Mit kell tudni az egyedi lenyíló menüről?
Az egyedi lenyíló menü alatt egy olyan megoldást értünk, ami az adott kategória gyári lenyílóját cseréli le egy HTML tartalomra asztali nézeten.
Miért jó ez a webáruháznak?
- Színesíthetjük a navigációs élményt az oldalon.
- Jobban kiemelhetünk alkategóriákat.
- Szabadon formázhatunk elemeket.
- Háttérképekkel, kiemelt termékekkel és plusz tartalommal tölthetjük fel a kategóriafát.
Shoprenterben ez a beállítás az admin felületen az adott kategória szerkesztő oldalán a Lenyíló tartalom fül alatt található. Alapértelmezetten csak a második kategória réteget látjuk, ha lenyitjuk a kategóriát, viszont egyedi lenyíló használatával ki tudjuk bontani jobban, megkönnyítve a navigációt a látogatók számára.
Egy egyszerűbb lenyíló menü létrehozásához alap HTML és CSS tudás elegendő lehet, azonban egy összetettebb menühöz már fejlesztői erőforrás ajánlott.
Fontos még megemlíteni azt is, hogy az egyedi lenyíló menü teljesen elkülönül a kategóriafától, ezért ha pl. átnevezünk kategóriákat, akkor a módosítást a lenyíló menü HTML szerkesztőjében is el kell végezni.
A Shoprenter gyári témái közül ebből a szempontból kivétel a Las Vegas téma, mivel itt asztali nézetben is a mobil menühöz hasonló megoldást találunk.
