Gyakori tévhit, hogy a konverzióoptimalizálás egy nagy és drága feladat. Pedig az optimalizálás valójában egy egyszerű, olcsó, de állandó folyamat.
Ennek pedig az egyik legerősebb eszköze az A/B tesztelés, amit ebben a videóban részletesen bemutatok.
Ha pedig jobban szeretsz olvasni, akkor a cikkben a videóban bemutatott két valós példán keresztül is megismerheted az A/B tesztelés lényegét és folyamatát.
Folyamatos fejlesztés
Mielőtt jobban elmerülnénk a tesztelésben, fontos megértenünk magát a folyamatot, ahogy egy rendszert optimalizálunk.
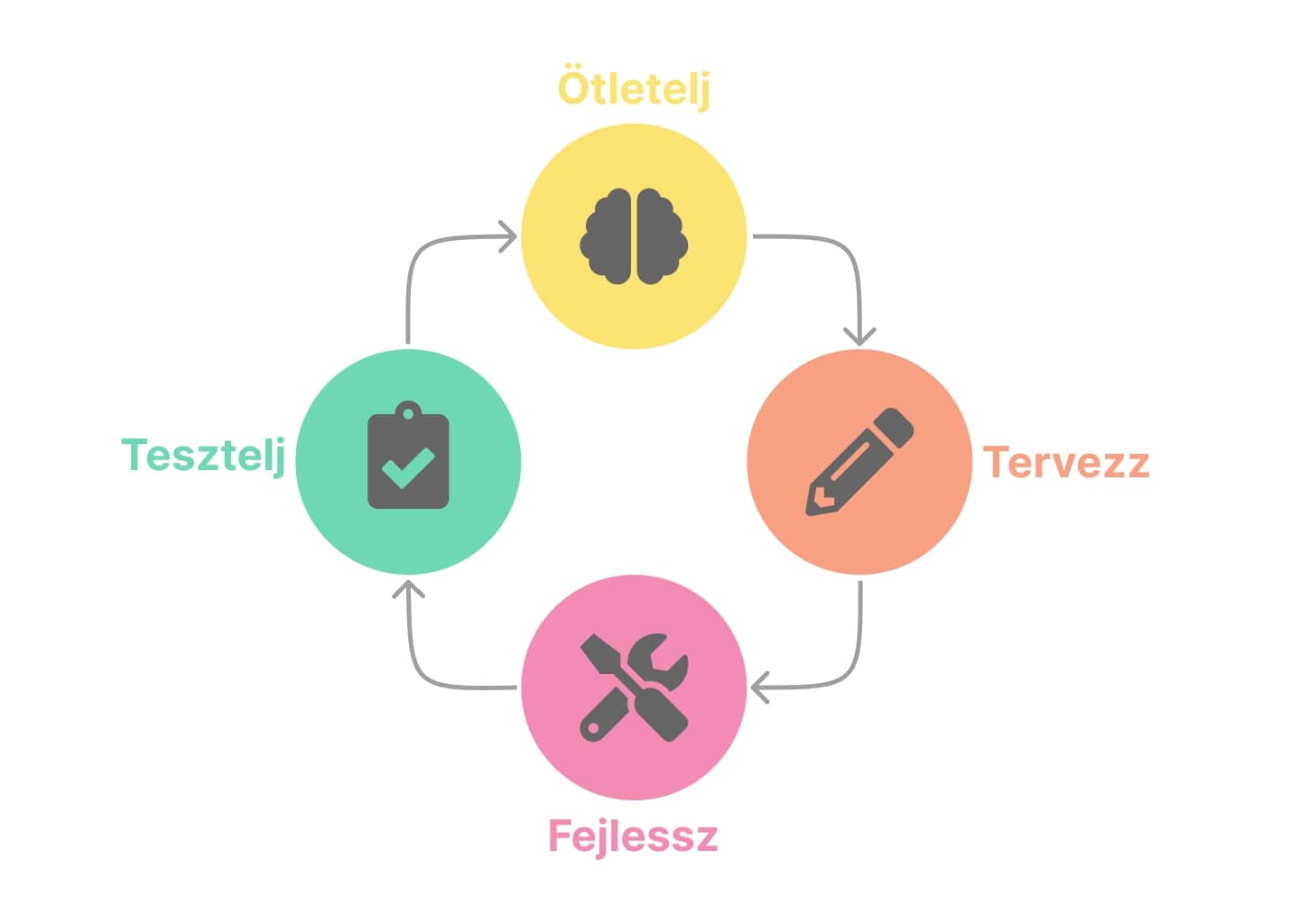
Fontos, hogy ez egy ismétlődő folyamat. Ahogy a képen is látszik, nincs eleje sem vége. Egyszerűen csak elkezdjük és mindig újra és újra nekifutunk, a boltunk pedig minden egyes kör után jobban fog teljesíteni.
Egy ilyen kör 4 egyszerű lépésre bontható le:
- Tesztelés
- Ötletelés
- Tervezés
- Fejlesztés

Tesztelés
Lényege, hogy minél több problémát gyűjts össze és azokat minél jobban megértsd. Ebben sokat segíthet például a Googla Analytics, hőtérképek, görgetés térképek, munkamenet videók, kérdőívek, beszélgetések az oldal látogatóival, stb. Nagyjából bármit használhatsz, ami megmutatja számodra, hogy valami nem működik az oldaladon.
Egy tipikus probléma, amit teszteléssel feltárhatunk, hogy azoknál a termékeknél kisebb a kosárba helyezési arány, ahol a kosárba gomb a hajtásvonal alatt van.
Ötletelés
Vedd elő azokat a problémákat, amiket tesztelés közben találtál és próbáld meg kitalálni, hogy mi lehet az a változtatás, ami megoldja a gondot. Legegyszerűbb, ha ilyenkor megnézel más hasonló oldalakat, hogy ők hogyan oldották meg vagy segítséget kérsz egy szakembertől.
Fontos! Soha ne gondold azt, hogy ha valami máshol működik, az nálad is fog. Kiindulásnak nagyon jó máshonnan ihletet meríteni, de csak úgy szabad azokat használni, hogy ha le is teszteled. Ellenkező esetben könnyen előfordulhat, hogy egy általad jónak tartott megoldás, ami másoknak bevált, nálad valójában rontja a konverziót és még csak nem is tudsz róla.
Tervezés
Tervezés során az összegyűjtött ötletekből kiválasztod azt, ami a vélhetően a legjobban fog működni (vagy a legkönnyebb megvalósítani) és pontosan megtervezed, hogyan kell elkészíteni. A tervezési szakasz végére olyan leírásnak kell születnie, ami alapján bármilyen fejlesztő megérti és pontosan elkészíti azt a változtatást, amitől a probléma megoldását várod.
Ha például megjelenésbeli változtatásról beszélünk, akkor ilyenkor tipikusan látványterv készül. A hajtásvonal alatt kosárba gomb példájánál maradva, ilyenkor egy olyan látványterv készül, ahol más elrendezésben vannak a termék információk a termékoldalon, azért hogy a kosárba gomb, minden felbontáson a hajtásvonal felett legyen.
Fejlesztés
Ez a legegyértelműbb rész. A tervek alapján elkészül az a módosítás, amitől a probléma megoldását várjuk.
Fontos! Mindig úgy kell elkészíteni a fejlesztést, hogy annak eredménye mérhető legyen. Például hozzunk létre egy eseményt GA-ban vagy akár kérdőívvel kérdezzük meg a felhasználókat. A lényeg, hogy mindig legyen számszerűsíthető adatunk, amivel összehasonlíthatjuk a fejlesztés előtti és utáni teljesítményt, különben az egész folyamat nem ér semmit.
+1 Tesztelés
Ahogy korábban írtam, ez egy állandó folyamat, nincs eleje vagy vége. Miután elkészültél az új fejlesztéseddel, már kicsit konkrétabban tudsz tesztelni. Mérd meg, hogy teljesített-e azokat a célokat, amiket elvártál. Ha nem, akkor fuss neki még egyszer és csináld addig, amíg nem sikerül javítani. Ha pedig megvan a várt cél, akkor keress más problémákat és javítsd tovább az oldalad.
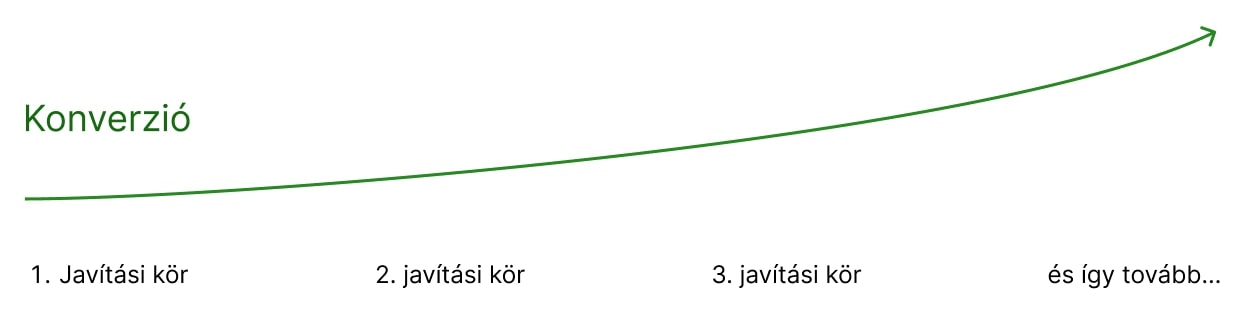
A lényeg, hogy mindig folyamatosan optimalizálj. Minél több javítási körön vagy túl, annál nagyobb lesz a boltod konverziója. Lépésről lépésre.

Egy dolgot pedig meg tudok ígérni ezzel kapcsolatban: mindig fogsz találni valamit és mindig lehet javítani egy webáruház teljesítményét. Szóval minél hamarabb vágsz bele, annál jobb.
Hogyan kezdjem el?
Nem fogok hazudni. A fent leírtak elméletben nagyon egyszerűen hangzanak, ugyanakkor a gyakorlatban sok időt és szaktudást igényelnek. Nem mindig egyszerű kitalálni, hogy mi a probléma és minden új megoldás esetén más és másfajta tesztet kell kitalálni. Nem véletlen, hogy a nagyobb cégek külön felhasználói élmény kutatót (UX researchert) foglalkoztatnak, aki teljes állásban kutat és optimalizál a fenti ábra alapján.
Ugyanakkor, ez nem jelenti azt, hogy nem létezik egyszerű megoldás. Az A/B tesztelés tipikusan egyszerű, olcsó és talán a legszórakoztatóbb módja a konverzióoptimalizálásnak. Ez az, amit bárki könnyen meg tud tanulni és amivel jelentős eredményeket lehet elérni.
A továbbiakban erről fogok részletesebben írni.
Mi az az A/B teszt?
Akkor beszélünk A/B tesztelésről, amikor a weboldalunk egy részét egy vagy több változatban tesszük elérhetővé egy időben és azokat egymással párhuzamosan teszteljük, hogy melyik változat teljesít a legjobban.
Nagyon egyszerű teszt például, hogy milyen színű kosárba gomb konvertál a legjobban? A látogatók fele egyik színt látja, a másik fele a másikat és ha elegendő adatot gyűjtünk, egyértelműen meg lehet mondani, hogy melyik szín a jobb megoldás.
Az A/B teszt azért nagyon hatékony, mert semmi más nem változik az oldalon, csak amit tesztelünk, például a gombok színei. Tehát ugyanarról a forgalomról beszélünk, ugyanazok a termékek, árak, eszközök, stb. Minden ugyanaz, csak a tesztünk (a gomb színek) nem.
Emiatt egyértelműen ki lehet zárni minden egyéb befolyásoló tényezőt és tényleg csak az számít az eredményben, amit éppen tesztelünk.
A/B teszteléskor a vizsgálandó változtatások függvényében 2 nagyobb fajtát különböztetünk meg:
1.Klasszikus A/B teszt:
Amikor egyetlen paramétert egy vagy annak több változatát vizsgáljuk meg, klasszikus A/B tesztről beszélünk. Például, megnézzük, hogy egy gomb esetében a piros / kék / zöld szín teljesít-e a legjobban. Tehát A, B és C változatot vizsgálunk.
2.Multivariáns teszt:
Akkor használjuk, amikor több eltérő változtatást vizsgálunk és szeretnénk megtudni, hogy a változtatások melyik kombinációja hozza a legjobb eredményt.
Például a gombok színén túl a formáit is vizsgálni szeretnénk. Megnézzük, hogy egy gomb esetében a piros / kék / zöld szín teljesít-e a legjobban, valamint azt is vizsgáljuk, hogy a kerek forma / kicsit kerekített forma / szögletes forma hoz-e jobb eredményt. Ilyenkor 2 paraméter variációit teszteljük: 3 fajta szín és 3 fajta forma.
Mivel mindent mindennel vizsgálunk, itt multivariánsokról beszélünk és ha most nem számoljuk bele az eredeti megjelenést, akkor is összesen további 9 fajta változatot tesztelünk (3 fajta szín szorozva 3 fajta formával).
Mi a Shoprenternél Google Optimize-t használunk az ilyen jellegű tesztek elvégzésére, melyet a webshop kinézet módosítás szolgáltatásunk keretében lehet igénybe venni, függetlenül attól, hogy milyen rendszert használ webáruházad.
A Google Optimize mind a Universal Analytics-el mind pedig az azt felváltó Google Analytics 4-el kompatibilis, azonban a Universal Analytics-et használók 2023. július 1-e után már nem tudnak új adatokat rögzíteni a rendszerbe, ezért érdemes minél előbb beállítani a GA4-et webshopunkba, hogy biztosan ne legyen gond az új adatok mérésével.
Segítségképp az átálláshoz egy videós anyagot is készítettünk, melyben bemutatjuk a GA4 beállítását és használatát.
A következőkben azt fogom megmutatni, hogy milyen eredményeket lehet ingyenesen elérni a Google Optimize használatával, mind klasszikus A/B teszttel, mind multivariáns teszttel.
Klasszikus A/B teszt a levendulagyerekcipo.hu boltban
A levendulagyerekcipo.hu jelenlegi design témáját a Shoprenter egyedi design csapata készítette. Tervezés során több koncepció is készült arra, hogy milyen színű termékoldali kosárba doboz működne a legjobban.
Gyakorlatilag ez volt a fenti körkörös ábra tervezés része.

Elkészítettük a szerintünk legjobb megoldást, mindazonáltal ahogy korábban is írtam, nem elégedhetünk meg azzal, hogy szerintünk jó lesz valami, tesztelni is kell a valóságot.
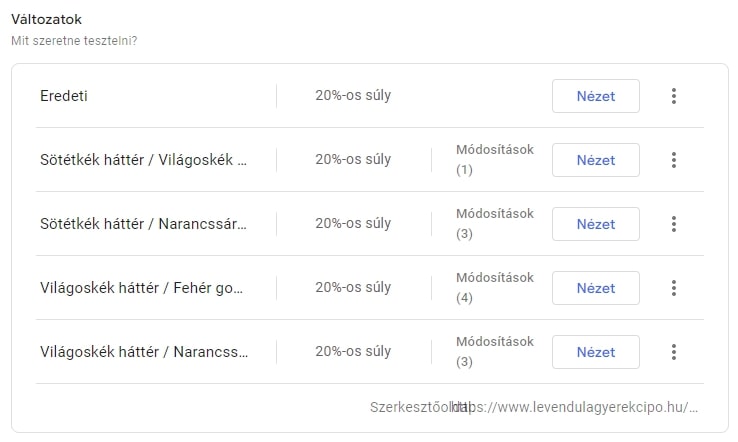
Így élesítés után folytattuk tovább a munkálatokat és Google Optimize-ban elkészítettünk további 4 változatot a dobozról. Tehát az eredetivel együtt összesen 5 fajta termék dobozunk volt a teszthez: A/B/C/D/E.

Úgy állítottuk be a tesztet, hogy a teljes forgalom esetében legyen elérhető és a forgalom 20-20 százalékát egy-egy változatra irányítottuk.
Elsődleges konverziónak a kosárba helyezési arányt állítottuk be, mert azt szerettük volna növelni. Másodlagos konverziónak pedig a pénztár oldalba lépést, hiszen lehet bármilyen jó a kosárba helyezési arány, ha nem veszik meg a terméket. Tehát az is fontos mérőszám, hogy a pénzárba lépési arány ne változzon.
A tesztet összesen 49 napig futtattuk, amely során közel 20 000 munkamenetet vizsgáltunk és összesen több, mint 1 500 konverziót rögzítettünk.

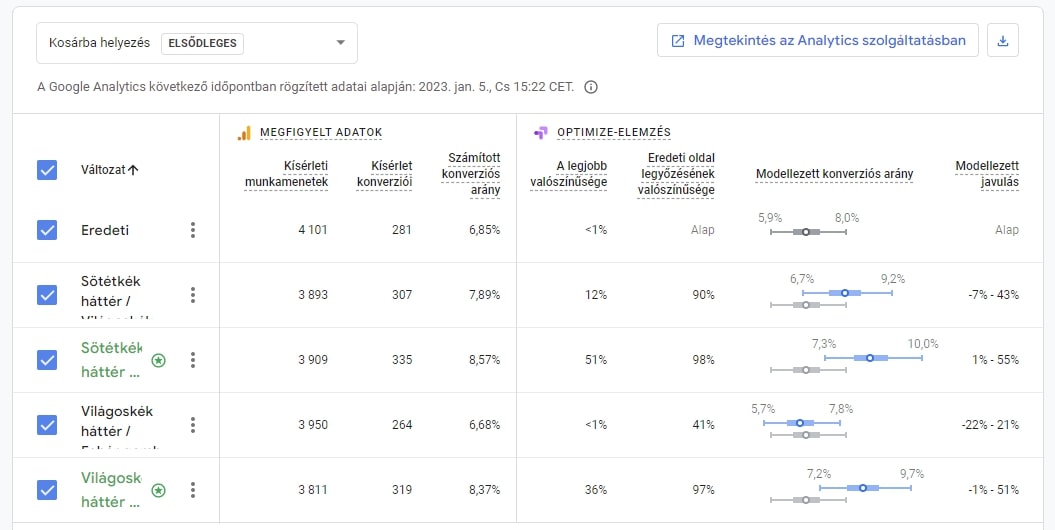
Ennyi adattal pedig már egyértelműen kiszámolta a Google Optimize, hogy mely változatok fognak jobban teljesíteni, mint az, ami éppen elérhető az oldalon és még azt is meg tudjuk mondani, hogy mekkora növekedést eredményez majd az adott változat fejlesztése.
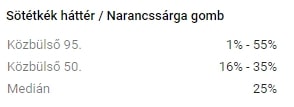
Konkrétan, ha sötétkék hátterű dobozt használunk narancssárga gombbal, akkor 25%-al fog nőni a termékoldali kosárba helyezés konverziója, úgy hogy közben nem változik a pénztárba lépési arány.
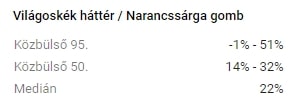
Ugyanígy, ha világoskék háttérrel használnak narancssárga gombot, akkor 22%-al fog nőni a kosárba helyezési arány termékoldalon a pénztárba lépés arányának változása nélkül.


A fenti példán jól látszik, hogy miért olyan erős eszköz az A/B teszt. Minimális munkával, nagy pontossággal mérhető, hogy egy változtatás milyen eredményt fog hozni és érdemes-e egyáltalán fejleszteni valamit vagy sem.
A levendulagyerekcipo.hu esetében eszközöljük a sötétkék háttér és narancsszínű gomb voltáztatást. Majd lehet kezdeni a következő tesztet, hogy szép lassan, lépésről lépésre növekedjen az áruház konverziója.
Multivariáns teszt a sussvelem.com webáruház esetében
A fentihez nagyon hasonló tesztet végeztünk el a süssvelem.com webáruház esetében is, de itt nem csak a színekre, hanem a formákra is kíváncsiak voltunk. Ezért a klasszikus A/B teszt helyett multivariáns tesztet kellett készíteni.
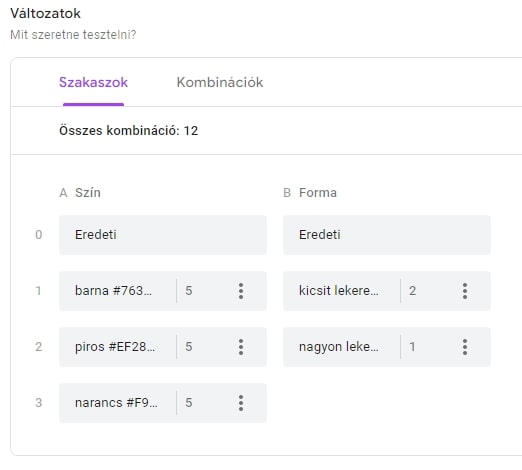
Konkrétan 3 db további színt és 3 db további formával szerettük volna megtudni, hogy melyik kialakítás hozza a legjobb eredményt:

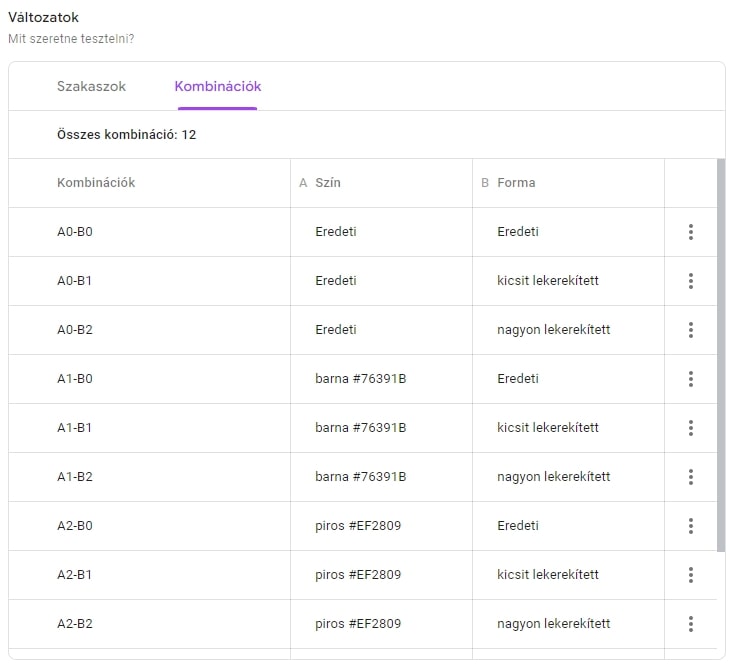
Ezeket összekombinálva összesen 12 változat jött létre, amit egyenlő arányú forgalommal vizsgáltunk. Így mindent mindennel megmért a teszt:

A tesztet összesen 15 napig futtattuk, amely során több mint 12 000 munkamenetet vizsgáltunk és közel 6 000 konverziót gyűjtöttünk.

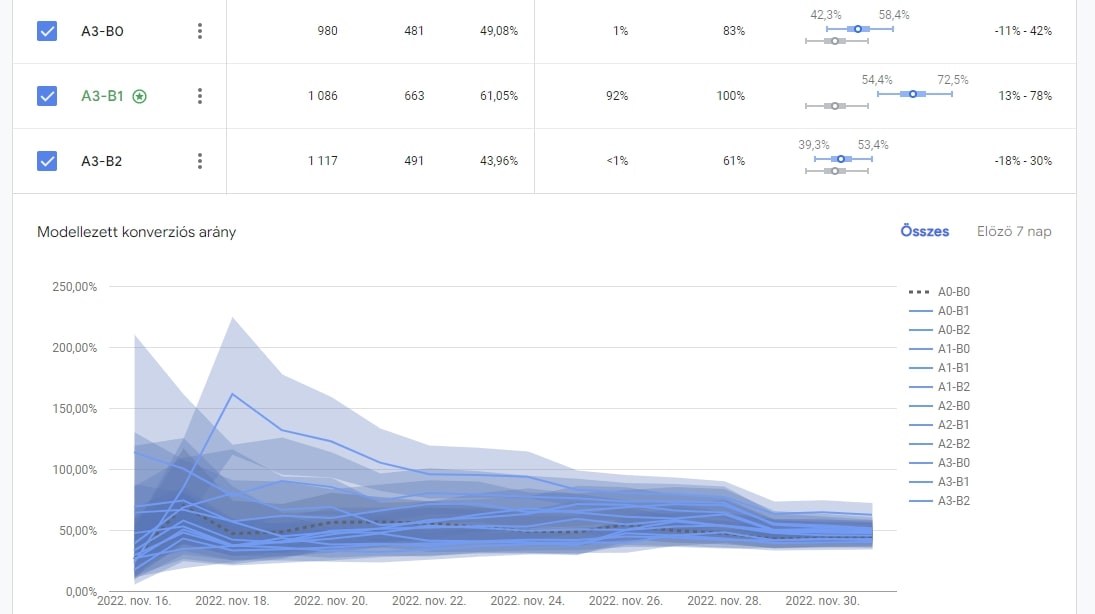
Ennyi adattal a Google Optimize már pontosan ki tudta számolni, hogy melyik változat, milyen arányba módosítja a konverziót.
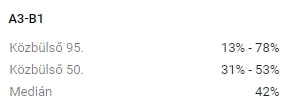
Végül a kicsit lekerekített, narancsszínű kosárba gomb nyert, ami 42%-os konverzió növekedést jelent a termékoldali kosárba gomb esetében.

Összegezve, itt egy bizonytalanabb tesztet készítettünk sok eltéréssel, de multivariánsok használatával könnyen meg lehetett határozni a legjobb kombinációt az oldalon.
A következő lépés itt is a következő probléma tesztelése és fejlesztése, hogy tesztről tesztre jobb legyen az áruház konverziója.
Végszó
A fenti két példák jól megmutatják, hogy A/B teszteléssel, milyen nagy eredményeket lehet elérni viszonylag kis időráfordítással és hogyan néz ki egy optimalizálási kör. Végül pedig ne felejtsük: minél több ilyen kört végzünk el, annál jobban fog működni a boltunk.
Ezért buzdítok mindenkit, hogy próbálja ki a Google Optimize ingyenes szolgáltatását és készítse el az első tesztjét az említett példák alapján. Garantálom, hogy hasonló eredményeket fog hozni.
Ha pedig nem vagy biztos abban, hogyan kell beállítani vagy mit érdemes tesztelni, nyugodtan kérj segítséget a Shoprenter csapatától!