Mennyire használod ki a Shoprenteres webáruházadban lévő funkciókat? Tudtad, hogy jó néhány közülük nemcsak a webáruházad marketingjét erősíti, hanem a látogatóid számára bizalomkeltő hatást is kelt?
Webáruház üzemeltetése során, fontos hogy megismerd a hasznos funkciókat, hogy megkönnyítsd a saját dolgodat és magabiztosan használd ki a bennük rejlő lehetőséget. Ha jól használod őket, akkor ezt a látogatóid is értékelni és imádni fogják.
A Shoprenterben számos olyan funkció közül válogathatsz, amivel biztosíthatod webáruházad marketing tevékenységét, automatizálhatsz, illetve növelheted a felhasználói élményt is.
Hogyan hozhatod ki ezekből a lehetőségekből a maximumot? Mutatjuk!
1. Hírlevél küldő
Az e-mail marketing még mindig az egyik leghatékonyabb online marketing eszköz, hiszen amellett, hogy költséghatékony, eredményes is, mert azokat célzod meg, akik már jelezték számodra, hogy érdeklődnek a márkád vagy a termékeid iránt.
Egy jó hírlevél alapismérve, hogy egyszerű, de figyelemfelkeltő és könnyű átnavigálást biztosít a megnyitás után, amivel az olvasót tudod terelni webáruházad irányába. Egy látványos Call-To-Action (CTA) gomb elhelyezésével már meg is adjuk ennek a lehetőségét.
A Shoprenterben számos alkalmazás lehet a segítségedre abban, hogy tömeges üzeneteket küldhess feliratkozóidnak. Az alkalmazások közül kiemelnénk azonban egyet, a SalesAutopilot alkalmazását, akikkel közösen azon dolgozunk, hogy szolgáltatásaink összhangban működjenek. Ennek eredményeképpen egy egyedi együttműködés keretében a felhasználóink ingyenesen használhatják az alkalmazás egyes e-mail marketing funkcióit havonta 10.000 ingyenesen kiküldhető hírlevél vagy 10.000 feliratkozó kezelése esetén.
Erről bővebb információt a Marketing > Hírlevél küldő > Hírlevélküldő by SalesAutopilot menüpontban találsz a Shoprenter admin felületén.
2. Automatikus súgó
Látogatóként nincs is annál bosszantóbb, amikor kiválasztunk egy terméket, kalkuláljuk az árat, majd a kosárban plusz költségek adódnak hozzá, mint a szállítási költség, utánvét összege és a vásárlás végéhez érve egy jóval nagyobb végösszeget kapunk, mint amire számítottunk.
A rejtett költségek gyakran kosárelhagyáshoz vezethetnek, ezért ezt elkerülendő már a termékoldalon érdemes megjeleníteni a szállítási díjakat.
Erre egyszerű és praktikus megoldás az automatikus súgó, amivel feltüntetheted a termékoldalakon a díjszabást, anélkül, hogy hosszú leírásokat kezdenél gyártani, hiszen az adott kifejezésre érve a kurzorral, már meg is jelenik a plusz információ.
A Medinatural.hu webáruház is remekül alkalmazza ezt a módszert:

Beállítás:
- Lépj be a Termékek > Összes termék menüpontba, majd azon belül egy tetszőleges termékbe és az Általános fülön a rövid leírásba illessz be egy plusz kifejezést, például Szállítási információk, majd mentsd el a módosítást.
- a Beállítások > Súgó beállítások > Kifejezések menüpontban add hozzá újként a leírásban elhelyezett kifejezést.
- A “A kifejezés magyarázatára szolgáló szöveg” mezőbe pedig írj bele minden fontos információt, amire szüksége lehet a látogatónak.
3. Egyedi tartalom
A termékoldalon nemcsak leírásokat jeleníthetünk meg, hanem akár beágyazott tartalmakat, képeket és videókat is. Ezt termékenként van lehetőséged szerkeszteni, ezért egy jó opció, ha csak néhány helyen helyeznél el plusz információt, nem globálisan minden termékoldalon.