Az egyedi lenyíló menü számos módon megvalósítható, amely sokszor függhet a webáruház termékkörétől és a kategóriafa összetettségétől. Nézzük meg, hogy mikor milyen lenyíló menü javasolt, annak érdekében, hogy a webáruház könnyedén átlátható legyen a látogatók számára.
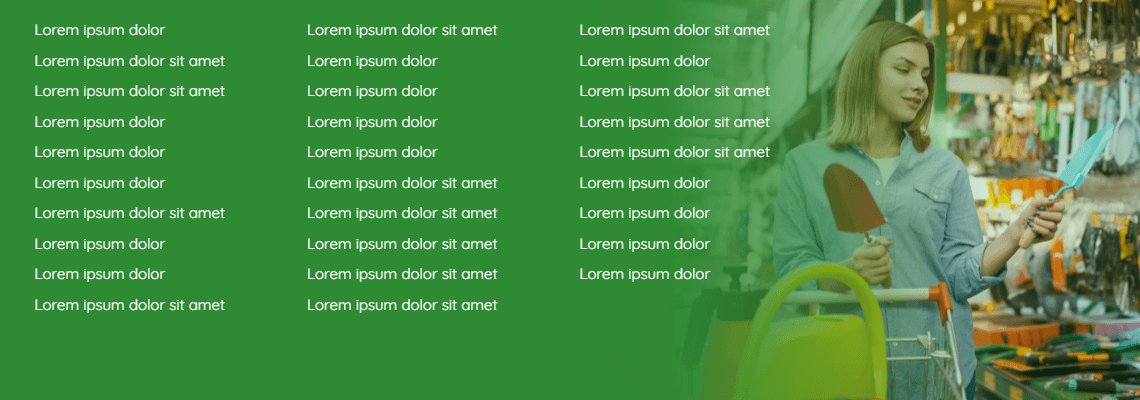
1. A webáruház termékei sok, egymástól jól elkülöníthető kategóriába sorolhatók

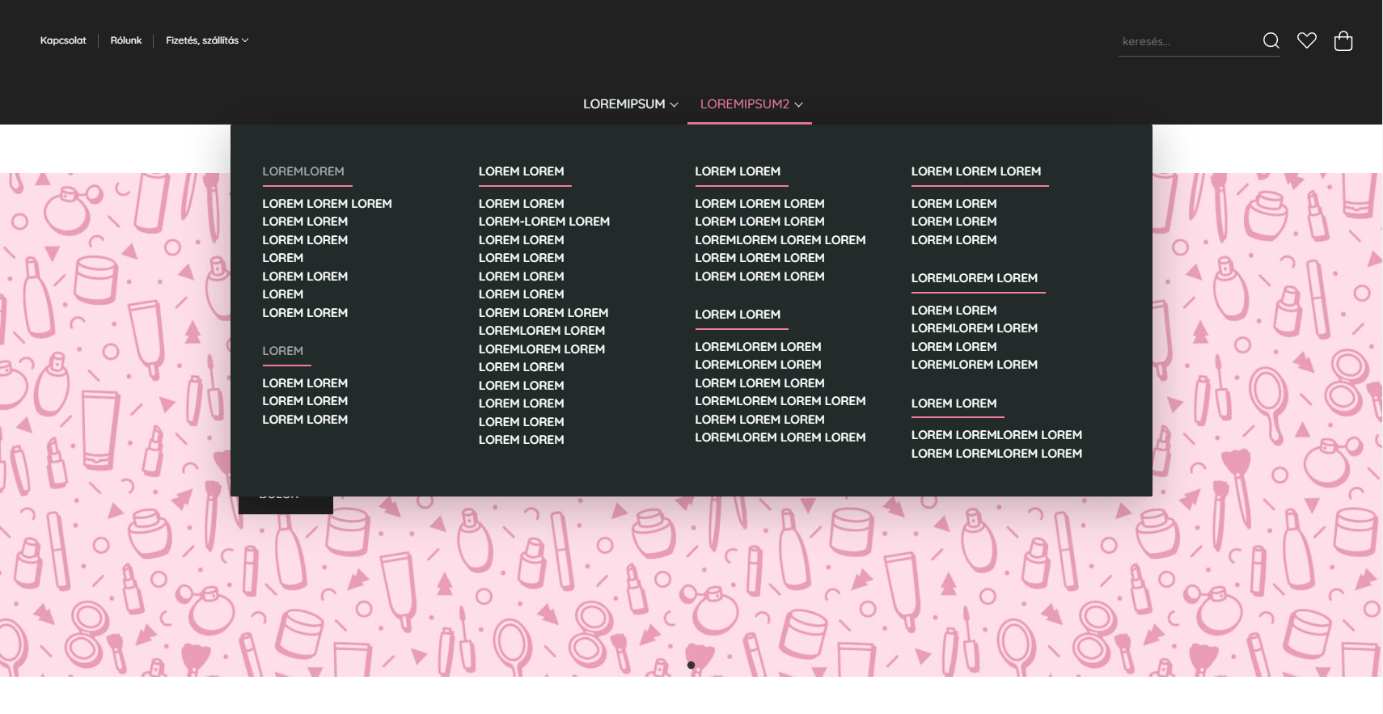
Ha egy webáruházban sok az alkategória, tökéletes megoldás lehet a fenti képen bemutatott megoldás. Ennél a lenyíló menünél csak a második szintig bontjuk ki a kategóriafát, ahol minden link egyenrangú a megjelenítésben.
Ilyen fajta lenyíló létrehozása viszonylag egyszerű, kódolási szempontból, viszont a hátteret (fenti kép esetén a színátmenetet) külön elő kell állítani hozzá.
2. Az egyes főkategóriákon belüli alkategóriákat is fontos megjeleníteni a webáruházban
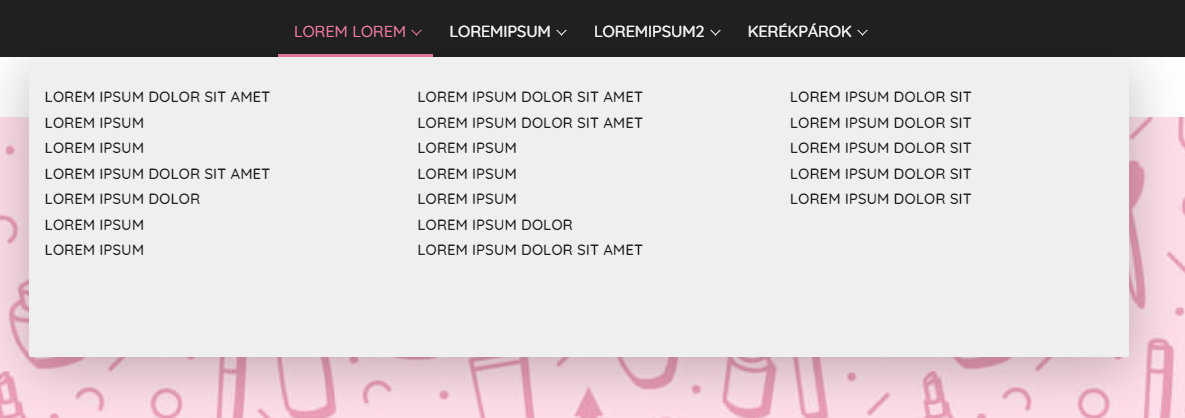
Ha szeretnénk megjeleníteni a harmadik kategória szintet is, akkor a következő példa lehet egy jó megoldás:

A legtöbb lenyíló menü ezt a struktúrát követi, oszlopokba rendezett alkategóriákkal. Így átlátható szinte a teljes kategóriafa, aminek az eredményeként a látogató elé tárul a webáruház teljes kínálata.
