Bejegyzésünkben összefoglaljuk az elmúlt időszakban véghez vitt fejlesztéseket és változtatásokat, amelyek a ShopRentert érintették.
Ha szeretne értesülni az újdonságokról, kövesse nyomon a Frissítési listánkat, amelyet változás esetén Facebook csoportunkban is megosztunk.
Emellett, ha bármilyen ötlete támad, kérjük vegye fel azt a kívánságlistánkra. Ezt a listát is érdemes nyomon követni és szavazni az ötletekre, mert ennek segítségével teheti a legtöbbet azért, hogy egy kért fejlesztés mihamarabb elkészüljön.
Most pedig térjünk is rá az elmúlt időszak újdonságaira!
1. Sablon fájl szerkesztő tippek
Az év elején érkező Sablon fájl szerkesztő funkciónk kinyitotta a kaput a felhasználók előtt, hogy egyedi elképzeléseiket sablon szinten önállóan megvalósíthassák. Azonban nem minden bolt tulajdonosnak van meg a kellő technikai tudása ahhoz, hogy kivitelezze az igényeit, ezért a jövőben szeretnénk minél több olyan leírást készíteni, amelyek alapján bárki végrehajthatja a változtatásokat a webáruházában.
Olyan megoldásokat fogunk publikálni, amelyek gyakran merülnek fel kérdésként ügyfeleink részéről. Első ShopRenter Akadémia bejegyzésünk szintén egy ilyen problémát hivatott orvosolni, ez pedig nem más mint a kategória menü áthelyezése Tokyo sablonban.
2. Egyedi köszönőoldal
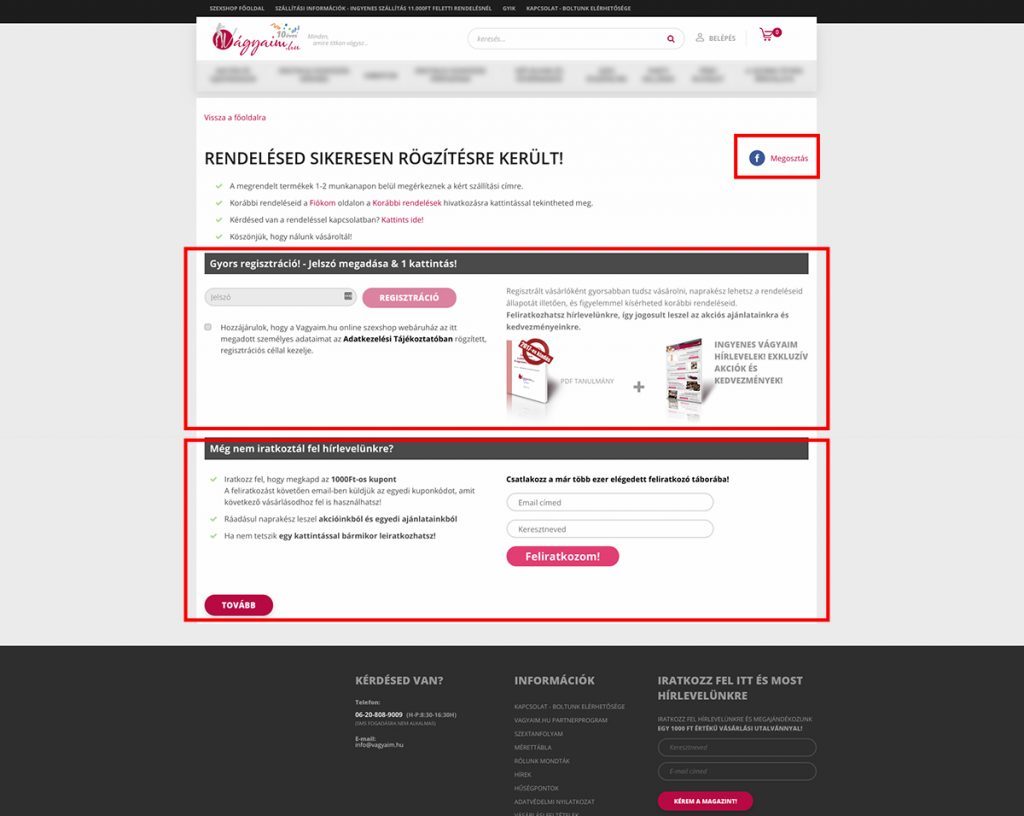
A ShopRenternél arra törekszünk, hogy a webáruházak teljes mértékben személyre szabhatóak legyenek. Éppen ezért, az egyik legfontosabb céloldalt, a rendelés köszönőoldalt teljes mértékben személyre szabhatóvá tettük.
A bekapcsolást követően, a fejlesztés segítségével bármit elhelyezhet az egyedi köszönőoldalon, amelyet fontosnak gondol a webáruháza esetében.
- Beállítási lehetőség: Tartalom> Köszönő oldal menüpont
3. Instagram feed modul
Az Instagram egy nagyszerű eszköz arra, hogy kapcsolatba lépjünk az ügyfeleinkkel és növeljük a márkaismertségünket. A közösségi oldal egyre négyszerűbb a fiatalok körében, a 18-29 éves korosztály több mint fele már jelen van az Instagramon.