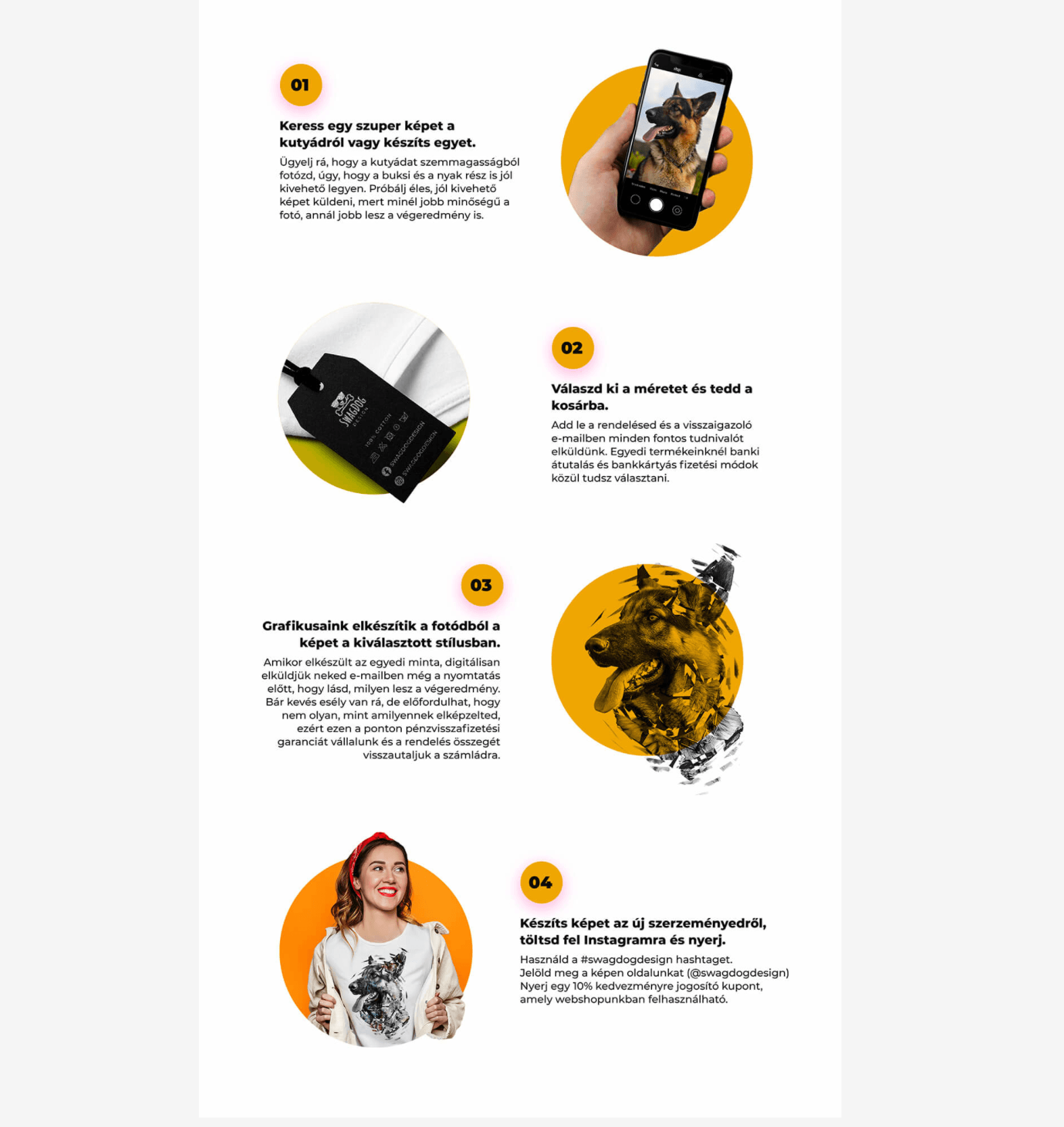
Kifejezetten jó megoldás, ha látványosan jelenítenéd meg a rendelési folyamatot olyan termékeknél, ahol egyedi igények merülnek fel, mint gravírozás, saját kép, név, stb.
