“Mutasd meg a webáruházad és én megmondom ki vagy” – gondolhatja rólunk egy látogató, amikor a webáruházunkba érkezik.
Egy webáruház megjelenése, elrendezése legalább annyira meghatározza, mennyien vásárolnak, mint az, hogy hogyan működik. Sőt…
A látogató az oldalnak sokkal hamarabb látja a küllemét és az elrendezettségét, mint azt, hogy van-e benne szűrési rendszer, vagy, hogy jó-e a kategória elrendezés, netán megnyerők-e a termékleírások. Így elengedhetetlen, hogy az áruház megjelenésével is foglalkozzunk.
Ugyanakkor a bérlős webáruház rendszerek egyik jellemzője, hogy bár korlátozottan van lehetőségünk testre szabni webáruházunkat (a Shoprenter esetén CSS tudással még komolyabb módosításokat is el tudunk végezni), de a téma fájlokhoz nem igen volt lehetőségünk hozzáférni.
A Shoprenter azt a célt tűzte ki, hogy ledönti azokat a korlátokat, amelyekről eddig azt gondoltuk, hogy a bérlős webáruház rendszerek természetes velejárója. Ebben nagy segítség a Téma fájl szerkesztő, amely az adminisztrációs felület Beállítások> Labor menüpontjában érhető el. Ez az a funkció, amely megnyitja a kaput a Shoprenteres felhasználók előtt, hogy kitűnhessen webáruházuk a tömegből, azaz lehetőségük van egy igazán egyedi megjelenést adni a boltjuknak.
Ehhez kellő technikai tudásra is szükségünk lesz, de ha nem rendelkezünk ezzel, akkor sem kell megijedni, mert a Shoprenter segítségét is igénybe vehetjünk.
Nézzük a részleteket!
Pontosan mi is az a Téma fájl szerkesztő?
A Téma fájl szerkesztő egy olyan eszköz a Shoprenterben, amellyel lehetőség nyílik a témákhoz tartozó valamennyi fájl módosítására. Ezek egyszerűen és gyorsan elvégezhetők a HTML editorban, ezáltal minden eddiginél nagyobb szabadság áll rendelkezésre az áruház testreszabásában.
Tegyük fel, hogy a fejlécben szeretnénk elhelyezni egy ingyenes szállítás szöveget.
Erre korábban a rendszer nem adott lehetőséget, viszont a Téma fájl szerkesztővel – és a megfelelő technikai tudással – ez kivitelezhető, itt azonban nem kell megállni, akár mélyebbre is lehet menni és teljesen egyedi szerkezet és külső adható a témának.
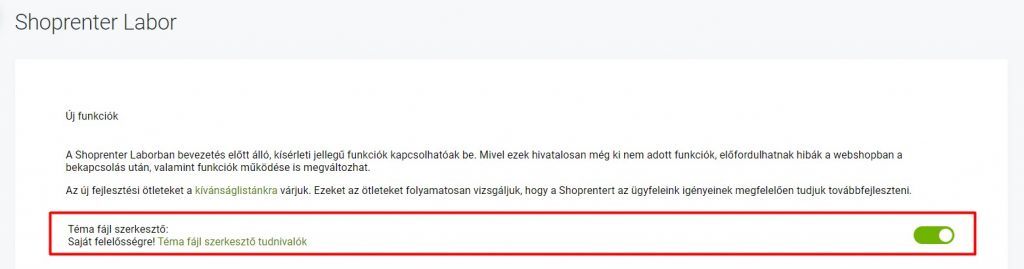
A Téma fájl szerkesztő a webáruház admin felületén a Beállítások> Labor> Téma fájl szerkesztő menüpontban aktiválható.
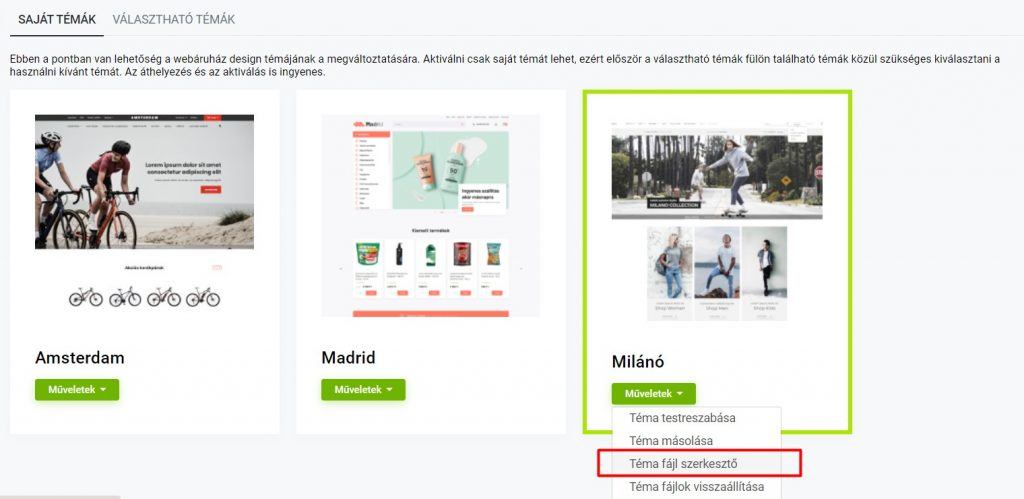
Az aktiválást követően a Megjelenés> Téma kiválasztása> Műveletek gombra kattintva érhető el.