Egyre több webáruház tulajdonos ismeri fel az Instagramban rejlő lehetőségeket, és komoly erőforrásokat fektet egy minőségi profil létrehozásába. Ezért szerettük volna, ha az Instagramos kommunikáció könnyen megjeleníthetővé válik a webshopban is.
Az új modul segítségével immár könnyen integrálhatjuk az Instagram képeinket a ShopRenteres áruházunkba.
- Beállítási lehetőség: Beállítások> Megjelenés> Modulok beállítása> Instagram feed modul
- Segítség: ShopRenter Akadémia
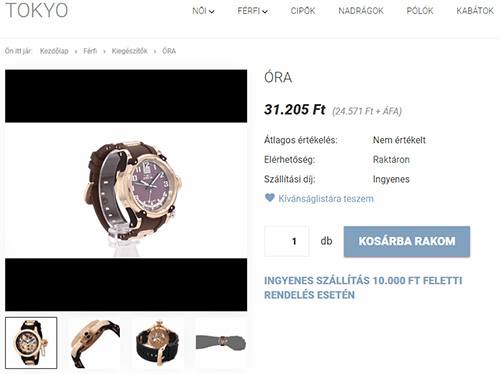
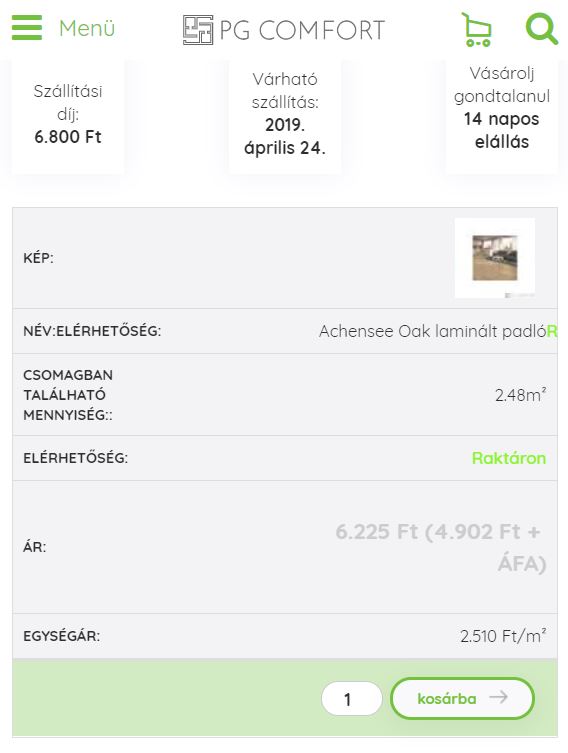
4. YouTube videó beállítása termékképként
“Egy kép többet mond ezer szónál.” – hangzik el annyiszor e-kereskedelmi körökben, amikor a minőségi termékképek fontosságáról beszélünk.
Ezt a gondolatmenet továbbfejlesztve pedig azt is mondhatjuk, hogy egy videó többet mond ezer képnél. Ez az előny vezérelt bennünket, amikor elkészítettük ezt a fejlesztést, amelynek köszönhetően mostantól lehetőségünk van YouTube videót használni elsődleges termékképként.
A funkciót használat közben itt tekinthetjük meg.
- Beállítási lehetőség: Bolt>Termékek>Termék>Adatok
- Segítség: ShopRenter Akadémia
5. Kivezetett funkciók
Ügyfeleink legnagyobb megelégedettségére a ShopRenterben rengeteg funció és több mint 100 integráció található. Viszont ezek egy részét ma már senki nem használja, mert vagy megszűnt szolgáltatásról beszélünk vagy csak nincs rá már igény. Így csak a zajt növelte az adminisztrációs felületen és a ShopRenter kódját is a kelleténél komplexebbé tette.
Ezért fejlesztő csapatunk ennek a komplexitásnak a csökkentését tűzte ki célul, amely hosszabb távon gyorsíthatja a fejlesztések elkészültét, hiszen a fejlesztés és a tesztelés idejét jelentősen csökkenti.
Első körben a következő integrációk kerültek kivezetésre:
5.1 Euro Discount Club
A funkció azért kerül kivezetésre, mert egy ügyfelünk sem használta az integrációt, amelynek elnevezése időközben meg is változott.
5.2 VIP lista
A VIP lista funkció is kivezetésre került, amelyet már régóta nem használt egyik ügyfelünk sem.
A rendszerben lévő affiliate integrációkat kivezettük, mivel azokat senki sem használta vagy csupán 2-3 ügyfelünk boltjában voltak bekapcsolva, teszt jelleggel. A kivezetésekkel üresen maradt az Affiliate menüpont, amelyet az integrációk kivezetésével együtt megszüntettünk.
Értintett affiliate integrációk: Piatadigitala, 2parele, AdBox és Lyoness.