Nézd, milyen látványosan használja ki ezt a Swagdog.hu webshop:

Beállítás:
- Az admin felületen lépj be a Termékek > Összes termék menüpontba, majd azon belül egy termék szerkesztő felületére. Az “Egyedi tartalom” mezőt az Általános fülön találod, ide illesztheted be az elkészült képet/szöveget.
- Ellenőrizd, hogy a Megjelenés > Termékkártya szerkesztő > Termékoldal szerkesztő menüpontban az Egyedi tartalom modul valamelyik 2. típusú, azaz termékkép alatti pozícióban helyezkedik el.
4. YouTube videó
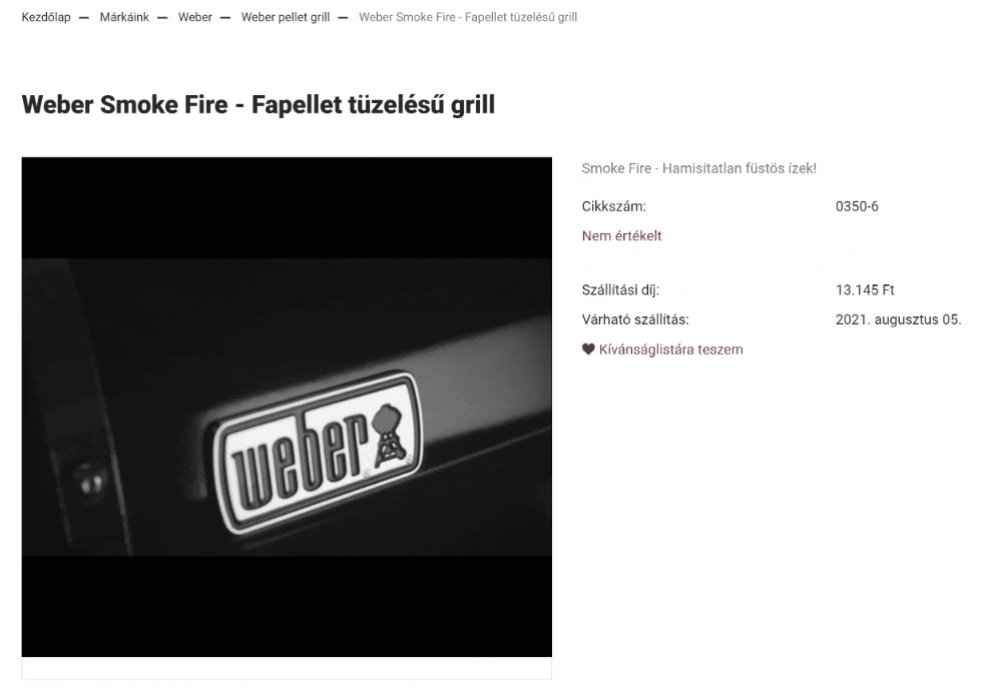
Vannak termékek, amik valamilyen tulajdonságuknál fogva nehezebben értékesíthetők online, azonban van pár trükk, amiket ilyen esetben is be lehet vetni, hogy a látogatónak a legjobban prezentáld az árukat. Egy látványos kép is a segítségedre lehet, de ennél sokkal jobb megoldás egy videó megjelenítése, mint elsődleges vizuális elem.
A Grilldepot.hu egy rövid termékbemutató videóval alkalmazza ezt a technikát:

Beállítás:
- Az admin felületen nyisd meg a Termékek > Összes termék menüpontot, azon belül egy termék szerkesztő felületét, ahol videót szeretnél használni.
- Az Adatok fülön megtalálod a “YouTube videó” mezőt, ide illeszd be a videó azonosítóját, amit az URL-ben találsz, például ennél a videónál a vastagon kiemelt rész: https://www.youtube.com/watch?v=gt-cJ-5a2jA Az azonosító mögött a YouTube-on nem nyilvános videók esetében még előfordulhatnak szám és betűkombinációk, azonban csak a ‘&’ karakterig kell megadni a kódot.
