Webáruházat indítani nagy feladat. Főleg akkor, ha még sosem foglalkoztunk ezzel és teljesen új számunkra a felület, ahol testre szabhatjuk a boltunk megjelenését és tartalmait.
A Shoprenter bővelkedik a jobbnál-jobb funkciókban, amelyekkel sikerre vihetjük vállalkozásunkat.
Ugyanakkor ez az előny egyben átok is lehet, ha nem ismerjük eléggé az admin felületet és nem tudjuk, hogy mivel érdemes indulni az első belépést követően.
Úgy gondoltuk, hogy meglévő Facebook csoportjaink (Shoprenter Klub, Webáruház indítás az alapoktól) és segédleteink mellett létrehozunk egy olyan összefoglaló cikket, amely segítségével kényelmesen elvégezhetjük a legfontosabb beállításokat.
A bejegyzésben kiemeljük a fő témaköröket és a hozzá kapcsolódó beállításokat, amelyek elengedhetetlenek egy induló webáruház számára.
1. Általános beállítások
2. Téma kiválasztása
3. Egyedi név és e-mail cím
4. Logisztika, számlázás és fizetési módok
5. Kategóriafa kialakítása és termékfeltöltés
6. Ügyfélkommunikáció
7. Alapvető szöveges tartalmak és menüpontok
8. Webáruház megjelenése
9. Eredmények nyomon követése
1. Általános beállítások
A webáruházunkba belépve a legelső beállítás, amit érdemes elvégeznünk a Beállítások > Webshop beállítások > Általános beállítások menüinek testreszabása.
Az Általános fülön adjuk meg a vállalkozásunk fő adatait: az üzletünk nevét, a bolt üzemeltetőjét, a kapcsolattartási adatokat, emellett pedig írjuk át a lábléc szöveg felépítését a saját adatainkra.
Egyedi nyitóoldalra és privát webshop beállításra nem lesz szükségünk, hacsak nem mi magunk is annyira exkluzívak vagyunk, hogy csak egy előre beregisztrált vevőkörnek szeretnénk értékesíteni a termékeinket.
A Főoldal fül beállításait érdemes már csak akkor megadni, ha a SEO beállításokba kezdünk bele – erről a későbbiekben írni fogok.
A Nyelv fülön megadhatjuk az áruházunk alapértelmezett nyelvét és a szerkesztő nyelvét, valutáját és időzónáját.
Az Admin felület fülön a webáruház admin felületére vonatkozó beállításokat tudjuk megtenni, mint például az oldalanként megjelenő elemek száma vagy az IP cím korlátozás.
A Logó fülön mindenképp állítsunk be az áruházunknak egyedi logót és favicont, valamint pipáljuk be a szöveg megjelenítése a logó helyett lehetőséget és írjuk át az itt megjelenő szöveget a webáruházunk nevére, majd vegyük ki a pipát a checkbox-ból.
Erre azért van szükség, mert ez a rész a logónk “alt tag”-jaként működik és később az automatikus e-mailek beállításánál ez még fejtörést okozhat nekünk.
A Képek fülön a kezdetekben érdemesebb inkább nem változtatni a méreteken. Ebben a menüben állíthatunk be egyébként vízjelezést is vagy adhatunk meg alapértelmezett “nincs kép” képet, arra az esetre, ha valamilyen képet nem tudna megjeleníteni ideiglenesen a rendszer.
A Levelek fülön beállíthatjuk a további értesítési címeinket. Ezzel például elérhetjük, hogy azok a munkatársaink is megkapják a visszaigazoló e-mailt, akik a rendelések teljesítésével fognak foglalkozni vagy megegyezhetünk a beszállító partnerünkkel (az adatvédelmi előírásokat követve), hogy nekik is továbbítjuk a rendelési adatokat, és ők fogják intézni majd a szállítást, nekünk csak az ügyfélszolgálati teendőket kell majd ellátnunk.
A Karbantartás fülön pedig megadhatjuk, hogy amíg nem nyit meg az oldalunk, csak mi láthassuk a vásárlói felületet, a többi látogató csupán egy általunk megadott szöveget lásson a kezdőoldalon.
A Beléptetés és hirdetés fül beállításaira abban az esetben lesz szükségünk, ha a termékkörünk speciális jellege miatt kötelező beléptető oldalt használnunk. Például erotikus termékeket vagy alkoholt árulunk, ezért az első oldalunknak mindig egy “18. életévét már betöltötte” típusú elfogadtató üzenetnek kell lennie.