6. Kuponmező fejlesztések
6.1 Megújult kupon mező
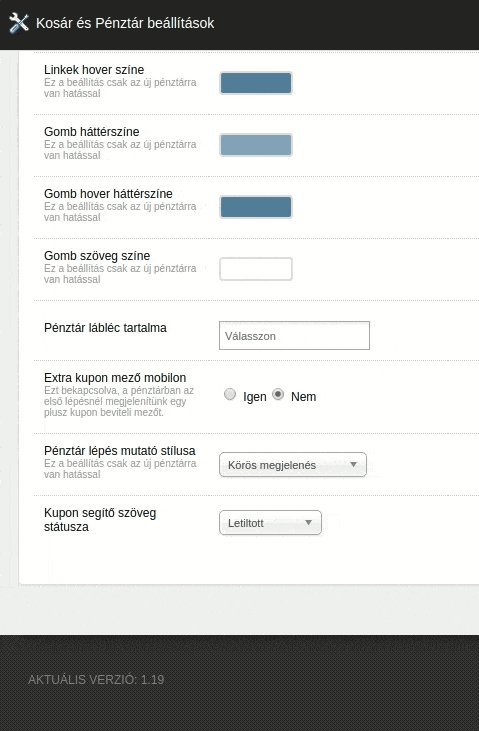
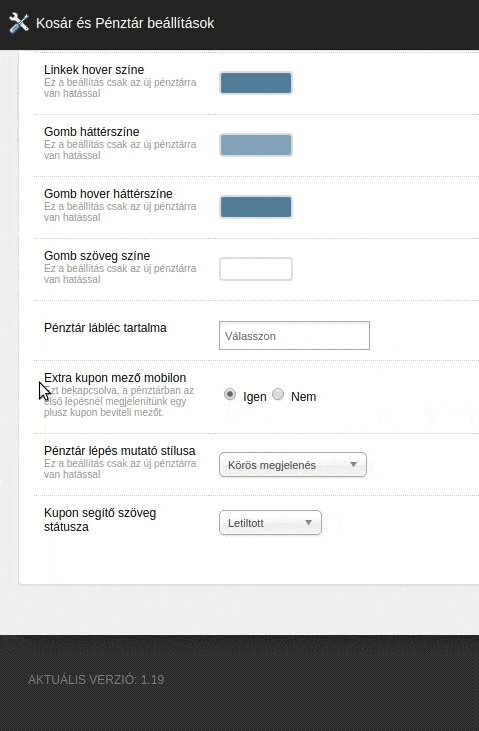
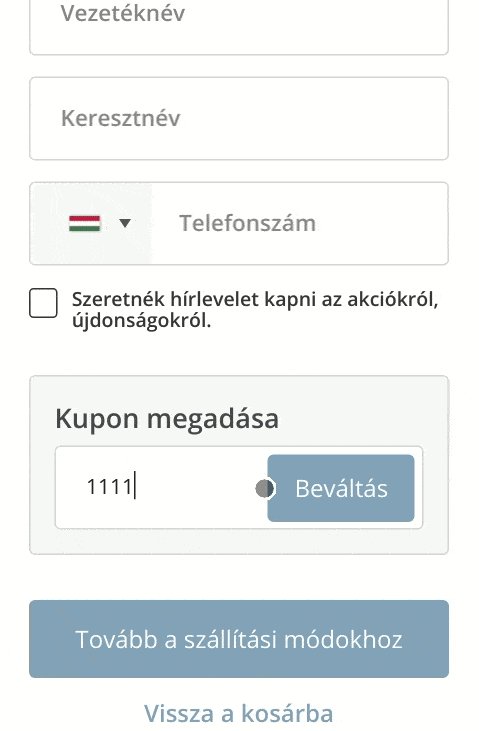
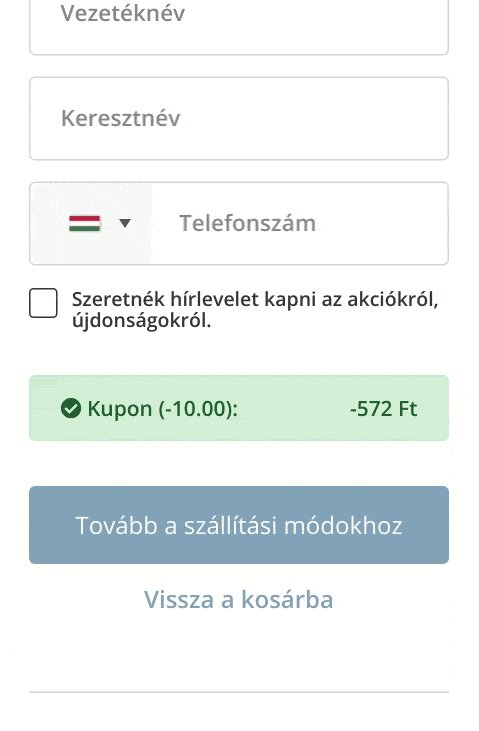
A visszajelzések, az adatok, valamint a tesztek alapján a kupon mezőt mobilon elérhetővé tettük a pénztárfolyamat első oldalának alján is, így a “Tovább a szállítási módokhoz” gomb felett helyezkedik el.
Ez a működés alapértelmezetten mindenkinél aktív, ugyanakkor a beállítás opcionális.