5. Egyedi kapcsolat oldal
Azt mindenképp kijelenthetjük, hogy a kapcsolat oldalnak nagyon fontos szerepe van minden webáruházban, hiszen ezen keresztül tudatod a látogatókkal, hogy kérdés esetén hova forduljanak. Éppen ezért az elsődleges szerepe a bizalomkeltés. De miért ne lehetne egyben esztétikus is?
Az IDdesign.hu szöveges tartalommal oldotta meg, ahol külön látható a raktár, a webáruház és a bolt elérhetősége is.

Beállítás:
- Hozz létre egy új tartalmat a Tartalom > Szöveges menüpontok között, aminek a típusa legyen Szöveges tartalom.
- Adj neki címet, majd a “Tartalom” mezőt is töltsd ki az elérhetőséged adataival, képekkel és hivatkozásokkal.
- Ha szeretnéd, hogy a fejlécben és a láblécben is megjelenjen a szöveges menüpont, akkor a szerkesztő oldal alján pipáld ki ezeket az opciókat.
6. Egyedi rendelés köszönő oldal
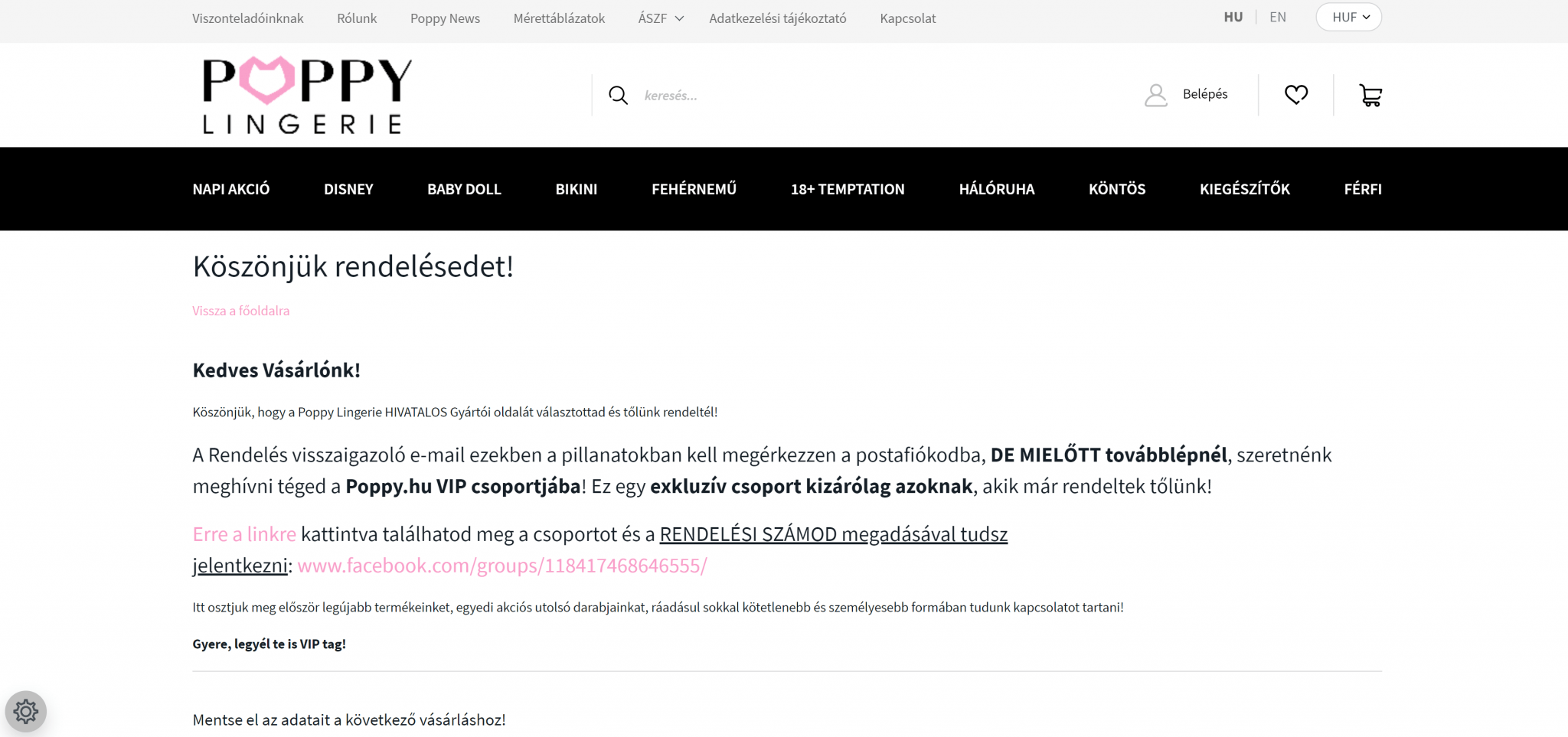
A kapcsolat oldal mellett lehetőség van egyedi rendelés köszönő oldal létrehozására is, így a sablonszövegek helyett megírhatod saját kreatív mondataidat, illetve akár képet, gifet, hivatkozást is könnyedén beágyazhatsz ide.
