.
6. Lábléc a pénztárban
A megújult pénztárfolyamat bejelentését követően az egyik leginkább vágyott funkcióvá nőtte ki magát.
A lábléc tartalmaként, azok a szöveges menüpontok választhatók ki, amelyeket létrehoztunk a Tartalom> Szöveges menüpontok menüben.
Figyelem, csak olyan szöveges menüpontot tudunk kiválasztani, amelynek típusa: szöveges tartalom. Az ettől eltérő típusú szöveges menüpontokat nem tudjuk a pénztár lábléc tartalmába helyezni.
- Beállítási lehetőség: Beállítások> Bolt beállítások> Kosár és Pénztár beállítások menü> Pénztár beállítások fül> Pénztár lábléc tartalma.
7. GYIK modul
Csakúgy mint a lábléc esetében, újragondolva a megújult pénztárba is bekerült ez a népszerű modul.
Állítsuk a modult engedélyezett állapotra, majd legalább egy kérdést és választ állítsunk be.
Adott kérdést csak akkor fogja megjeleníteni a modul, ha az adott nyelven van kitöltve. A modul megjelenítéséhez pipáljuk be a “Megjeleníti a modul nevét?” checkboxot majd töltsük ki a “Megjelenítendő név” mezőt. A láblécben egy linkként jelenik meg a GYIK modul, amelyre kattintva jelennek meg a kérdések és válaszok.
Az új fejlesztésnek köszönhetően lehetőséget adhatunk a látogatóknak, hogy hozzáférjenek a pénztárfolyamatban szükséges tartalmakhoz, mint például a szállítási feltételek, ÁSZF, stb..
Így várhatóan kevesebben hagyják el a pénztárfolyamatot ezen információk után kutatva.
Beállítási lehetőség: Beállítások> Megjelenés> Modulok beállítása menü> Checkout GYIK modul.
8. Internet Explorer javítócsomag
Az elmúlt hónapban több olyan visszajelzés is érkezett, amely során a probléma Internet Explorer és Edge böngészőknél jelentkezett. Ennek érdekében összegyűjtöttünk minden hibajelzést és fokozott tesztelésnek tettük ki a böngészőket, hogy minden lehetséges problémát elháríthassunk.
A következő fejlesztések érkeztek Internet Explorer-hez:
- Kosár betöltődésének javítása:
Az új kosár nem töltött be az Internet Explorer frissebb verziói esetén, így nem tudtak a vásárlók a pénztárba lépni a rendelés leadásához. Szerencsére, alacsony számban használnak Internet Explorert az adatok alapján, de a probléma mértéke miatt azonnal nekilátott a fejlesztő csapat a hibajavításhoz. Immáron, az új pénztárfolyamat minden egyes része tökéletesen betöltődik ezen a böngészőn is. - Új pénztár megjelenésének javítása:
A pénztár egyes elemei (telefonszám, modal) PC-n és mobilon is szétcsúszva töltődtek be Internet Explorerben, így megnehezítve a rendelések leadását. - Szállítási módok automatikus frissítése más célország alapján:
A hiba a pénztár szállítási módok oldalán jelentkezett azoknál a webáruházaknál, amelyeknél külön szállítási mód van beállítva külföldi rendelések esetén. Országváltás során a belföldi szállítási módok maradtak választhatóak. A problémát szintén javítottuk, így a külföldi vásárlások alkalmával már beállított külföldi szállítási módok listázódnak, amelyből szabadon választhatnak a felhasználók. - Ajándékcsomagolás választás:
Ajándékcsomagolás választás során Internet Explorer böngészőben a kosár oldalon és a pénztárban nem jelentek meg a kosárban lévő tételek. A hibát kijavítottuk, így zavartalanul működik a funkció.
9. Nemzetközi kereskedelem támogatása
Az ügyfeleink nagy százaléka országon belül, hazai piacon értékesít, de nem terveztük megszüntetni a határon túli kereskedelemnek a támogatását, így a visszajelzések alapján előtérbe kerültek az olyan teendők, amelyek a ShopRenteres boltok nemzetközi piacra lépését szolgálják.
Ennek érdekében több olyan frissítéssel is előálltunk, amely zökkenőmentessé teszi a nemzetközi kereskedelmet is.