- Beállítási lehetőség: Beállítások> Bolt beállítások> Kosár és Pénztár beállítások
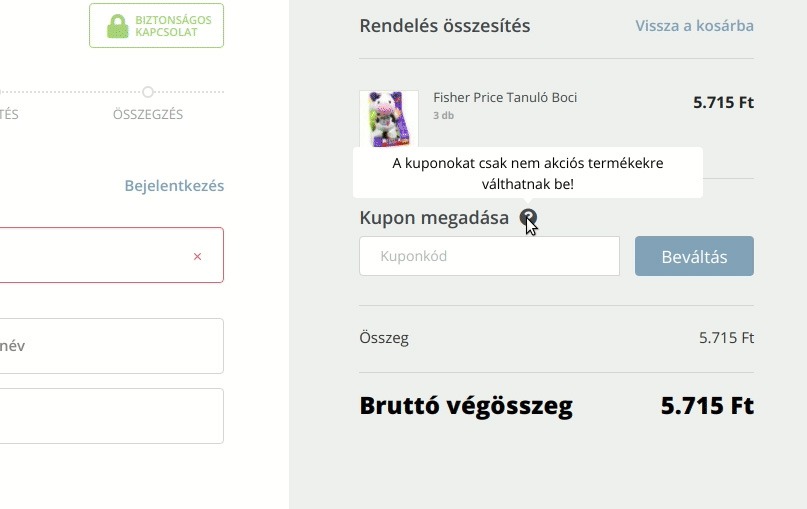
6.2 Tájékoztató szöveg a kosárban
Az új kosár oldalon a rendszer automatikusan tájékoztató szöveget ír ki a kupon és hűségpont beváltással kapcsolatban.
“A kupon beváltására a pénztárban van lehetőség!” szöveg jelenik meg automatikusan, illetve a hűségpont, amennyiben engedélyezve van a webáruházban.
A fejlesztés segítségével könnyebben érthetővé válik a folyamat és egyszerűbben megtalálják a látogatók, hogy hol érvényesíthetik a kedvezményeiket.
- Beállítási lehetőség: Beállítások> Megjelenés> Szövegek szerkesztése
6.3 Kupon súgószöveg szerkesztése
Minden ügyfelünknek lehetősége van egyedi súgószöveget írnia a kuponbeváltáshoz, amivel szintén segíthetjük a látogatóinkat, hasznos információkat oszthatunk meg vele a kedvezményekkel kapcsolatban.
Tájékoztathatjuk őket például a felhasználás feltételeiről (például: egy vásárláshoz egy kupon érvényesíthető, akciós termékek érvényessége vagy lejárati idő).
A súgószöveg segítségével csökkenthetjük a kosárelhagyást, hiszen kevesebben hagyhatják el a webáruházat kupon után kutatva.
- Beállítási lehetőség: Beállítások> Bolt beállítások> Kosár és Pénztár beállítások
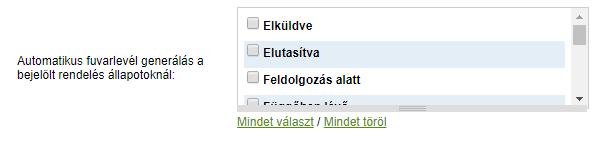
7. Automatikus fuvarlevél generálás Fürgefutár szállítási mód esetén
Korábban a Fürgefutár szállítási mód esetén manuálisan kellett minden egyes rendelésnél kigenerálni a fuvarlevelet és átadni a rendelést a futárszolgálatnak egy adott gombra kattintva.
Ügyfeleink kérésére most már az alábbi listából kiválasztott rendelési állapotra váltás esetén, automatikusan legenerálódik a fuvarlevél és a rendelés átadódik a Fürgefutárnak.
Ha már egyszer legeneráltuk és átadtuk a rendelést, még egyszer nem kell ezt megtennünk.
- Beállítási lehetőség: Beállítások> Bolt beállítások>Szállítási módok>Adatok fül> Automatikus fuvarlevél generálás a bejelölt rendelés állapotoknál
8. Újra Megrendelem gomb regisztrált vásárlóknak
A regisztrált vásárlók fiókjában, a korábbi rendeléseknél elhelyeztünk egy Újra Megrendelem gombot.
A gomb segítségével nem kell a vásárlónak újra összeválogatnia a webáruházból a termékeket, elég csupán a gombra kattintani, amelyet követően azonnal bekerülnek az előző rendelés termékei a kosarába, ami időt és energiát takarít meg a vásárlóinknak.
A gomb a bejelentkezést követően a rendelés listában és a rendelésbe belépve jelenik meg.
9. Továbbfejlesztett szűrési és rendezési rendszer
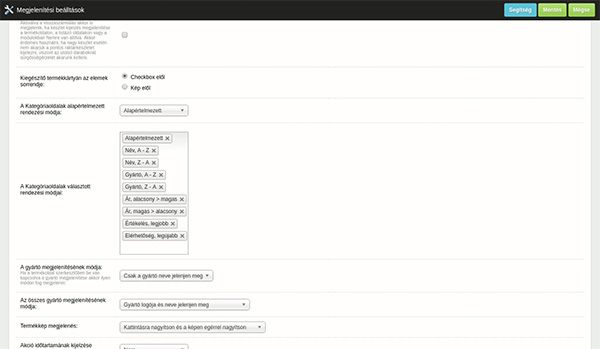
9.1 Kategóriaoldali rendezési szempontok testreszabhatósága
A fejlesztésnek köszönhetően kiválaszthatjuk, hogy mely szempontok szerint legyenek rendezhetők kategóriaoldalon a termékek.