2. Téma kiválasztása
A webáruházunk megjelenése egy nagyon fontos rész a webáruház nyitás kérdéskörében, hiszen az első benyomás kiemelt jelentőségű a vásárlószerzés szempontjából.
Ha a boltunk nem néz ki profin, nem felhasználóbarát és nem átlátható, azzal rengeteg potenciális vásárlót veszíthetünk el függetlenül attól, hogy a termékünk milyen jó és az ügyfélszolgálatunk mennyire professzionális.
A design tekintetében két lehetőség áll előttünk:
- kiválasztunk egy reszponzív sablont a Megjelenés > Téma kiválasztása menüpontban és testreszabjuk azt,
- megbízunk valakit azzal, hogy készítsen el nekünk egy teljesen egyedi designt.
Mindkettőnek megvannak az előnyei és hátrányai.
Amennyiben sablont választunk, rövid távon spórolhatunk az indulási költségekkel. Ezzel viszont megkockáztatjuk azt, hogy nem tudunk olyan mértékben kitűnni a versenytársaink közül, mert nincs egy olyan egyedi arculatunk, ami megragadhatna a látogatóink fejében, hiszen más áruházak is használhatják ezt a sablont, akár a konkurenciánk is.
Ha pedig egyedi designt választunk, ez indulásként egy nagyobb költség lesz, ugyanakkor kapunk egy olyan stratégiai tervezésen alapuló designt és egyedi arculatot, amivel egy több éve működő webáruház érzetét kelthetjük a látogatóinkban.
Ez bizalomépítés szempontjából kulcsfontosságú és elérhetjük vele azt is, hogy sokkal több rendelésünk legyen már az induláskor, a szolgáltatás ára pedig rövid idő alatt megtérül emiatt.
A fent említett beállításokról részletesebben a következő Akadémia cikkekben írtunk:
Szeretnéd megtanulni, hogyan menedzseld hatékonyan Shoprenteres webáruházadat? Akkor jelentkezz ingyenes élő rendszeroktatásunkra, ahol tapasztalt előadótól sajátíthatod el a rendszer működését.
3. Egyedi név és e-mail cím
Minden bolthoz biztosítunk egy Shoprenter-es aldomaint, azonban azt ajánljuk, hogy mindenképp legyen átirányítva erre a címre egy egyedileg lefoglalt domain is.
Miért?
Egyrészt sokkal profibb benyomást kelt az, ha nem egy ingyenes címen érhető el a boltunk, másrészt pedig a keresőoptimalizálási eredményeink is ehhez az egyedi domainhez kapcsolódnak.
Ha egyszer úgy döntünk, hogy szeretnénk továbbvinni ezt a címet máshová, akkor nem leszünk a Shoprenter-hez láncolva és a keresőkben elért jó eredményeinket megtarthatjuk.
A Shoprenter domain szolgáltatással nem foglalkozik.Tárhelyet a zavartalan működés biztosítása érdekében nyújt, bizonyos megkötésekkel. Így az egyedi domaint egy külön szolgáltatónál érdemes lefoglalni.
Tárhelyre is mindenképp szükségünk lesz abban az esetben, ha egyedi e-mail címet szeretnénk vagy adatbázis hozzáférésre lenne szükségünk például egy külső rendszer használatához.
Tárhely és domain bérlésre bátran ajánljuk a Mediacenter.hu-t.
Amennyiben lefoglaltuk a domaint, szükség lesz domain átirányításra. Ezt a domain szolgáltató tudja nekünk elvégezni, majd nekünk kell rögzíteni a címeket (külön a www és a www nélküli változatot) a Beálltások > Webshop beállítások > Domain átirányítás menüpontban.
Amennyiben az új egyedi domainünket rögzítettük, már ne a Shoprenter-es címről lépjünk be az áruházunkba, hanem az egyedi domainünkről, például a boltnev.hu/admin címről.
Kapcsolódó akadémia bejegyzés:
4. Logisztika, számlázás és fizetési módok
Az egyik legfontosabb lépése a beállításoknak a logisztika és a fizetési módok átgondolása és beállítása.
Érdemes minél több fizetési- és szállítási lehetőséget biztosítani a vásárlóinknak, mivel ezzel is csökkenthetjük a kosárelhagyóink számát.