Mindenképp egy kedves gesztus, ha egyedi köszönő üzenetet hagysz, amivel növelheted az ügyfélélményt és még forgalmat is terelhetsz például közösségi média felületeidre.
A Poppy.hu webáruház esetében privát Facebook csoportjához tudsz rendelést követően csatlakozni.

Beállítás:
- Az admin felületen a Megjelenés > Egyedi aloldalak > Rendelés köszönő oldal menüpontot válaszd ki.
- A legördülő listából válaszd az “Igen” opciót és már kezdheted is szerkeszteni az oldalt.
7. Ajándékcsomagolás
Üdvözlőkártya a rendelés mellé testre szabható üzenettel? Igen, ajándékcsomagolással. A funkció neve alapján jogosan gondolhatod, hogy ez nem erre lett kitalálva, de miért is ne lehetne egy kis csavart vinni a dolgokba?
A beállítás lehetővé teszi, hogy olyan nevet és leírást adj meg, amilyet csak szeretnél, hogy a rendelési folyamatod személyre szabott legyen.
Nézd, milyen jól működik a Meglepetésem.hu oldalán:

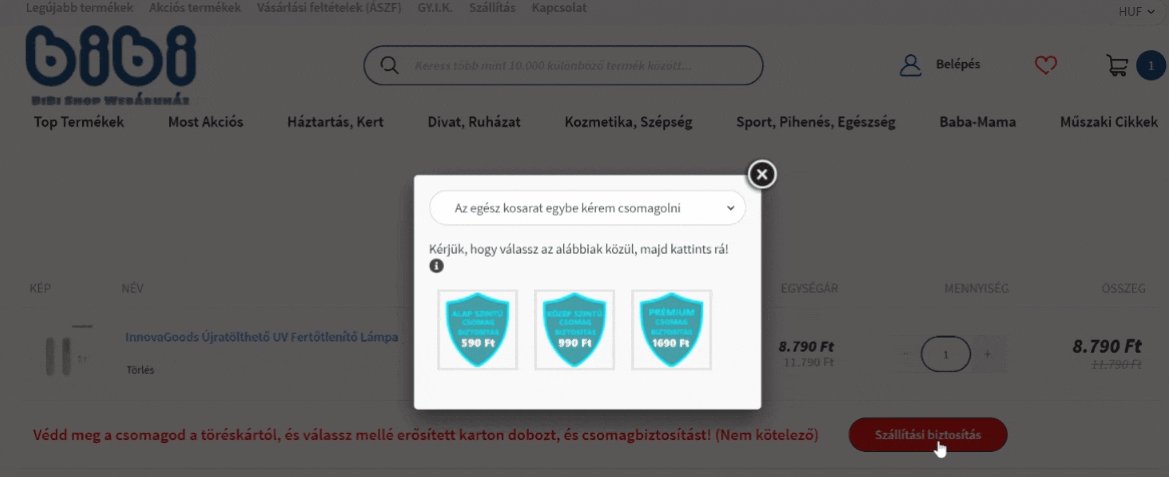
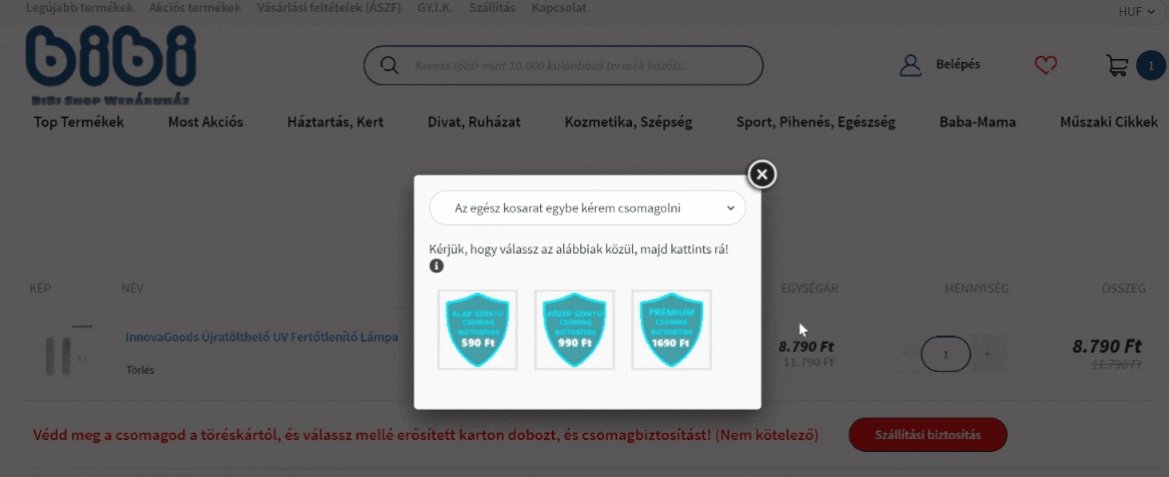
+Extra tipp: Ha már az ajándékcsomagolásnál tartunk, itt van egy másik tipp, hogy mire tudod még használni: csomagbiztosításra.
A Bibishop.hu három különböző biztosítást kínál a vevőknek, hogy csomagjukat teljes biztonságban tudhassák.