Ezzel megkönnyíthetjük a látogatóink dolgát, hiszen nem zavarjuk össze egyéb rendezési módokkal.
- Beállítási lehetőség: Beállítások> Megjelenés> Megjelenítési beállítások
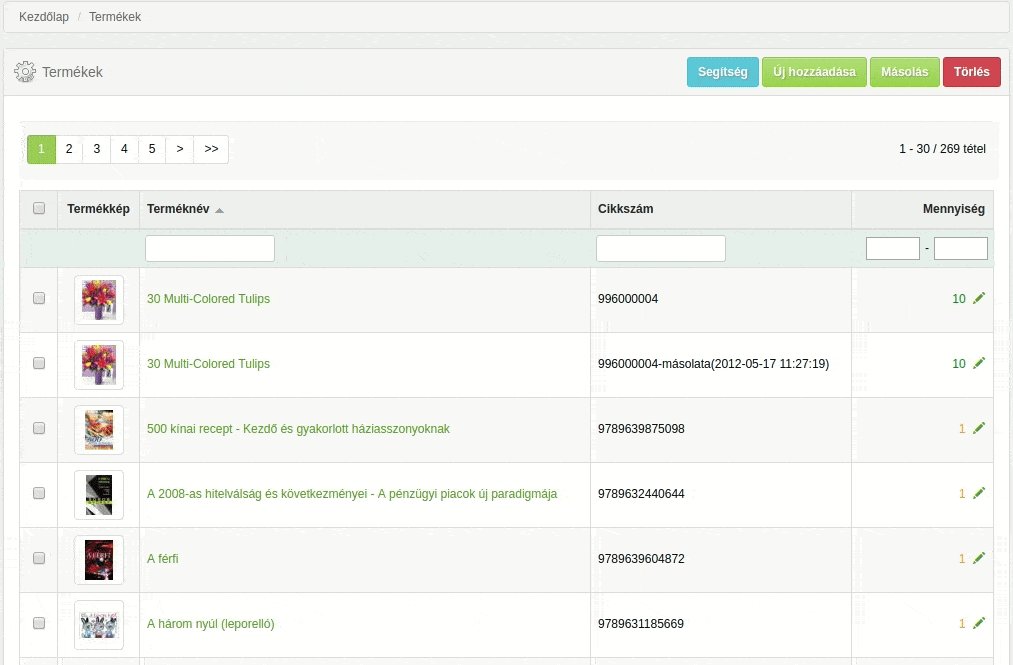
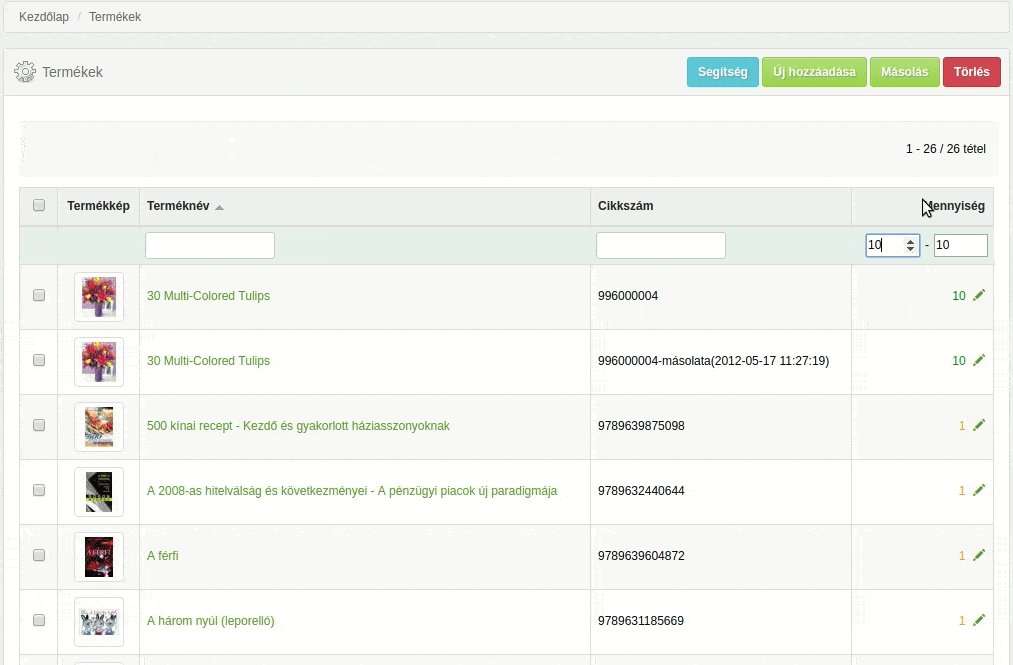
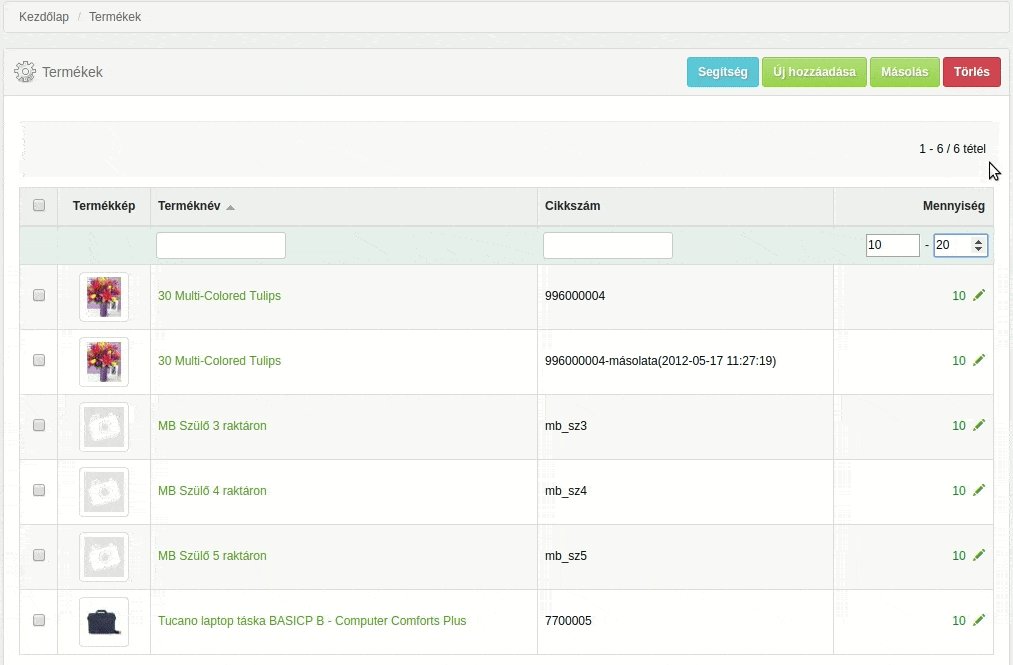