Induló webáruház tulajdonosként a megfelelő árú szállítási mód kiválasztása kulcsfontosságú. Éppen ezért hoztuk a Shoprenter Go szállítási módot, amellyel egyszerűen, felesleges adminisztráció nélkül biztosíthatsz a piaci árnál kedvezőbb díjazású szállítási módot vásárlóidnak.
A beállítások előtt azonban először hozzunk létre földrajzi zónákat, azokkal az országokkal, amelyekbe szállítani szeretnénk és állítsunk be adóosztályokat az alapján például, hogy alanyi adómentesek leszünk vagy beleesünk már a 27%-os áfakörbe.
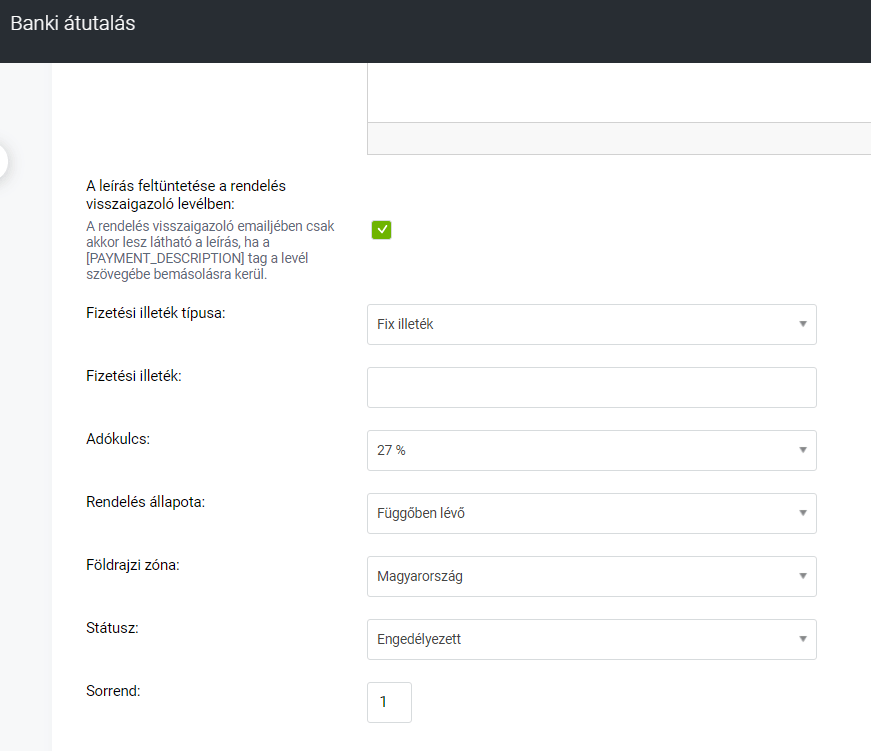
Ezt követően tudjuk beállítani a szállítási módokat és a fizetési módokat is.
A Shoprenter-ben többféle számlázó szoftver használhatsz.
Integrációval érhető el a ClearAdmin és a Számlázz.hu a Beállítások > Integrációk > Számlázó menüpontban. Ha nem szeretnél az integrációval kapcsolatos beállításokkal foglalkozni, akkor néhány kattintással telepítheted a Billingo-t és az Okos Ügyvitelt is az Alkalmazások menüponton belül.
A ClearAdmin nyomtatható számlás verziója ingyenes és a Számlázz.hu-nak is van ingyenes verziója. Ha azonban plusz szolgáltatásokat szeretnénk használni (elektronikus számla kiállítása, devizaszámla kiállítása, számla agent modul stb.), akkor elő kell fizetni náluk a megfelelő modulokra.
Billingo és az Okos Ügyvitel egyaránt ingyenesen telepíthető alkalmazások, amelyeknek a havidíja a választott szolgáltatáscsomagtól függően maradhat ingyenes, de lehet akár fizetős is.
Kapcsolódó akadémia cikkek:
- Földrajzi zónák beállítása
- Adóosztályok beállítása
- Szállítási módok beállítása
- Fizetési módok beállítása
5. Kategóriafa kialakítása és termékfeltöltés
Miután a fenti beállításokat elvégeztük, kezdjünk bele a kategóriafa kialakításába, illetve a termékek feltöltésébe.