Beállítás: Marketing > Ajándécsomagolás
8. Beléptető oldal
A beléptető oldalak egyes árucsoportok értékesítése esetén elkerülhetetlen, azonban nem kell, hogy a megszokott, unalmas kérdést tedd fel látogatóidnak. A kötelezően megjelenő oldalt egyszerűen feldobhatod, akár a logóddal, háttérképpel, de akár egy jópofa szöveggel is, amivel garantáltan pozitív benyomást fogsz kelteni már az oldalra érkezés első pillanatában.
Ha inspirációra lenne szükséged, akkor nézd meg a Ginshop.hu és a Sorpont.hu webáruházak beléptető oldalait.


Beállítás:
1. Lépj be a Beállítások > Webshop beállítások > Általános beállítások > Beléptetés és hirdetés menüpontba, majd a legördülő listából válaszd a “Beléptető oldal” opciót.
2. A kép, logó és szöveg beillesztése, és annak formázása könnyen kivitelezhető a szerkesztő doboz adta lehetőségekkel, míg háttérképet egy egyszerű HTML kóddal tudsz megadni. Ha ehhez szükséged lenne segítségre, keresd bizalommal szakértő partnereinket.
Jelenítsd meg gyártóidat, márkáidat ABC sorrendben. Valljuk be, egy hosszú márka vagy gyártó listát mi sem szívesen böngészünk végig, pláne ha kifejezetten egynek a termékeit keressük.