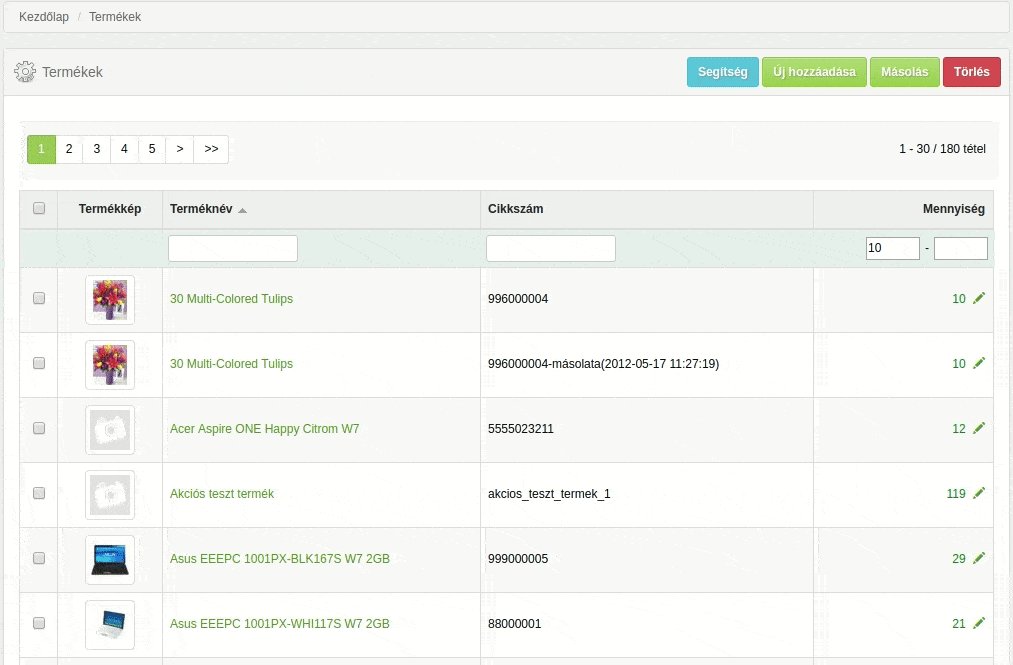
9.2 Termékek szűrése raktárkészlet intervallumra
A webáruház adminisztrátorok munkáját könnyítettük meg ezzel a fejlesztéssel, amelynek köszönhetően most már intervallumra is képesek szűrni a raktárkészlet esetén.