A kategóriafa kialakítása során törekedjünk az egyszerűségre és az átláthatóságra, és lehetőség szerint ne hozzunk létre túl sok főkategóriát, illetve az alkategóriák tekintetében ne menjünk 3 szint alá.
Törekedjünk arra, hogy egy terméket minél kevesebb kattintásból el lehessen érni.
Kategóriát létrehozni a Termékek > Kategóriák menüben tudunk.
Érdemes a már meglévő teszt kategóriák beállításait tanulmányozni, majd ezt követően törölni őket és egy teljesen új kategóriát létrehozni. Így nem szaladunk bele abba a hibába, hogy valamit nem módosítunk és bent marad egy demo beállítás a natúrkozmetikumokról, miközben autóalkatrészeket értékesítünk.
Ha a kategóriáink megvannak, elkezdhetjük feltölteni a termékeinket is. Erre több lehetőségünk is van.
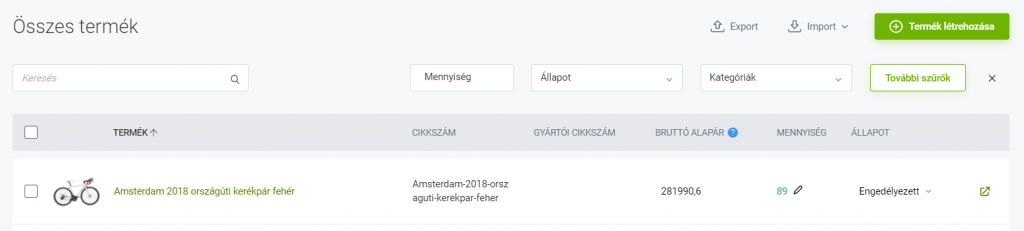
- feltöltjük őket manuálisan a Bolt > Termékek > Termék létrehozása gombra kattintva,