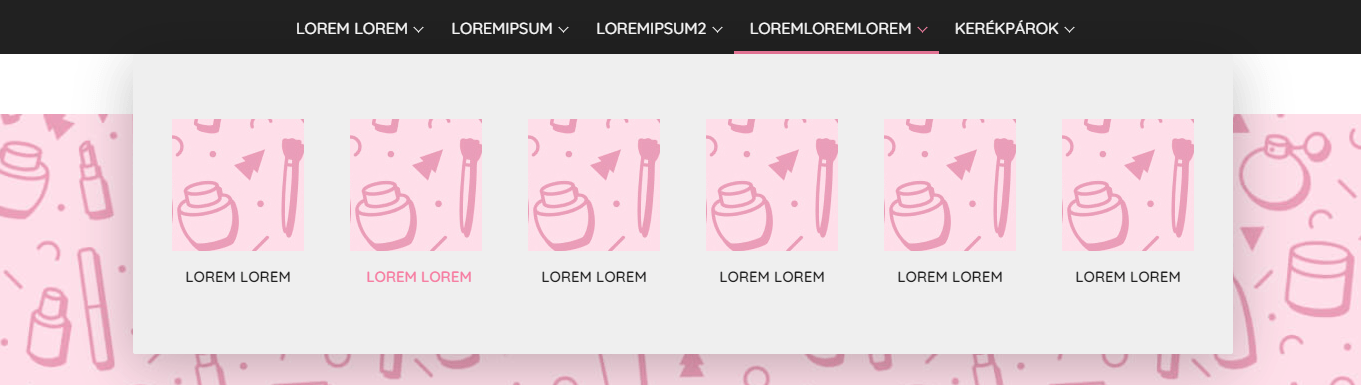
3. Kevés a webáruház kategóriája, de fontos ezek vizuális megjelenítése
Ha kevés alkategóriánk van, akkor képekkel is dolgozhatunk, amely vizuálisan is segíti a látogatót a tájékozódásban.

4. Dinamikus megjelenés gyakran változó kategóriák esetén
Abban az esetben, ha fontos az, hogy dinamikus maradjon a lenyíló menü, mert gyakran változnak a kategóriák, akkor a gyári lenyíló átalakítása lehet megoldás a számunkra, mert az automatikusan változik, ha egy alkategóriát átnevezünk. Így tudunk értékes adminisztrációs időt spórolni.
A gyári lenyíló menü dinamikusan tud változni. Ha törlünk vagy átnevezünk egy alkategóriát, akkor az a menüben is módosul. Azonban itt egy adott HTML struktúrával dolgozunk, így akkora mozgásterünk, mint a fenti esetekben és magasabb CSS tudást igényel a megvalósítás. Ennek hiányában javasolt inkább szakértőkhöz fordulni, melyre a webshop kinézet módosítás szolgáltatásunk keretében lehetőséget is biztosítunk ügyfeleinknek.