Az alábbi példában megismerheti a működést:
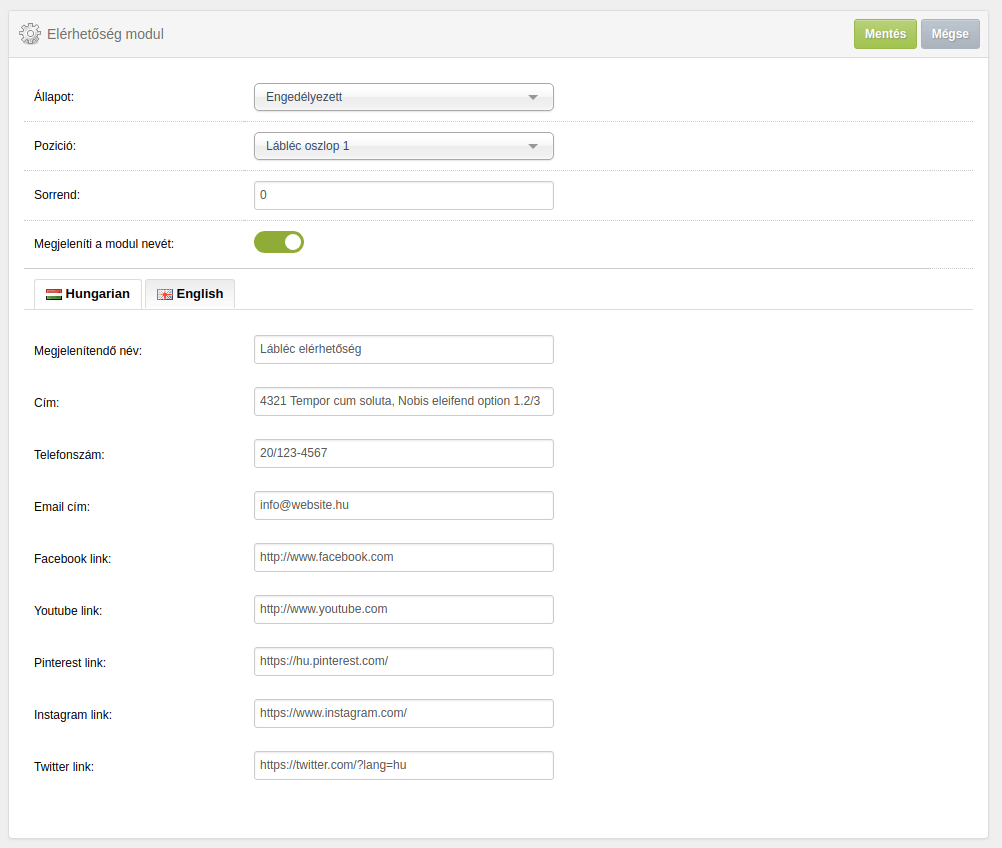
10. Elérhetőségek modul
Minden áruház számára fontos az elérhetőségre vonatkozó adatok megfelelő helyen való feltüntetése, ezért szerettük volna egyszerűbbé tenni ennek szerkeszthetőségét az admin felületen.
A fejlesztés a dinamikus modulok témakörébe tartozik. Ennek segítségével tettük a modul szerkeszthetőségét és utólagos menedzselhetőségét könnyebbé és gyorsabbá mindenki számára.
- Beállítási lehetőség: Beállítások> Megjelenés> Modulok beállítása> Elérhetőség modul
- Segítség: ShopRenter Akadémia
11. Beilleszthető elemek bővítése
Eddig, ha valamelyik rendelési állapothoz egyedi állapotváltó levél volt beállítva, abban nem volt használható az összes olyan dinamikusan változó elem, amely az eredeti állapotváltó levélben.
A fejlesztésnek köszönhetően a következő elemek használhatók az egyedi állapotváltó levélben:
- [SHOPNAME] – Bolt neve
- [ORDERID] – Rendelés azonosítója
- [STATUSNAME] – Rendelés jelenlegi állapota
- [ORDERLINK] – Rendelés linkje
- [ORDERDATE] – Rendelés dátuma
- [FIRSTNAME] – Keresztnév
- [LASTNAME] – Vezetéknév
- [SHOP_URL] – Bolt URL-je
- [PRODUCT_LIST] – Termékek listája
- [PRODUCT_LIST_WITHOUT_PRICE] – Termékek listája ár nélkül
- [ORDER_COMMENT] – A rendeléshez fűzött megjegyzés
- [CUSTOMER_GROUP_NEXT] – A következő törzsvásárlói szint neve és feltétele
- [ORDER_SHIPPING] – A rendelés várható szállítási ideje
Fontos: Ha szeretné, hogy a rendelés állapot váltásakor írt megjegyzés kiküldésre kerüljön a vevőnek, az állapot váltó és az egyedi állapot váltó levelekbe is be kell illeszteni az [ORDER_COMMENT] elemet.
- Beállítási lehetőség: Beállítások> Megjelenés> Automatikus emailek, az egyedi állapot váltót pedig a Beállítások> Bolt beállítások> Rendelés állapotok menüpontban van lehetőség módosítani.
12. Egyéb fejlesztések
A fentiek mellett több kisebb módosítás is történt. Következzenek most ezek:
12.1 Céges vásárlás opció
A pénztárfolyamatot még tovább optimalizáltuk. Mostantól, amennyiben a pénztárban a “cégként vásárolok” opció van bepipálva a fizetési módok oldalon a számlázási címnél, akkor nem jelenítjük meg a vezeték- és keresztnevet.
Erre azért volt szükség, hogy egyértelműsítsük a folyamat során, hogy mely adatok kerülnek a számlára jogi személy és céges vásárlás esetén.
12.2 Cím bekérésére regisztrációnál
Az új fejlesztésnek köszönhetően, a megújult regisztrációs oldalon lehetőségünk van címet is bekérni a látogatóktól.
Ehhez nincs más teendőnk, mint az admin felületen a Beállítások> Bolt beállítások> Belépés és Regisztrációs beállítások oldalon a Cím bekérése regisztrációnál opciót Igen-re állítani.
Ezt követően a regisztrációs oldalon megjelenik egy új, számlázási cím blokk.
- Amennyiben a boltunkban csak magányszemélyként történő regisztrációt teszünk lehetővé, nem jelenik meg adószám és cégnév mező.