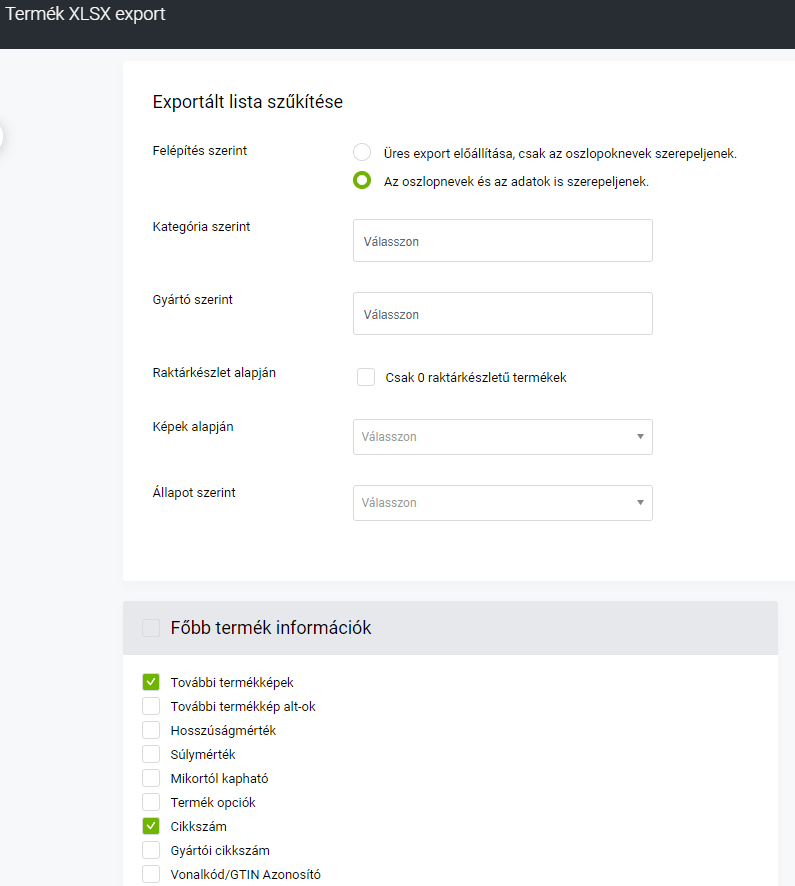
- feltöltünk egy minta terméket manuálisan azokkal az adatokkal, amikre szükségünk lehet, majd XLSX export segítségével kiexportáljuk az adatokat. Az Excel fájlban a minta termék adatai alapján a következő sorokban megadjuk a többi termékünk adatait, majd XLSX import segítségével visszaimportáljuk a termékadatainkat, amelyek így egyszerre, tömegesen fognak felkerülni a boltunkba,
- Gold csomagban lehetőségünk van adatátvitelre Shoprenter API-n keresztül,
- használhatunk valamilyen raktárkészlet kezelő rendszert a termékadatok feltöltésére és frissítésére,
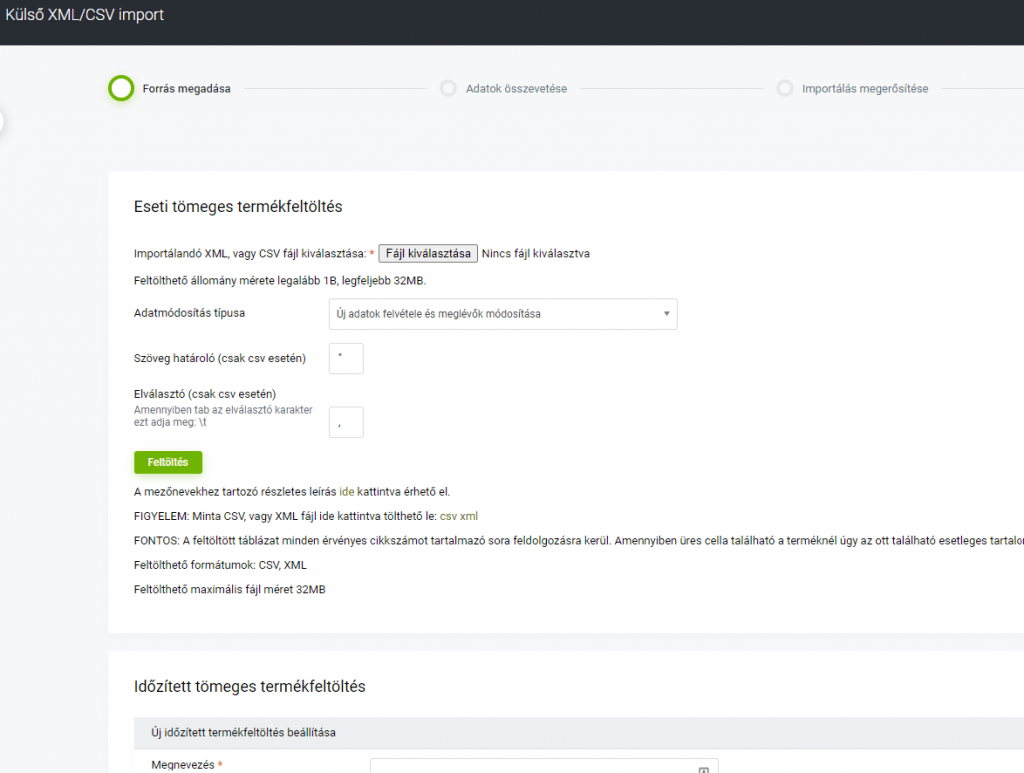
- vagy ha a gyártótól megkaptuk megfelelő formátumban a termékadatokat, akkor külső CSV vagy XML importtal feltölthetjük a termékeinket.
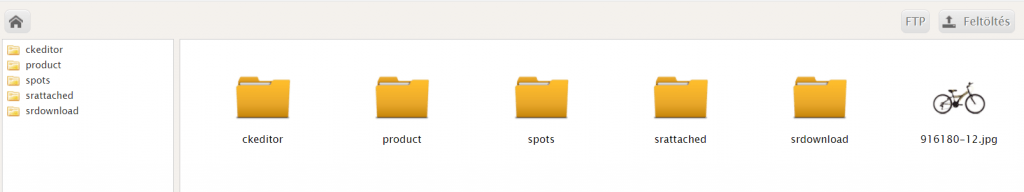
Mindegyik esetben a termékképeket külön kell feltöltenünk fájlmenedzseren vagy ftp-n keresztül.