Egy szöveges tartalomban megjelenítheted forgalmazott márkáidat, a felhasználói élmény növelésére pedig használj horgony hivatkozásokat, ezzel az adott betűre kattintva minden gyártó/márka listázásra kerül, amelyik a kattintott betűvel kezdődik.

Beállítás:
- Hozz létre egy szöveges tartalmat a Tartalom > Szöveges menüpontok között.
- A szerkesztőben add meg a szöveget, majd jelöld ki azt a részt, ahova szeretnéd, hogy ugorjon kattintást követően az olvasó és a szerkesztő sávban válaszd a Horgony beillesztése opciót (zászló ikon).
- Ha ez meg van, menj vissza a lap tetejére és jelöld ki, amire kattintva ugorjon a szövegben és a Hivatkozás beillesztése opciót válaszd, a hivatkozás típusa pedig legyen a horgony.
10. Ajándék a vásárláshoz
Ki nem szeret ajándékot kapni vásárlása mellé? Valószínűleg nincs ilyen ember, ezért bizonyos időközönként kedveskedj vásárlóidnak ajándékkal rendelésük mellé.
Ezzel ösztönözheted őket arra, hogy elérjenek egy bizonyos összeghatárt, így növelve a kosárértéket, és egy jó pontot is szerezhetsz náluk, amivel akár visszatérő vásárlókat is generálhatsz.
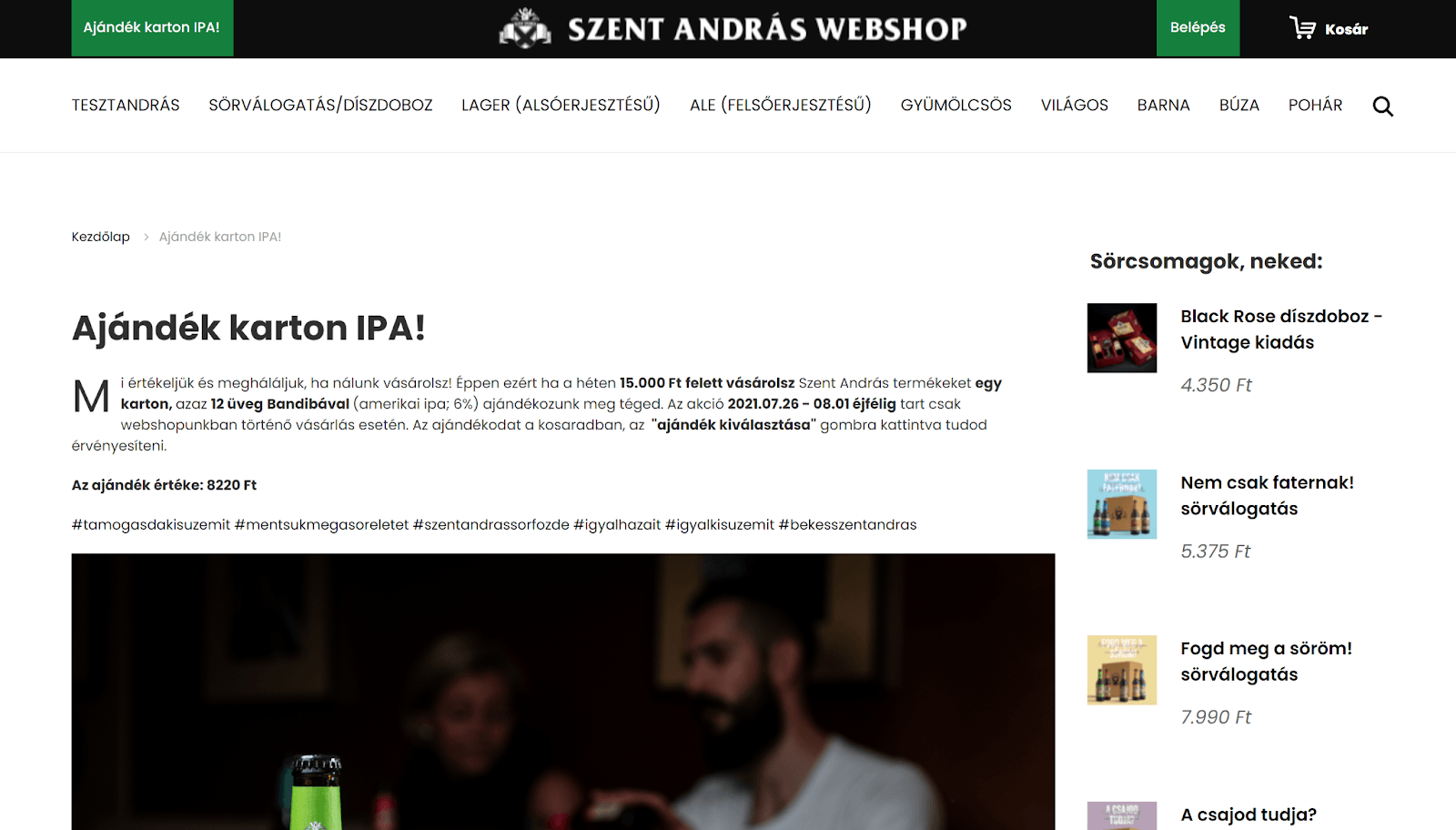
A Szent András Webshop még egy leírást is készített ehhez a funkcióhoz:

Beállítás: Marketing > Ajándék a vásárláshoz
Ha Te is szeretnéd a fejlécben felhívni az ajándékra a figyelmet, akkor azt egy Szöveges menüpont létrehozásával tudod megtenni (Tartalom > Szöveges menüpontok).
11. Egyedi termék matrica
Tudtad, hogy az automatikus matrica is lehet egyedi megjelenésű? Az előre megadott sablon matricák kinézetét testreszabhatod, sőt fel is töltheted egyedi matricádat, hogy az összhangban legyen webshopod megjelenésével.