A téma fájlok HTML, CSS, JavaScript, JSON és Twig kódokat tartalmaznak, az ezekhez való hozzáféréssel ezentúl bárki saját ízlése szerint módosíthatja sablonját.
Mielőtt rátérnénk a funkcionalitásra, meg kell jegyeznünk, hogy a szerkesztőhöz fejlesztői tudásra lesz szükségünk. Így ha ezzel nem rendelkezünk, akkor kérhetjük a Shoprenter szakértőinek segítségét a módosítások elvégzésében.
Ugyanakkor míg korábban technikai és biztonsági okokból csak a Shoprenter fejlesztői tudták ezeket a fájlokat módosítani, a funkció segítségével bárki, akinek hozzáférése van a webáruház adminisztrációs felületéhez, megteheti ezt.
Fontos figyelmeztetés: ha módosítjuk a szerkesztőben egy téma fájlait, akkor az olyan rendszerfrissítések, amelyek érintik a korábban egyedileg módosított téma fájlokat, nem kerülnek be majd automatikusan a boltba. Ilyen esetekben a régi működés és megjelenés marad mindaddig, amíg el nem végzik a szükséges módosításokat a téma fájlokban.
Funkcionalitás
A felület
A téma szerkesztő felülete két fő részből áll.
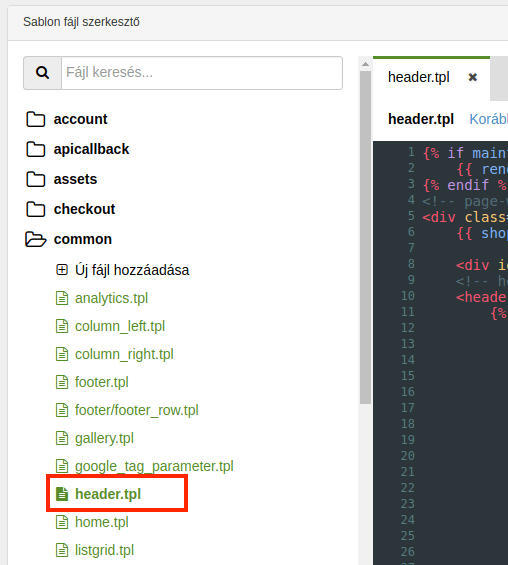
1. Bal oldalon a fájl listát láthatjuk, amiből a téma áll.
Itt mappákba rendezve az elérhető összes témafájlt láthatjuk. A fájl listában megtalálhatók téma fájlok, stíluslapok és konfigurációs fájlok is. A listában a módosított fájlok kiemelve (félkövér stílusban) jelennek meg.
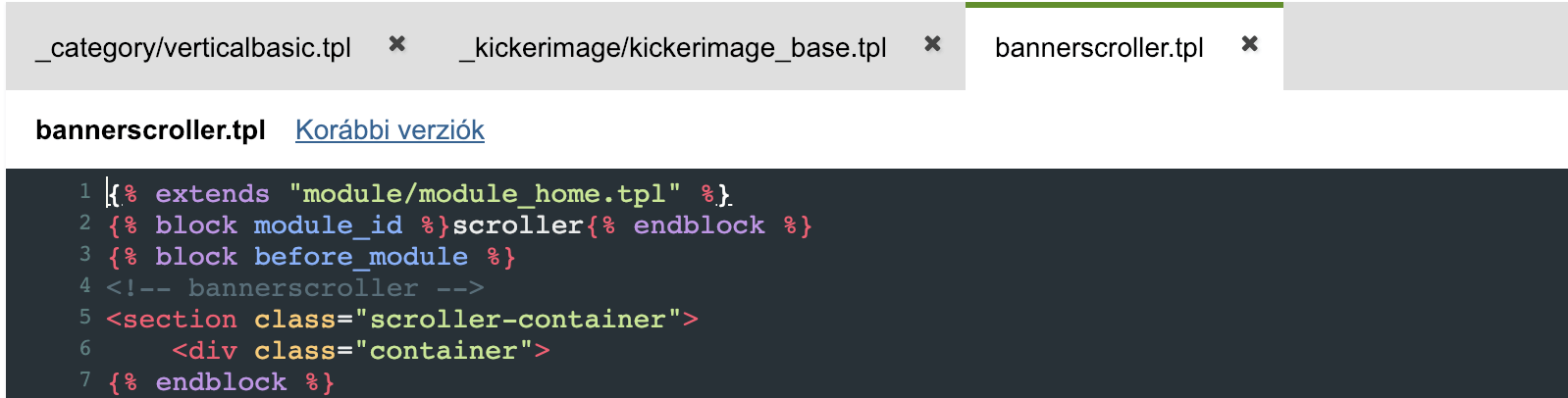
Például tegyük fel, hogy a főoldali bannerkezelő modult szeretnénk módosítani. Ezt a module mappában tehetjük meg, azon belül is a bannerscroller.tpl fájlban. Ezt kikereshetjük az adott almappában vagy a kereső funkciót használva a gyorsabb elérés érdekében!