Kapcsolódó akadémia bejegyzések:
- Kategorizálás és gyártókezelés
- Termékek feltöltése
- Termék export-import beállítások
- Fájlmenedzser és ftp feltöltés
- ShopRenter API
- A raktárkészlet kezelő integrációkat és leírásaikat pedig a Beállítások > Integrációk > ERP menüpontban érhetjük el
6. Ügyfélkommunikáció
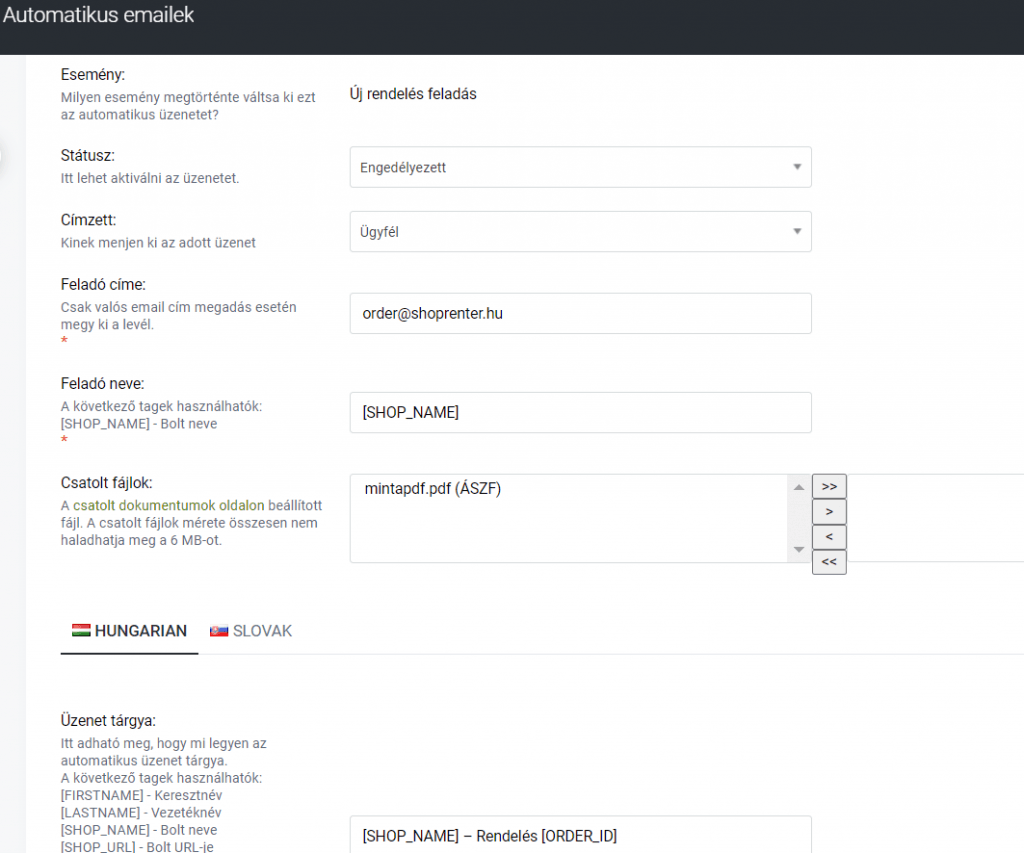
A Shoprenter-ben alapértelmezetten megtalálhatóak előre létrehozott rendszerüzenetek, amelyeket a Beállítások > Megjelenés > Automatikus e-mailek menüpontban érhetünk el.
Önmagukban ezek a levelek is megállják a helyüket egy rendelés kommunikációját tekintve, de ha szeretnénk ezeket az üzeneteket testre szabni és a saját stílusunkhoz igazítani, erre is lehetőségünk van ebben a menüben.
A demo adatok átszerkesztésére azonban mindenképp szükség lesz: Módosítsuk a feladó nevét és e-mail címét.
Emellett pedig mindenképp adjuk meg a lehetőséget a látogatóinknak, hogy valamilyen formában kérdezni tudjanak tőlünk.