- Ha csak jogi személyként van lehetőség a regisztrációra, akkor az adószám és cégnév mezők jelennek meg és lesznek kötelezők.
- A harmadik eset, amikor mind a két regisztrációs mód engedélyezve van. Ebben az esetben egy “Cégként vásárolok” opció bepipálását követően megjelenik az adószám és cégnév mező is.
- Beállítási lehetőség: Beállítások> Bolt beállítások> Belépés és Regisztrációs beállítások
12.3 MailChimp integráció frissítése
A MailChimp 2019 április 2-a után kivezette azt az API-ját, amely eddig azért felelt, hogy átadja a ShopRenter számára a hírlevél feliratkozók adatait.
Az integrációt újraírtuk a MailChimp által supportált API-val, azonban néhány, eddig a ShopRenter adminban beállítható elem, már csak a MailChimp adminján lesz beállítható:
- Feliratkozottaknak Mailchimp üzenet küldése
- Leiratkozottaknak MailChimp üzenet küldése
- Leiratkozásokról értesítés küldés a MailChimp-ből
A szinkron csak új lista elkészítése vagy meglévő módosítása esetén változik, így csak ebben az esetben szükséges ügyelni a fentiekre.
A korábban beállított listákat nem érinti a változás, így azok esetén nincs szükség módosításra. Az érintett beállítások részletes leírásáról ide kattintva olvashat bővebben.
12.4 Utólag szerkeszthető megjegyzés rovat
A fejlesztésnek köszönhetően mostantól könnyedén rögzíthetjük a vevővel egyeztetett egyedi információkat a leadott rendeléshez tartozó megjegyzés mezőben.
Szerkesztést követően a módosított szövegrészt láthatjuk a rendelés megjegyzéseként, valamint a módosított szöveg meg fog jelenni a futárszolgálat export fájljaiban is.
- Beállítási lehetőség: Bolt> Rendelések
12.5 Egyértelműbb szállítási opciók egy szállítási ország esetén
Ha csak egy országba szállítunk, akkor nem jelenítjük meg az országválasztó legördülőt a várható szállítási költségnél a kosár oldalon, sem pedig a pénztár folyamatban a szállítás aloldalon. Így egyszerűbb és átláthatóbb lett a folyamat.
Az admin felületen a szöveges menüpontok sorrendjét a továbbiakban drag&drop módon is módosíthatjuk. Így nem szükséges minden menüpontba egyesével belépni a beállításhoz.
- Beállítási lehetőség: Tartalom> Szöveges menüpont
12.7 Kosár előnézet frissítése Tokyo sablonnál
Ügyfelünk jelezte, hogy alacsony felbontás esetén nem görgethető a Tokyo sablonban a kosár ikon előnézeti képe. A fejlesztő csapatunkhoz eljuttattuk a kérést, akik optimalizálták a kosár előnézetét alacsony felbontásra is.
12.8 Termékváltozatok kezelése mobil nézetben
Visszatérő probléma volt, hogy egy termékoldal reszponzív nézetében a a termékjellemzők és változatok megjelenése a termékek oszlop száma miatt nem fért ki teljesen mobil eszközön.
A probléma akkor jelentkezett, ha a Beállítások> Termék beállítások> Működési beállítások> Termékváltozatok megjelenítése opciónál Az összes termékváltozat egy közös termékoldalon lehetőség volt kiválasztva.
A fejlesztésnek köszönhetően a problémát elhárítottuk, így a fenti beállítás esetén is reszponzívan, egymás alá kerülnek a termékjellemzők és változatok.
12.9 XLSX változtatások
XLSX-szel történő termékfeltöltés során új terméket immáron bruttó áron is feltölthetünk.
Továbbá a terméktulajdonságok is törölhetők lettek XLSX használatával, amennyiben az értéket tartalmazó mezőt üresen hagyjuk, majd ezt követően importáljuk a rendszerbe.
12.10 Rich Snippet változtatások
A Google találati listán a Rich Snippettek segítségével lehetőségünk van megjeleníteni különböző információkat a termékekről a találati listán. Ilyen például az ár, a gyártó és a visszajelzések száma is.
A Google mindezeket az információkat a forráskódból olvassa ki. Ezzel a fejlesztéssel lehetővé tettük, hogy a Google megtalálja a szükséges információkat a forráskódban.
Fontos: csak akkor lesznek elérhetőek ezek az információk a Google számára, ha a Beállítások> Megjelenés> Termékoldal szerkesztőben meg vannak adva a termékoldalra vonatkozó információk (gyártó, cikkszám stb.), illetve a véleményezés is engedélyezve van a webáruházban.
Bízunk benne, hogy az újdonságok és a fejlesztések elnyerik a tetszését és hozzájárulnak a webáruháza sikerességéhez.
Amennyiben új ötlete támadt kérjük, vegye fel azt kívánságlistánkra, amit folyamatosan vizsgálunk és fejlesztjük a ShopRentert az Ön igényeinek megfelelően! Továbbá, a többi ötletre is szavazhat, amit előre is köszönünk!
Ha pedig bármilyen kérdése vagy észrevétele van az újdonságokkal kapcsolatban, kérjük, nyugodtan vegye fel a kapcsolatot ügyfélszolgálatunkkal, akik készséggel segítenek majd.