2. Jobb oldalon egy szerkesztő felületen keresztül végezhetjük a tényleges munkát. Itt látható a szerkesztésre kiválasztott fájl.
Ebben az ablakban tudjuk szerkeszteni a témafájlokat, a szerkesztő felület jobb felső sarkában található Mentés gomb segítségével tudjuk elmenteni a változtatásokat, vagy pedig a CTRL + S billentyű kombinációval is tudunk menteni.
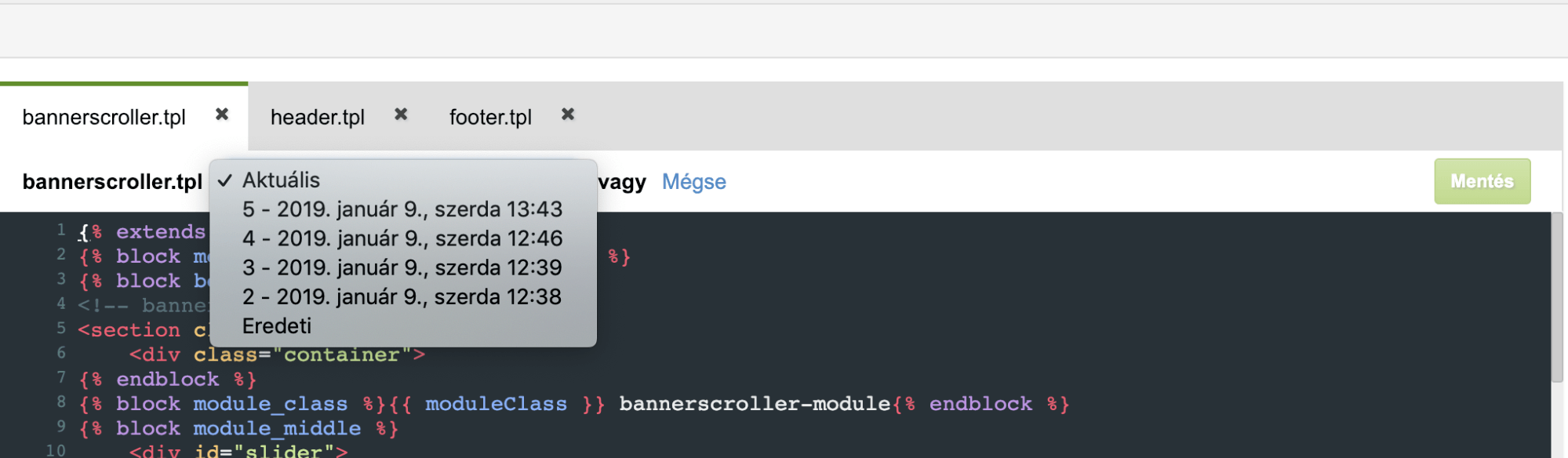
A szerkesztő felületen több fájl is megnyitható, amelyek között a navigálást egy tab-os választó segíti.
A szerkesztési előzményeket a Korábbi verziók gombra kattintva megjelenő lenyíló menüből választhatjuk ki dátum/sorszám szerint. Erről a funkcióról a későbbiekben részletesen írunk.
További hasznos funkció az elmaradhatatlan kereső funkció, hogy ne vesszünk el a sorok rengetegében. A CTRL + F / CMD + F billentyűkombinációval tudunk keresni a fájlok tartalmában.
Ha a felugró keresőbe begépeljük a keresett kulcsszót és entert nyomunk, akkor az adott találatra ugrik. Több találat esetén az F3-mal a következő találatra, SHIFT + F3-mal az előzőre tudunk ugrani.
Hasznos billentyűkombináció még a CTRL + G, amivel az adott sorra tudunk ugrani a témafájlban. A teljes képernyős szerkesztőt az F11 billentyű lenyomásával érhetjük el.
Keresés a témafájlok között
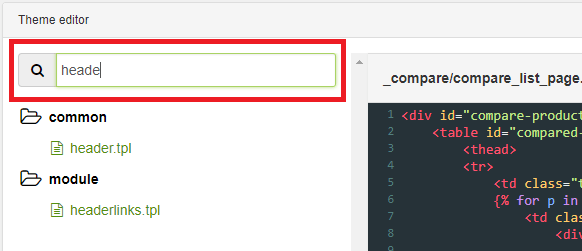
A fájl lista felett található a kereső, melynek segítségével a témafájlok között kereshetünk, így szűkítve a listát, hogy gyorsabban megtaláljuk a szerkeszteni kívánt fájlt.
Gépelést követően csak azok a fájlok maradnak láthatók, amelyek nevében szerepel a beírt kifejezés. Nem szükséges entert ütni vagy a keresés gombra kattintani, a leszűrt fájlok elérhetők maradnak mindaddig, amíg a beírt kifejezést nem töröljük.
Téma beállítások szerkesztése
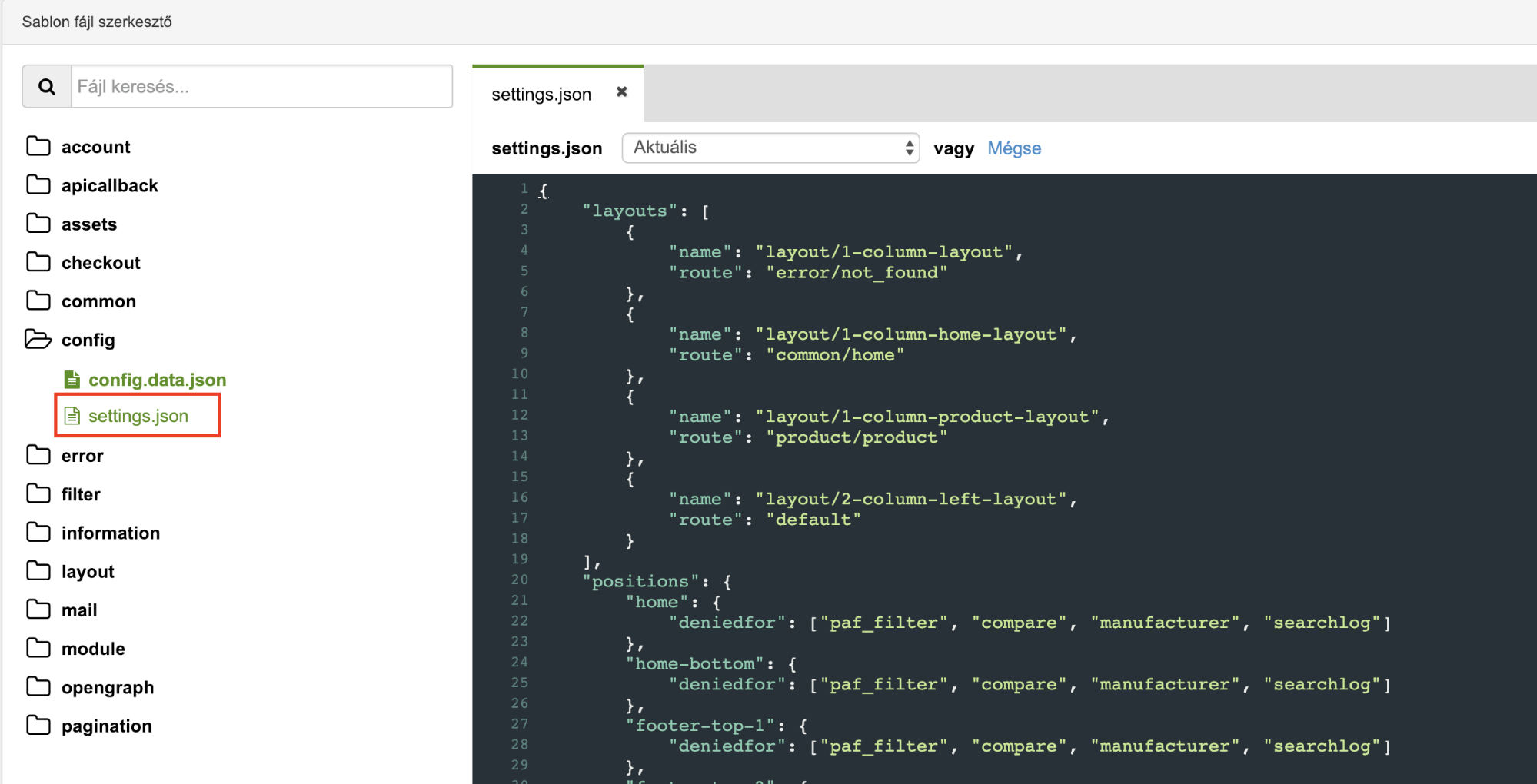
A config mappában lehet elérni a settings.json fájlt, amelyben a témához tartozó beállításokat lehet szerkeszteni.
Ebben a leíró fájlban lehet módosítani, hogy az adott aloldalhoz milyen layout legyen használva, illetve itt lehet új modul pozíciókat felvenni vagy a meglévő modul pozíciókat módosítani.
Téma fájlok verziókövetése
Gyakori félelem ügyfeleink körében, amikor egy új funkciót kipróbálnak, hogy valamit elrontanak a webáruházban. A Téma fájl szerkesztővel ez nem fordulhat elő, köszönhetően ennek a funkciónak.
Bármely fájlt szerkesztjük, visszaállítható a korábbi, valamint az eredeti verzió is, ezáltal kockázat nélkül lehet kísérletezni, nem kell félnünk, hogy elrontunk valamit.
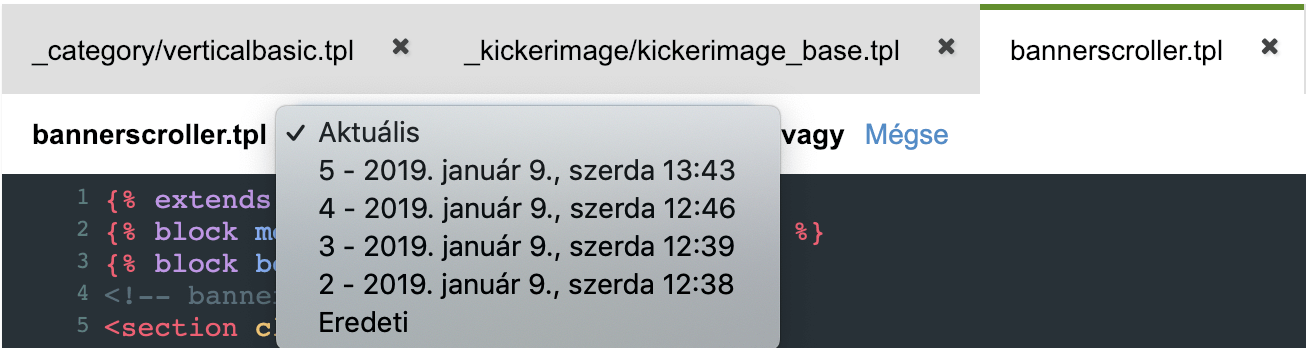
A verziókat a szerkesztő felett elhelyezkedő linken keresztül érjük el. Erre kattintva egy lenyíló menüből választhatjuk ki a kívánt verziót. A lenyíló menüben az utolsó 1000 módosítás kerül kilistázásra.
Tegyük fel, hogy több módosítást végeztünk az adott téma fájlban és valamilyen oknál fogva szeretnénk visszatérni a Shoprenter által biztosított eredeti verziójára a fájlnak.
Ilyenkor a verzió listából ki tudjuk választani a legalsó Eredeti verziót, ami mindig a Shoprenterben lévő legújabb változata az adott téma fájlnak.
Ha kiválasztottuk az Eredetit, akkor a fájl szerkesztőbe betöltődik a tartalma, majd ha rákattintunk a Mentés gombra, akkor egy új verzióként kerül elmentésre.
Tipp: Tesztelésre érdemes alkalmazni a Shoprenter Sandbox rendszerét, így egy tesztkörnyezetben ellenőrizhetjük módosításainkat az éles bolt megjelenésének módosítása nélkül.
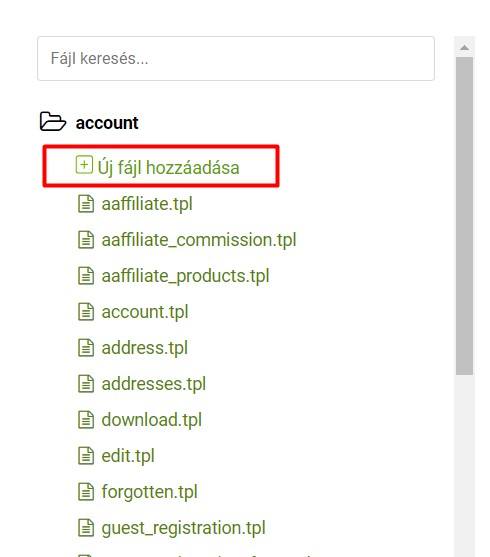
Új fájlok létrehozása
A fájl listában lehetőségünk van új fájlokat is létrehozni, melynek köszönhetően kiemelhetők a közös kódrészek és átláthatóbb kódot írhatunk. Ezt megtehetjük az adott mappába belépve az Új fájl hozzáadása menüponttal. A korábban megszokott felületen történik itt is a szerkesztés.
Például szeretnénk egy SVG ikont több helyen is használni a boltunkban, ekkor megtehetjük azt, hogy egy új fájlba beletesszük ezt az ikont, majd azokban a fájlokban, ahol ezt az ikont használni szeretnénk, az {% include “mappa/fajl %} segítségével behúzzuk azt.
Így nem szükséges feleslegesen sokszor megírni ugyanazt a kódot, elegendő egyszer, majd ezt tetszőlegesen bárhol felhasználhatjuk.
Dinamikus modulok létrehozása
Itt elérkeztünk ahhoz a funkcióhoz, ami az egyik legnagyobb hasznunkra válhat.