A rendszerben erre is több beállítási lehetőség van:
- beállíthatunk egyedi kapcsolat oldalt, az általunk megadott kapcsolati adatokkal és egy üzenetküldő form-mal a Tartalom > Szöveges menüpontok > Kapcsolat opcióban. Ahhoz, hogy a kapcsolati linkünk megjelenjen, a boltban hozzunk létre egy Link a kapcsolat oldalra típusú szöveges menüpontot a Tartalom > Szöveges menüpontok pontban és adjuk meg, hogy a linkünk a fejlécben, a láblécben vagy az információk menüben jelenjen meg,
- elhelyezhetünk chat ablakot a boltunkban. Ezt a beállítást akkor érdemes elvégezni, ha rövid időn belül tudunk válaszolni a chat-en feltett kérdésekre. A chat ablak elhelyezéséhez a kiválasztott rendszertől (pl. Zendesk, Smartsupp stb.) kapott kódot kell elhelyeznünk a Beállítások > Megjelenés > Téma testreszabás > Egyedi scriptek megfelelő dobozában,
- egy új fejlesztésnek köszönhetően bekapcsolhatjuk az áruházunkban a Messenger Chat modult is, így ha írnak nekünk a látogatóink, meg fogjuk ezt kapni privát üzenetként a Facebook oldalunkon is. A Messenger chat beállítását a Megjelenés > Modulok > Messenger Chat menüpontban érhetjük el.
Kapcsolódó Akadémia bejegyzések:
A webáruházunkban lesznek olyan dokumentumok, amelyeket mindenképpen el kell helyeznünk. Ez az Általános szerződési feltételek és az Adatvédelmi nyilatkozat.
Ezeket a dokumentumokat elérhetővé és letölthetővé is kell tennünk (tehát a dokumentumokat tartalmazó PDF fájlt fel kell töltenünk a fájlmenedzserünkbe, majd linkelni azt a szöveges tartalmainkba).
A dokumentumok elkészítését ne vegyük félvállról, mivel súlyos büntetéseket kaphatunk, ha hiányosságot talál benne egy ellenőrzés során az illetékes hatóság.
Ezekhez a dokumentumokhoz mi is készítettünk egy jogi sabloncsomagot, ami a VirtuálJog csomagjaiban elérhető, kitöltési útmutatóval.
Mostoha gyermeke a webáruházaknak a Rólunk menüpont, pedig alapvetőnek kellene lennie, hogy bemutatkozunk a leendő ügyfeleinknek. A vásárlás előtt sokan kattintanak a rólunk oldalra, hogy kicsit közelebb kerüljenek, jobban megismerjék azt, akitől látatlanban vásárolni fognak.
A Rólunk menüpontban válaszoljuk meg ezeket a kérdéseket:
- Miért foglalkozunk ezzel a termékkörrel?
- Miért érdemes tőlünk vásárolni?
- Mitől vagyunk mi többek, mint a hasonló termékeket értékesítő áruházak? Melyek a mi versenyelőnyeink?ű
- Kik fogják segíteni a vásárlókat a rendelésük teljesítésében? (fényképpel)
Kapcsolódó akadémia cikkek:
8. Webáruház megjelenése
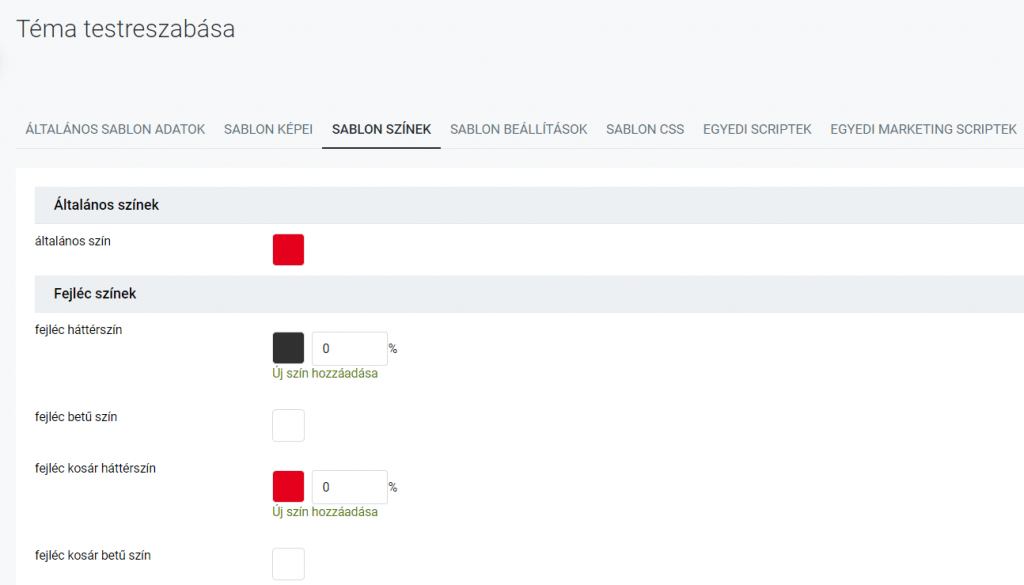
Amennyiben úgy döntünk, hogy webáruházunkban témát szeretnénk használni és ki is választottuk a nekünk tetszőt, lehetőségünk lesz változtatni a színein, képein és ha nekünk vagy a környezetünkben lévőknek meg van hozzá a tudása, a CSS stíluslapján is tudunk módosítani.
A téma testreszabását a Megjelenés > Téma testreszabás menüpontban tudjuk elvégezni.
Másik fontos tényező a boltunk elrendezésének meghatározása. Át kell gondolnunk azt, hogy hol és milyen modulokat fogunk használni. A főoldalunkon a vásárlóink figyelmének irányítására használjunk ajánló modulokat (akciós termékek, legújabb termékek).
A termékoldalunkon ajánljunk további termékeket (kiegészítő termékek, hasonló termékek, kapcsolódó termékek).
És ha már kosárba tették a terméket, a kosárérték növelése érdekében használjunk további ajánló modulokat (kosár upsell).
Kapcsolódó akadémia bejegyzések:
- Téma testreszabása
- Ajánló modulok
- Emellett minden modulunk szerkesztésébe belépve a Segítség gombra kattintva elérhetőek a részletes leírások.
9. Eredmények nyomon követése
Nagyon fontos, hogy gondoskodjunk az eredményeink méréséről, mert enélkül a sötétben fogunk tapogatózni és nem tudjuk követni például azt, hogy melyik marketing eszköz, hogyan konvertál, melyikbe lenne érdemes több erőforrást fektetni.
Ehhez a Shoprenter is megad minden lehetőséget, így például összekapcsolhatjuk az áruházunkat Google Analytics, Search Console, Tag manager fiókunkkal. Továbbá elhelyezhetünk Google Ads és Facebook követőkódot is.
És persze nem feledkezhetünk meg a Conversific alkalmazásról sem, amely könnyen telepíthető az admin felület Alkalmazások menüpontjából, ráadásul már az ingyenes verziójából is rengeteg információt nyerhetünk ki.
Amennyiben az áruházunk össze van kötve az Analytics fiókunkkal, a Conversific fizetős verziója a boltunk adataiból és az Analytics statisztikáiból készít nekünk elemzéseket és segít a webáruházunkat érintő stratégiai döntések meghozatalában.
Így például megtudhatjuk azt, hogy kik azok a vásárlóink, akik jellemzően nagyobb kosárértékkel vásárolnak vagy kik azok, akik korábban rendszeres vásárlóink voltak, de az elmúlt időszakban már nem adtak le nálunk rendelést. Őket külön listára gyűjthetjük és személyre szabott ajánlatokkal lephetjük meg őket.
Illetve, azt is láthatjuk, hogy melyek a legjobban teljesítő termékeink, miket lenne érdemes egy értékesítési kampányba bevonni.
A fizetős verzióban még részletesebb adatokat is kinyerhetünk, ráadásul tippeket, segítséget kapunk a keresőoptimalizáláshoz is.
Kapcsolódó Akadémia bejegyzések:
Gratulálunk!
Amennyiben idáig eljutottál a beállításokban, akkor már a webáruházad startra kész!
Természetesen, ez a lista korántsem teljes és a működés ideje alatt még sok módosítás elvégzésére van lehetőség, ugyanakkor az induláshoz szükséges elengedhetetlen lépéseket megtettük.
Egy webáruházzal kapcsolatban sohasem fogjuk azt érezni, hogy végeztünk és hátradőlhetünk. Sőt, az a jó, ha mindig ötletelünk, hogyan tehetnénk még jobbá a felületet, ami kiszolgálja a vásárlóinkat.
Mi ebben mindenképpen a segítségére leszünk, bármelyik ügyfélkapcsolati platformunkat (e-mail, telefon, élő chat) is választja ehhez.
Ha pedig további segítségre lenne szüksége, keresd fel az Akadémia oldalunkat, csatlakozz Magyarország legnagyobb webáruházas Facebook közösségéhez, vagy kérj ingyenes konzultációt kollégáinktól.
A cikket folyamatosan frissítjük.