- Angol szövegekkel kapcsolatos javítások:
Ügyfeleink jelezték, hogy angol nyelv esetén a szállítási célországnál az országnevek, illetve a „Vissza az előző lépéshez” gombok szövegei továbbra is magyarul jelentek meg. Emellett a belépési oldalon és a pénztáras bejelentkezés során is magyar maradt a szöveg. Ezek a hibák is javításra kerültek. - Köszönőoldal blokkjainak frissítése többnyelvű webáruház esetén:
A köszönőoldal regisztrációra felhívó blokkja nem volt szerkeszthető és lefordítható a célnyelvre, amely megnehezítette a külföldi webáruházak kommunikációját. A hibát elhárítottuk, így a regisztrációra ösztönző modul is szabadon szerkeszthető. - 12 nyelven elérhető az új pénztárfolyamat:
A teljes pénztárfolyamatot lefordítottuk, amely mától használható a további 12 nyelven is: cseh, német, angol, spanyol, francia, horvát, olasz, lengyel, román, szlovén, szlovák és szerb. Az admin felületen pedig egy helyen szerepelnek (az Általános szövegek alatt) az új fejlesztésekhez tartozó szövegrészek is, amelyek a Beállítások> Megjelenés> Szövegek szerkesztése menüpontra kattintva szerkeszthetők.
10. Egyéb pénztárral kapcsolatos frissítések
A fenti fejlesztések mellett folyamatosan dolgozott a fejlesztői csapat a hibák elhárításán és az új funkciók beépítésén, amelyek teljes mértékben elkészültek, így büszkén jelenthetjük, hogy a ShopRenter megújult pénztárfolyamata már stabil és végleges formát öltött, de a jövőben még folyamatosan dolgozni fogunk a további optimalizálásán.
Az egyéb frissítések és hibaelhárítások címszavakban:
- Termékképek megjelenítése a pénztárfolyamatban
- Szállítási és fizetési mód optimalizálása
- Ajándékra figyelmeztető üzenet a kosárban
- Megyék kezelése a pénztárban
- Regisztrációs hozzájárulás frissítése
- Google Chrome automatikus címkitöltés optimalizálása
- iPhone cím felugró ablak optimalizálása
- Mennyiségi árkedvezmény és hűségpontrendszer funkciók hibaelhárítása
- Termék ÁFA beállításának egyszerűsítése
- Cetelem kalkulátor megjelenítése
- Fizetési illeték megjelenítés optimalizálása
- Szövegek szerkesztésében HTML tag-ek használata
A sablon módosítás új korszaka
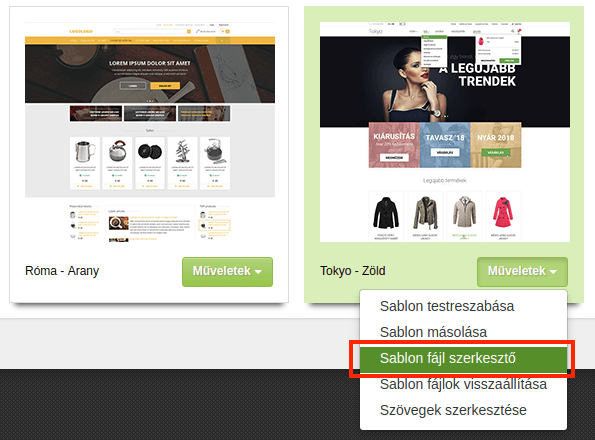
11. Sablon fájl szerkesztő
A Sablon fájl szerkesztővel egy új időszak veszi kezdetét a webáruház rendszerek világában.
Célunk, hogy véget vessünk a bérlős webáruház rendszerek gyenge pontjának, a korlátozott testreszabhatóságnak. A Sablon fájl szerkesztő ehhez nyitja meg a kapukat előttünk.
Ez egy olyan új eszköz a ShopRenterben, amellyel lehetőségünk nyílik a sablonokhoz tartozó valamennyi fájl módosítására, amit mostantól egyszerűen és gyorsan végezhetünk el az új HTML szerkesztőben, ezáltal minden eddiginél nagyobb szabadság áll rendelkezésünkre áruházunk testreszabásában.
A Sablon fájl szerkesztőnek ezentúl könnyebb is lesz testreszabni webáruházunk megjelenését.
Tegyük fel, hogy a fejlécben szeretne elhelyezni egy ingyenes szállítás szöveget.
Erre korábban a rendszer nem adott lehetőséget viszont most – a megfelelő technikai tudással – ez kivitelezhető, itt azonban nem kell megállnia, akár mélyebbre is mehet és teljesen egyedi szerkezetet és külsőt adhat a sablonjának.
A Sablon fájl szerkesztő a webáruház admin felületén a Beállítások> Megjelenés> Sablon kiválasztás menüpontban a Műveletek gombra kattintva érhető el, miután bekapcsoltuk azt a Labor menüpontban (jelenleg még béta állapotban van a funkció).
A Sablon fájl szerkesztőhöz megfelelő technikai tudásra is szükségünk lesz, de ha nem rendelkezünk ezzel, akkor sem kell megijedni, mert ezentúl könnyebb lesz külső szakértő segítségét kérni, és a ShopRenter Akadémián is rendszeresen készülnek majd tippek és technikai leírások a sablon fájl szerkesztőhöz.
Például:
- Hogyan változtassuk meg a Tokyo sablon alap betűtípusát?
- Hogyan helyezzük át a “Kosárba rakom” gombot?
- Hogyan változtassuk meg a termékajánlóban szereplő termékkártyák számát?
További részleteket a Sablon fájl szerkesztőről itt olvashatunk.
A webáruház analitika új szintje
12. Továbbfejlesztett e-kereskedelem

Ahhoz, hogy a webáruházunk minél sikeresebb legyen, kiemelt figyelmet kell fordítanunk a látogatóinktól érkező adatok elemzésére. Ehhez biztosít hatékony eszközt a Google Analytics a továbbfejlesztett e-kereskedelem funkcióval, amelyet integráltunk a ShopRenter rendszerébe.
- Beállítási lehetőség: Beállítások> SEO & analitika beállítások> Google Analytics> Továbbfejlesztett e-kereskedelem (Csak a Universal Analytics beállítás bekapcsolása esetén érhető el)
- Segítség: ShopRenter Akdémia
Egyéb fejlesztések és módosítások
A fentiek mellett több kisebb módosítás is történt. Következzenek most ezek:
13. OptiMonk integráció frissítése
A fejlesztés azokat a felhasználókat érinti, akik az OptiMonk régi szkriptjét használják a ShopRenter webáruházukban. Az OptiMonk megújítását követően már elegendő csupán az OptiMonk azonosítót beilleszteni a Beállítások> Integrációk> Egyéb> OptiMonk menüpontban, amely automatikusan elhelyezi a követőkódot is.
Amennyiben elhelyezi az új OptiMonk azonosítót a webáruházában, akkor kérjük, hogy törölje a régi OptiMonk sszriptet a Beállítások> Megjelenés> Sablon testreszabása> Egyedi scriptek/Egyedi marketing scriptek menüpontból, hogy ne szerepeljen a kód duplán a webáruházában.
14. Complexpress futárszolgálat export optimalizálása
A Complexpress futárszolgálat exportját követően bizonyos esetekben néhány oszlop rossz helyen jelent meg.
A problémát kijavítottuk, így már az eltérő számlázási címek esetén is egyértelmű adatbázist kapunk az export segítségével.
15. Paysafecash visszajelző üzenetek javítása
A Paysafecash használata esetén lehetősége van a vásárlónak készpénzben kifizetnie a megrendelése ellenértékét.
Ebben az esetben optimalizáltuk a fizetés megerősítéséről szóló üzeneteket, hogy ne okozzon frusztrációt és félreértést a fizetési mód használata az ügyfeleknek.
16. XLSX termékfeltöltések optimalizálása
Az XLSX termékfeltöltések esetén kötelezővé tettünk 3 mező kitöltését, hogy a feltöltést követően ne kerüljenek fel termékek üres névvel vagy árral.
A kategória-, termék-, további termékképek és termék leírások törlését is lehetővé tettük XLSX esetén. A törléshez csupán az érintett mezőkben lévő tartalmat kell üresen feltöltenünk.
Ügyfeleink kérésére ezentúl, ha be vagyunk jelentkezve az admin felületre, akkor a webáruház szöveges tartalmainak címei mellett egy szerkesztő ikon jelenik meg, amelyre rákattintva egyből megnyílik a szöveges tartalom szerkesztője (a működés ugyanaz, mint a termékoldalakon).
Ezzel párhuzamosan az admin felületre is bekerült egy szerkesztő ikon, amellyel az adott szöveges tartalmat nézhetjük meg a webáruház felületén.
Ugyanez az ikon a szöveges tartalmak listaoldalán is megjelenik, így gyorsítva meg a munkát:
18. Cetelem biztonsági módosítások
A Cetelem kérésére módosításokat hajtottunk végre a fizetési mód integrációban a biztonság növelése érdekében.
Ezzel egy időben pedig frissítettük a beállítási útmutatót, amelyet itt érhetünk el.
Bízunk benne, hogy az újdonságok és a fejlesztések elnyerik a tetszését és hozzájárulnak a webáruháza sikerességéhez.
Amennyiben új ötlete támadt kérjük, vegye fel azt kívánságlistánkra, amit folyamatosan vizsgálunk és fejlesztjük a ShopRentert az Ön igényeinek megfelelően! Továbbá, a többi ötletre is szavazhat, amit előre is köszönünk!
Ha pedig bármilyen kérdése vagy észrevétele van az újdonságokkal kapcsolatban, kérjük, nyugodtan vegye fel a kapcsolatot ügyfélszolgálatunkkal, akik készséggel segítenek majd.