Beállítás: Beállítások > Termék beállítások > Matricák
Az egyedi matrica javasolt mérete 30x30px, formátuma pedig png.
12. Automatizmus/Automatikus események
Automatizálj! Gyakran lehet hallani ezt a szót, pláne ha webáruház tulajdonos vagy, ami teljesen érthető és cseppet sem alaptalan. A webshop növekedésével fontos szemponttá válik, hogy amit csak lehet automatizálj, amivel rengeteg időt spórolhatsz meg, így azt fordíthatod például a vevőidre.
A Gold csomagtól elérhető automatikus esemény funkció pontosan ebben segít neked. Néhány kattintással olyan eseményeket tudsz létrehozni, aminek a bekövetkeztekor a rendszerben működésbe lép egy cselekmény, ami lehet vevőcsoport áthelyezés, üzenetküldés vagy adatok átadása.
Érdemes minél több ilyen eseményt megadni, mint a kosárelhagyás után küldött üzenet vagy éppen a sikertelen bankkártyás fizetés után egy link kiküldése, amivel ismét megpróbálhatja leadni rendelését a látogató.
Beállítás: Marketing > Automatikus események
- Az “Új hozzáadása” gombbal először válaszd ki az eseményt, ezt követően pedig a cselekményt.
- Add meg az információkat, feltételeket és kész is.
Összegzés
A fenti funkciók közül megtalálhatsz néhányat a Bronze és Silver csomagban is, azonban ha hosszú távon gondolkodsz, akkor érdemes lehet a Gold csomagot választanod, amivel lerövidítheted a mindennapi teendők adta folyamatokat anélkül, hogy webáruházad vevőket veszítene.
Ha nem tudod, miért is éri meg a Gold csomagot választanod, akkor konzultálj szakértőinkkel!

Haladóként további tippekre van szükséged? Akkor olvasd el a Webshop üzemeltetési tippek és tanácsok haladóknak cikkünket.
A társszerzőről: