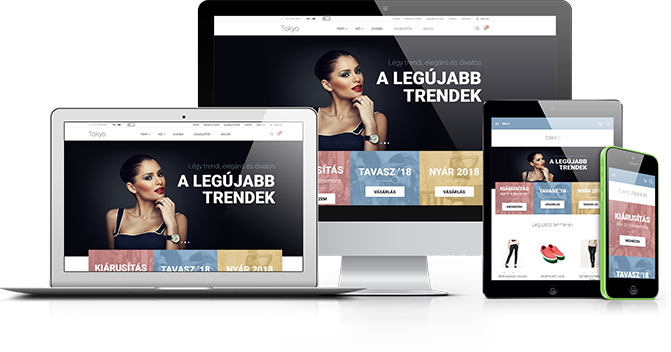
Tokyo téma
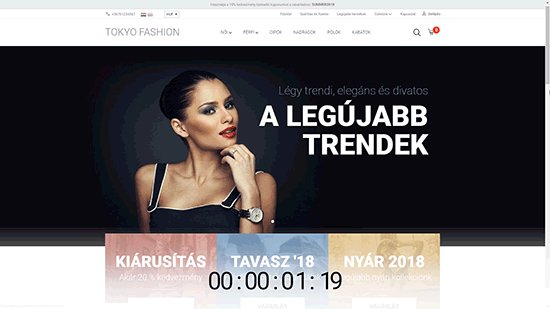
Elegáns és letisztult design, ami a termékeket és a bannerképeket helyezi a középpontba.

Melyek a téma főbb előnyei?

Divat és lakberendezés termékkörre szabva
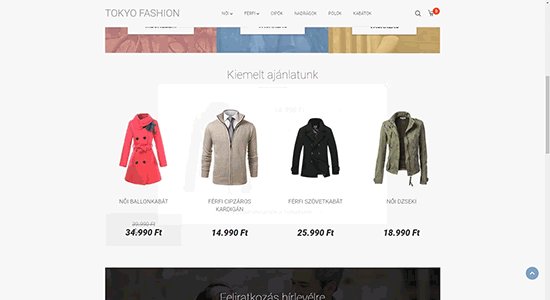
A Tokyo téma tökéletes a divat, lakberendezés és design webáruházaknak. Stílusos, elegáns és letisztult, minőségi külsőt kölcsönöz a boltodnak és a termékeket helyezi a középpontba.
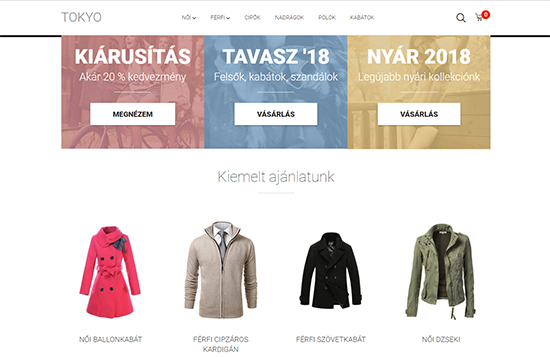
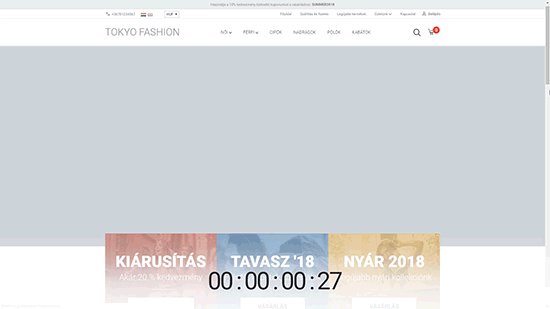
A főoldali bannerváltó modul, a kicker image modulok, a termékkártyák és a blog is úgy lett kialakítva, hogy a képeidből a legtöbbet tudd kihozni.
Használj nagy méretű, minőségi képeket és tedd egyedivé Shoprenteres webáruházad külsejét.

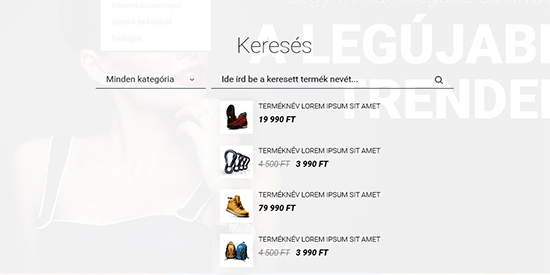
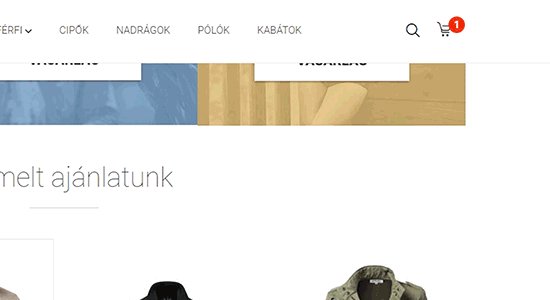
Teljes képernyős kereső
A fejléc tökéletes kihasználására törekedtünk, ezért a hagyományos kereső mező helyett kattintásra megnyíló teljes oldalas gyorskeresőt készítettünk a témához.
Ennek hála az úgynevezett sticky vagy ragadós menüben helyet kaphatott a logó, a kategória menü, a kereső és a kosár is, teljesebb vásárlási élményt nyújtva a webáruházat böngésző látogatóknak.

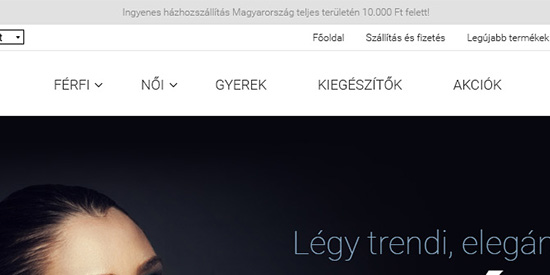
Hirdetési pozíció a fejléc fölött
Helyezz el szezonális kuponkódokat, fontos értesítéseket és rövidebb üzeneteket a fejléc fölötti hirdetési sávban.
Ezt úgy teheted meg, hogy az Egyedi HTML modulok valamelyikének a header-top pozíciót adod meg.

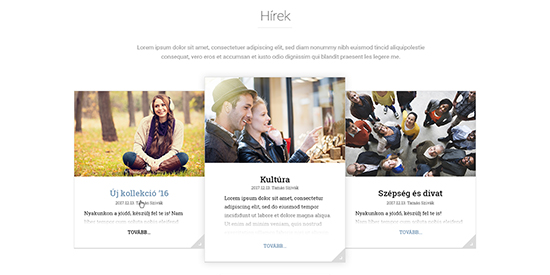
Egyedi blog megjelenés
A főoldalon elhelyezett hírek modulban három szöveges tartalom jelenhet meg.
A hármas blokk középső kártyája nagyobb méretű, vizuális kontrasztot teremtve a tartalmak között. Használd ki ezt az elrendezést a bejegyzéseid hatékonyabb kiemelésére!
A blog listaoldalt úgy alakítottuk ki, hogy nagy méretű képeket is feltölthess, amivel igazán impozánssá varázsolhatod a blogod megjelenését.

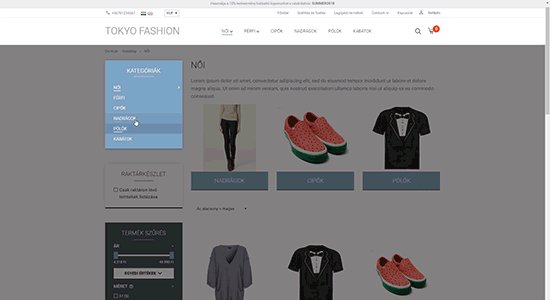
Látványos effektek
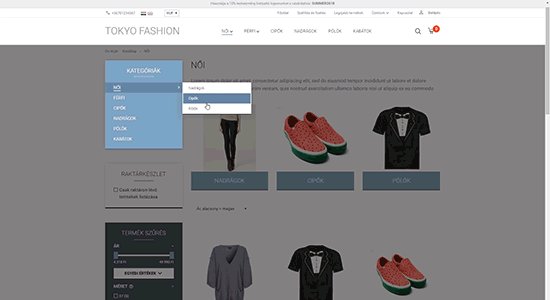
A Tokyo téma különlegessége a kategória menü egyedi effektje. A látogató figyelmének jobb fókuszálása érdekében az alkategóriák kinyitása esetén a háttér elsötétül a kategóriák mögött.
A termékkártyák is egyedi megjelenést kaptak, a részletek és kosárba gombokat ugyanis elrejtettük, ezek csak az egeret a termékkártya fölé mozgatva jelennek meg.
Egy apró, de hatásos effekt a fejlécben lévő kosár ikon pulzálása, ami csak akkor látszik, ha a kosárban van termék.

Stílus útmutató (style guide)
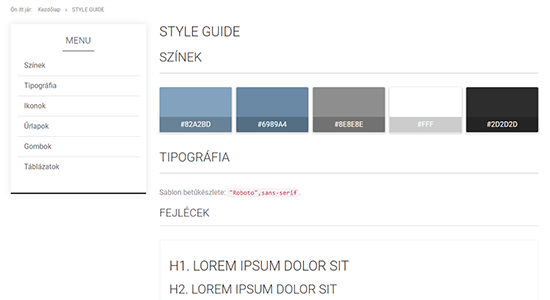
A Tokyo témához készített stílus útmutatóban megtalálod a legfontosabb arculati elemeket. Amennyiben egyedi landoló aloldalakat, egyedi HTML modulokat vagy akár a designhoz illő marketing anyagokat szeretnél elkészíteni, a stílus útmutató sokat segíthet ebben Neked.
Az útmutató aloldalán olyan információkat találsz, mint a téma színei, a használt tipográfia, az elérhető ikonkészlet, a témában használt gombok és űrlapok megjelenése, stb.
Tokyo Style Guide
Gyorsabb betöltődés
A Róma témához képest akár 15%-os sebességnövekedés érhető el a Tokyo téma használatával.
A kód szintű átalakításoknak hála a főoldal és az aloldalak is gyorsabban töltődnek be, kellemes böngészési élményt nyújtva a látogatóknak, ami a konverzió növekedésében is érezhető.

Bootstrap CSS keretrendszerre épülő téma
Napjainkban a Bootstrap CSS keretrendszer a legelterjedtebb a világon, aminek segítségével sokkal könnyebben tudjuk testre szabni webáruházunkat.
A keretrendszer egy előre megírt eszközkészlet, amelyhez a készítők széleskörű dokumentációt nyújtanak és amely segítségével hatékonyabb és gyorsabb a HTML és CSS testreszabása.
A Bootstrap egy alap HTML struktúrát biztosít számunkra, előre definiált CSS tulajdonságokkal, illetve hasznos JavaScript kiegészítőket is találhatunk benne.
Bootstrap Dokumentáció
Sablon beállítások
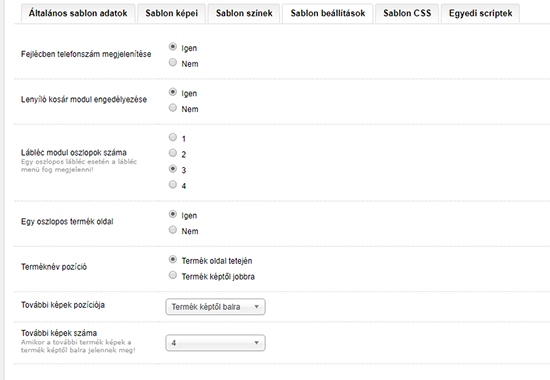
A Tokyo témában az admin felületen a Megjelenés > Téma testreszabás menüpontban található egy Sablon beállítások fül. Az itt található beállítások csak ebben a témában lesznek érvényesek.
A fejlécben kikapcsolhatod a telefonszám megjelenését.
Az ugyanitt megjelenő kosár modul esetén beállíthatsz lenyíló vagy hagyományos, lenyíló nélküli megjelenést.
Beállíthatod a láblécben megjelenő oszlopok számát, a terméknév és további képek pozícióját, valamint a további képek számát.
Egyedi design szolgáltatás
Amennyiben olyan szakértőre bíznád webshopod megjelenését, aki a legjobban ismeri a Shoprenter rendszerét, akkor kérd bátran segítségünket. Csapatunk olyan egyedi designokat tervez és készít, amely kutatásokra építve, kimutathatóan növeli a webáruházad bevételét.
RészletekTéma információk
| Kiadás dátuma: | 2018-05-07 |
| Csomag: | Minden Shoprenter csomagban |
| Bootstrap verzió: | 3.3.7 |
| Betűtípus: | Roboto |
| Laptop nézet töréspontja: | 1260px |
| Tablet nézet töréspontja: | 992px |
| Mobil nézet töréspontja: | 480px |
| Böngésző kompatibilitás: | Internet Explorer 11, Edge, Chrome, Opera, Firefox, Mac Safari, Android Mobile |
| Sablon beállítási lehetőségek: | Fejléc telefonszám; Terméknév pozíció; Lábléc modulok száma; Egy oszlopos termék oldal; További képek pozíciója; További képek száma; Lenyíló kosár kikapcsolás; Kosár ikonok cserélhetősége |
| Főoldali bannerváltó: | A szebb betöltődés érdekében módosítottunk a főoldali bannerváltó modulon, amelybe így 1920x700px méretű bannerképeket kell feltölteni a helyes működés érdekében. Saját bannereidnek létrehozásában segíthet a Tokyo témához használt banner .psd kiterjesztésű (Photoshoppal szerkeszthető) verziója, amelyet itt tud letölteni: Letöltés |
| Egyéb tulajdonságok: | Sticky fejléc, logóval, kategória menüvel, kereséssel, kosár modullal; Egyedi blog megjelenés; Stílus útmutató |
Mikor ajánljuk a Tokyo témát?
- ha modern, reszponzív webáruházat szeretnénk
- ha a boltunkban 5-6 főkategóriánál kevesebb található
- ha divat, lakberendezés és design webáruházunk van
- ha minőségi képekkel illusztrált blogot szeretnénk vezetni
- ha a téma módosítása mellett döntünk, és rendelkezünk a Bootstrap CSS keretrendszerhez szükséges ismeretekkel