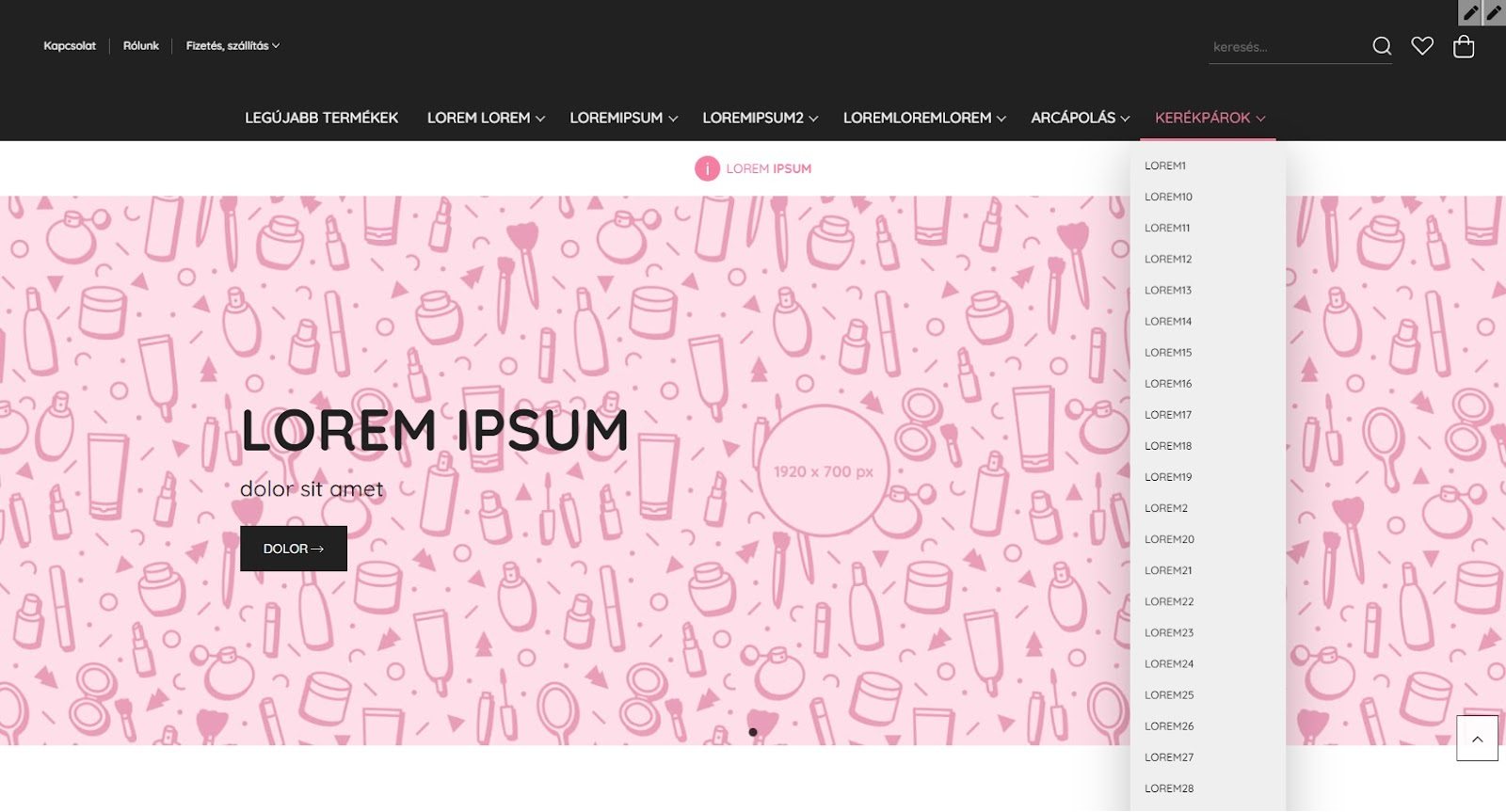
Ebben az esetben a kiinduló állapotunk:

Megfelelő CSS tudás segítségével alakíthatjuk egy áttekinthetőbb lenyílóvá:

Most hogy már sorra vettük a lenyíló menük lehetőségeit, nézzük meg, hogy hogyan tudod Te is kialakítani webáruházadban!
Nézzük meg, hogyan tudunk létrehozni egy egyszerűbb egyedi lenyílót a rendszerben. Ez két modulban tud megjelenni:
- Fő kategória menü, amivel ebben a cikkben foglalkozunk
- “Kategória menü 2” modul (Megjelenés > Modulok menüpontban).
Kiválasztott témától függően beszélünk legördülő vagy kigördülő menüről. A Los Angeles téma az egyetlen, ahol vertikálisan elhelyezkedő menüvel találkozunk, ott kis módosítást igényel a példa.
Javasoljuk, hogy a tesztelés, kísérletezés ideje alatt egy lefrissített sandboxban dolgozz, ne az éles áruházon.
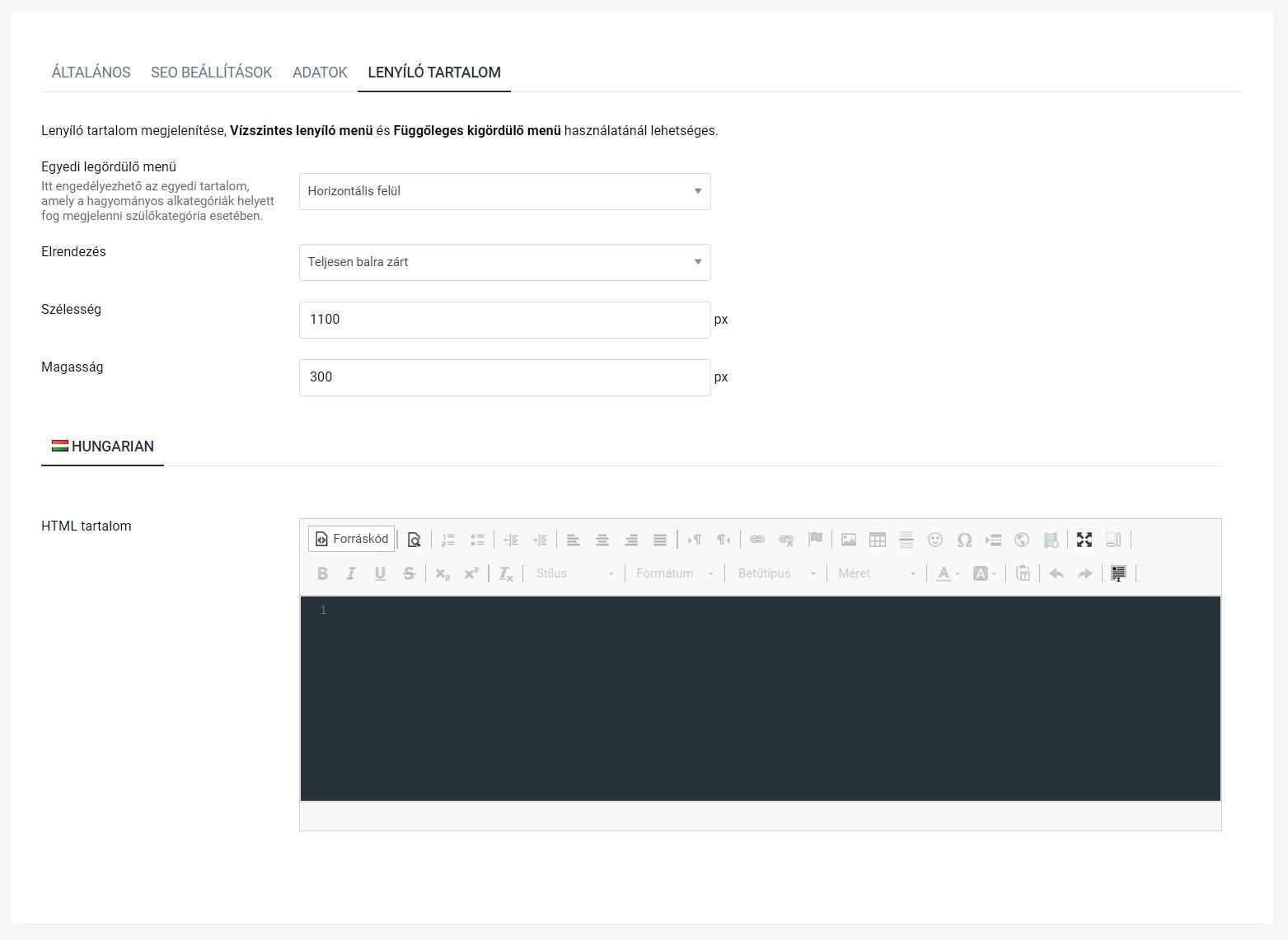
A Termékek > Kategóriák menüben a kívánt kategória szerkesztésénél, a Lenyíló tartalom fül alatt elkezdjük a munkát. Itt találunk a fenti részen beállításokat és lent egy HTML szerkesztő modult, ahol HTML és CSS kódok segítségével tudjuk megvalósítani az egyedi lenyíló menü működését és kinézetét.

Az Egyedi legördülő menünél válasszuk a “Horizontális felül” opciót, az Elrendezés opciónál pedig a “Teljesen balra zárt” lehetőséget.
A munka neheze most következik. A HTML szerkesztőben nyitunk egy új div-et, ami kap egy egyedi azonosítót. Ez fogja tartalmazni az összes HTML kódot, illetve style elemek között adhatjuk meg a CSS utasításokat.
Minden kategóriának van egy egyedi azonosítója, ami egy listaelem, ebben találjuk meg a főkategória linkjét, és a lenyílót tartalmazó div elemet. Erre a div elemre ha teszünk CSS-ből egy display:block !important utasítást, könnyebben tudunk dolgozni.
A tartalmat úgy célszerű felépíteni, hogy a fent említett egyedi azonosítóval rendelkező div-ben létrehozunk annyi div-et, ahány oszlopot szeretnénk, majd ezeket a div-eket feltöltjük linkekkel, amik az alkategóriákat tartalmazzák. Ehhez használhatunk egy rendezett listát, aminek a formázását később eltávolítjuk.
A menü formázásához CSS-t kell használnunk. Először határozzuk meg a menü méretét, melyhez két elemet kell formázni:
#cat_179 .subtree-dropdown {
width: 1100px !important;
height:300px !important;
}Ha a háttérszínt szeretnénk változtatni, akkor a fenti elemnek (#cat_179 .subtree-dropdown) kell megadni a hátteret, amit úgy tehetünk meg, hogy kiegészítjük a background-color:#efefef; utasítással a kódot.
#cat_179 .subtree-dropdown-inner {
width: 100% !important;
height: 100% !important;
}Ezeknél az elemeknél az egyedi azonosítót a saját kategória azonosítóra kell cserélni. Azt javaslom, hogy minden CSS-nél ezekből az elemekből induljunk ki, hogy elkerüljük az esetleges mellékhatásokat.
Mivel a Shoprenter témái alapból használnak Bootstrap-et, így kicsit könnyebb dolgunk van. Az egyedi azonosítóval ellátott div-re teszünk egy class=”row” attribútumot, míg azokra a divekre, amiket oszlopnak szántunk, egy class=”col”-t.
Így már oszlop szerűen jelennek meg a linkjeink, azonban itt még teljes szélességet vesznek fel az oszlopon belül, ezért az összes linknek a lenyílón belül kapnia kell egy display: inline; parancsot.
A méretezésnél figyelni kell a kisebb kijelzőn való megjelenésre is, hiszen ma már elengedhetetlen a reszponzivitás. Ezek a lenyíló menük 992px széles kijelzőig jelennek meg.
A példában 1100px széles a lenyíló, így az 1150 pixel alatti méretek esetén le kell csökkentenünk a szélességét 900px-re. Ha sok a tartalom a betűméret csökkentésével, a sorközök csökkentésével, illetve bizonyos tartalmak eltávolításával tudunk optimalizálni a megjelenésen.
Ha eddig mindent megcsináltunk, kis színezés után, ezt az eredményt kell kapnunk és ezennel el is készültünk az egyedi lenyíló menüvel:

Reméljük, hogy útmutatónk segítségével Te is optimalizálni tudod webáruházad menüjének átláthatóságát, ami jelentősen hozzájárul majd a felhasználói élményhez és ezáltal webáruházad konverziójához is.
Ha azonban elakadtál és az értékes idődet inkább a webáruházad növekedésére fordítanád, bízd a kódos munkát a Shoprenter fejlesztőkre, akik a frontend fejlesztő napok keretében megvalósítják egyedi igényeidet.