A Téma fájl szerkesztő segítségével a Shoprenter fejlesztő csapata – de ugyanúgy külsős fejlesztők is – olyan modulokat hozhatnak létre a webáruház tulajdonosoknak, amelyek használatához már nem szükséges fejlesztői ismeretekkel rendelkezniük.
Új dinamikus modul létrehozásához nincs más teendő, mint hogy egy új téma fájlba beillesztjük az azt leíró kódrészletet és a modul elérhetővé válik a modullista oldalon az admin felületen.
A modul beállításait – hogy milyen UI elemek jelenjenek meg benne, összefoglaló néven milyen schema-ja legyen – az új téma fájlban tudjuk megadni, JSON formátumban.
Ennek a használatával nem kell többé HTML kódban szerkeszteni az egyedi tartalmunkat, könnyen használható új modulokat kapunk, ami nagyban meggyorsítja a későbbi webshop menedzselési munkákat.
Tegyük fel, hogy korábban a főoldalon egy egyedi HTML modult használtunk az erősségeink megjelenítésére. Szerkesztése bonyolultabb, hiszen ha át kellett írni egy szöveget, vagy új ikont/képet szerettünk volna használni, akkor forráskód nézetben ki kellett cserélnünk ezeket ügyelve, hogy a HTML szerkezetet ne rontsuk el.
A dinamikus modul segítségével ehelyett egy olyan modult készíthetünk, ahol nem szükséges forráskód nézetben turkálni, egyszerűen betallózhatjuk az új ikont/képet, illetve egy input mezőben átírhatjuk akár a szövegeket is. Ezáltal sokkal egyszerűbb és gyorsabb a szerkesztés.
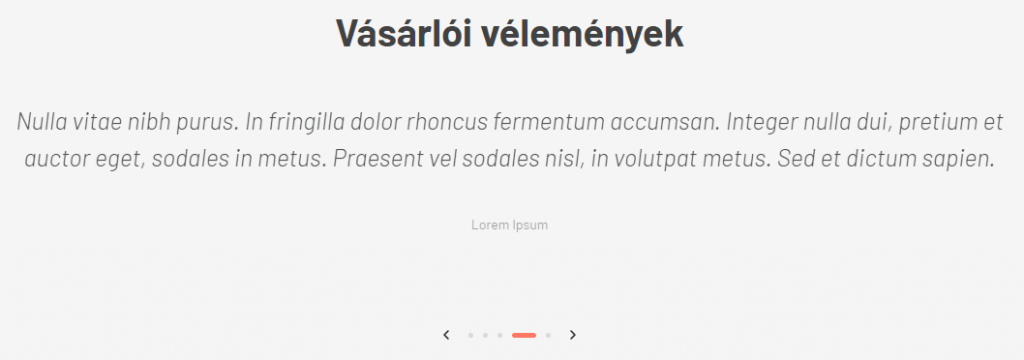
Példaként a Madrid témában látható “Vásárlói vélemények” modult szeretnénk bemutatni.
Az alábbi modult valósítottuk meg ezzel a megoldással (a modul a Madrid téma demo webáruházában megtekinthető):
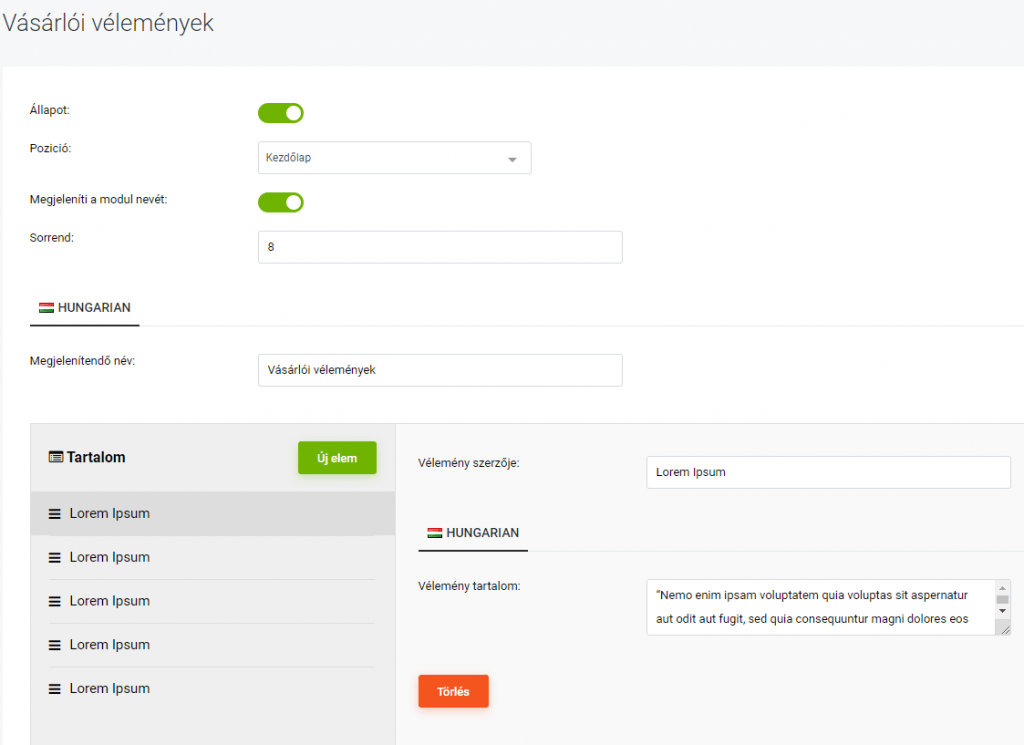
Ennek a modulnak az admin felülete a következőképpen néz ki:
Téma fájl szerkesztő nélkül egy ilyen modult egyedi HTML modullal lehet csupán megoldani, amelynek szerkesztése komplikált és bonyolult volt egy laikus számára forráskód nézeten keresztül.
A dinamikus modulok segítségével a megfelelő szakmai tudással rendelkező partnerek olyan modulokat készíthetnek a webáruház tulajdonosok számára, amelyek a későbbiekben könnyedén menedzselhetők lesznek bárki számára.
Mivel egy hosszabb kódról van szó, így ezt nem mutatnánk be képernyőfotó formájában, hanem javasoljuk megtekinteni a Madrid Téma fájl szerkesztő felületén az alábbi fájlt, amennyiben a szerkesztő felület már elérhető: sections/review.tpl
Téma stílusának szerkesztése
A témához tartozó stíluslap az assets/style.scss, ami SCSS előfeldolgozóban íródott, amelybe CSS szabályokat is írhatunk.
Ha szeretnénk design módosítást végezni, vagy akár teljesen egyedi designt készíteni, ebben a fájlban tehetjük ezt meg.
Így nem kell felülírnunk az alapértelmezett témához tartozó CSS szabályokat a már jól ismert helyen, hanem közvetlenül az eredeti CSS fájlokat szerkeszthetjük. Ennek több előnye is van:
- a betöltődési sebesség csökken,
- átláthatóbb lesz a kód,
- egyszerűbb kódolást tesz lehetővé (például, amit eddig 3 szabályból oldhattunk meg, ezentúl egy szabállyal is megoldható).
Természetesen a téma stílusában található színek változtathatók/bővíthetők.
A bolt adminisztrátora a Téma testreszabás oldalon a Sablon színek fülön tudja a színeket kicserélni. Azonban, hogyan lehet ide új színeket felvenni vagy módosítani a kezdeti értékét egy színnek?
Ezt a feladatot egy komolyabb szakmai ismeretekkel rendelkező felhasználó a config/config.data.json fájl segítségével tudja elvégezni, ez a fájl írja le a sablon szín változóit.
Ha ide felveszünk új változókat, az meg fog jelenni a téma sablon színei között, ha használjuk őket a style.scss-ben.
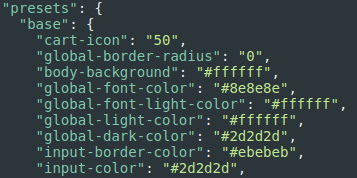
Például ezt látjuk a config.data.json fájlban:
A body-background a webáruház háttérszínét adja meg, amelyet a style.scss-ben így tudunk felhasználni:
Téma másolása
Lehetőségünk van téma másolásra, ami olyan esetben lehet hasznos, ha szeretnénk készíteni egyedi designt, de nem az alap témát szeretnénk felülírni.
Ezzel a lehetőséggel készíthetünk évszakokra, ünnepekre optimalizált designt is, de ha csak kipróbálnánk valamit, akkor érdemes inkább a Shoprenter Sandbox rendszerét alkalmazni a tesztelésre, mint az eredeti témát szerkeszteni.
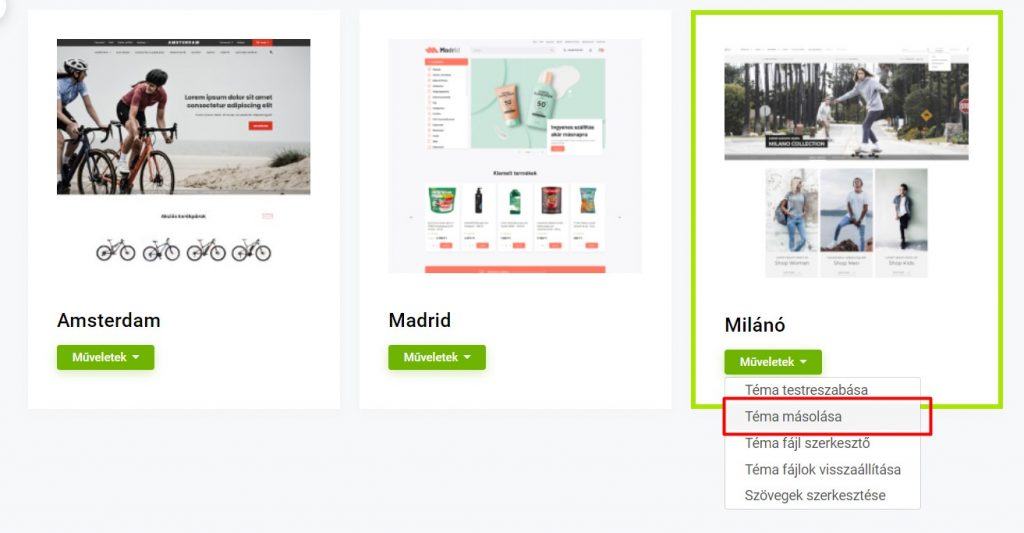
A téma másolás a Beállítások> Megjelenés> Téma kiválasztás menüpontban, a Műveletek gombra kattintva érhető el.
Miután rákattintottunk a Téma másolása pontra, egy felugró ablakban nevezhetjük el a másolatot:
Gyakorlati példák
Végül szeretnénk bemutatni 3 gyakorlati példán keresztül, hogy mire is lehet használni többek között a Téma fájl szerkesztőt.
Bizonyos részei a példáknak komolyabb, technikai hangvételűek lehetnek, ezzel is mutatva, hogy megfelelő tudást igényel a funkció használata. Ez természetesen lehet saját, illetve külső segítség is.
“Kosárba rakom” gomb áthelyezése
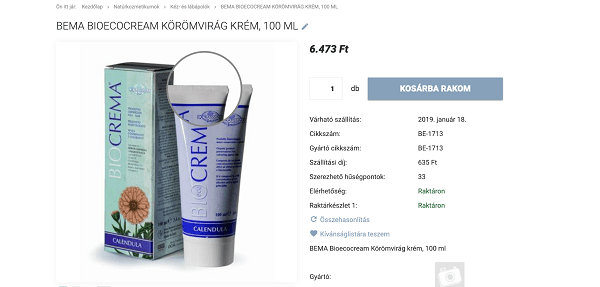
Ebben példában a termék oldalon szeretnénk elérni, hogy az ár és a Kosárba rakom gomb egymás mellett legyen.
Leírás: Shoprenter Akadémia
Előtte:
Utána:
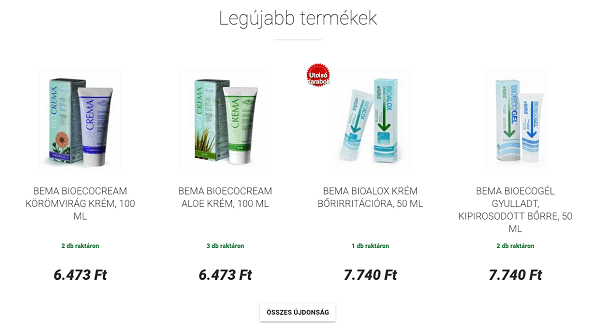
Termékajánlóban szereplő termékkártyák számának megváltoztatása
Sokszor tapasztaljuk, hogy ügyfeleink szeretnék az egyszerre megjelenő termékkártyák számát a webáruházhoz igazítani. Nekik segít most ez a leírás.
Leírás: Shoprenter Akadémia
Előtte:
Utána:
Tokyo téma alap betűtípusának megváltoztatása
Amikor szeretnénk egyedi betűtípust webáruházunkba, ezt a Beállítások> Megjelenés> Téma testreszabás> Sablon CSS lehetőségnél is meg lehet tenni, viszont csak úgy, ha az alap betűtípus benne marad a rendszerben.
Viszont minél több betűtípus van betöltve a webáruházba, annál lassabb lesz az oldalbetöltés, így ha nem szeretnénk, hogy egy nem használt betűtípus lassítsa az oldalt, a Téma fájl szerkesztő erre is megoldást nyújt.
Leírás: Shoprenter Akadémia
Mi következik ezután?
Láthatjuk, hogy a Téma fájl szerkesztővel lehetőségek egész tárháza nyílik meg a hozzáértők előtt.
“Szeretnék változtatni valamit a webáruház megjelenésén, amiről úgy gondolom, növelné webáruházam hatékonyságát, megvalósítható ez a Shoprenterrel?”
A Téma fájl szerkesztővel az volt a célunk, hogy erre a kérdésre egyre kevesebbszer hangozzon el válaszként az, hogy “nem” és a webáruház tulajdonosoknak nagyobb szabadságot adjunk abban, hogy célközönségük igényeire szabhassák webáruházukat.
Szeretnéd webáruházad egyedi designját szakértőkre bízni?
Mi a Shoprenternél, az egyedi design szolgáltatásunk keretében megvizsgáljuk a webáruházad felhasználói élmény (UX) szempontjából is, hogy valóban olyan egyedi designt készítsünk, amely kutatásokra építve, kimutathatóan növeli bevételeidet. Ha érdekelnek a részletek, vedd fel velünk a kapcsolatot ezen az oldalon!