
Legyen szó egy webáruház behemótról vagy egy apró webshopról, luxus- vagy napicikkekről, egy valami közös: a konverziós tölcsérből tömegével fognak kihullani a látogatók.
A legjobb webáruházak olyan online élményt teremtenek, amelynek hatására a látogatóik beleszeretnek a termékeikbe. A vásárlások nagy része érzelmi alapú. De ha egyszer a látogató eljut a pénztárba, elég egy apró hiba, és máris lőttek a tranzakciónak. Elég egy apró akadály vagy egy pillanatnyi szünet, a bizalom, amit addig építettünk, elillan.
Ebben a cikkünkben tippekkel szeretnénk szolgálni, amelyekre odafigyelve megmenthetjük a pénztárból kihulló látogatóinkat és amelyek nagyban hozzájárulhatnak a pénztárunk hatékonyságának növeléséhez.
1. Opcionális regisztráció fizetés közben
Ma már a legtöbb webáruházban meg van a lehetőség vendég pénztárral fizetni azon látogatóknak, akik nem szeretnének regisztrált vevőkké válni.
Viszont nem zárhatjuk ki annak lehetőségét sem, hogy a vásárló látván, hogy már szinte minden regisztrációhoz szükséges információt megadott a pénztár folyamat során, mégis meggondolja magát a regisztrációt illetően.
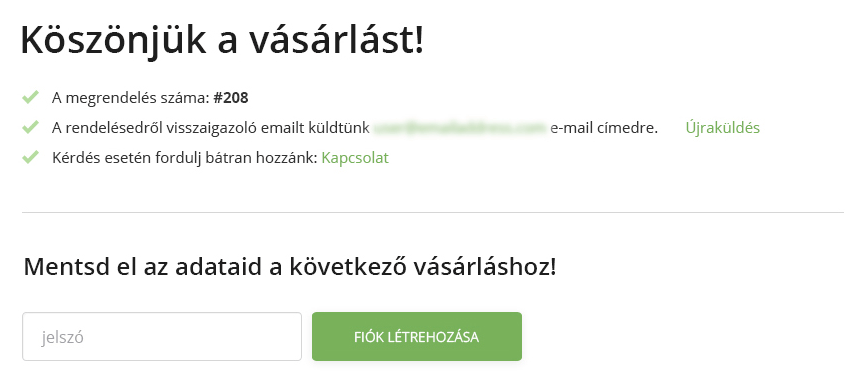
Ezért célszerű meghagyni annak lehetőségét a pénztárban vagy a köszönő oldalon, hogy egy jelszó megadásával regisztrálhasson, ha úgy kívánja.
2. Folyamatjelző
Ma már ritka, hogy a webáruház tulajdonosok elfeledkeznek erről a funkcióról, de azért még előfordul. A folyamatjelzőnek elsősorban pszichológiai jelentősége van. A vevőnek tudnia kell hol tart és még mennyi van hátra a folyamatból. Nem szabad hagynunk, hogy egy percre is bizonytalanná váljon a vásárlás befejezését illetően.
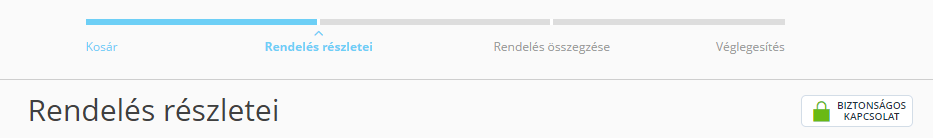
Számokat vagy egyéb vizuális eszközöket használva jelezzük azt, hogy a pénztárunk hány lépésből áll és jelenleg hol tartunk a folyamatban.
3. Letisztult felület
Gondoljunk csak bele, a vevő már a szállítási adatok megadásánál jár, de ekkor meglátja hirdetésünket, amely így szól: „Napi akcióink”. Ekkor úgy gondolja, hogy „Na, ezt még megnézem, hátha találok még valami jó dolgot!”. Rákattint a hirdetésünkre, ami átnavigálja az akciós oldalunkra.
Egy túlzsúfolt, rosszul átgondolt felületen a látogatónkat könnyen érhetik olyan ingerek, amelynek hatására megszakítják a vásárlási folyamatot. Persze elképzelhető az is, hogy talál még valami hasznosat és így növekszik a vásárlás értéke (hacsak nem a már kosárban lévő termékek helyett vásárol egy másikat), de ezzel inkább ne kísérletezzünk.
Ha a vevő csak a pénztárban veszi észre az aktuális akcióinkat, akkor valamit rosszul csinálunk és ideje a marketingesünk körmére nézni. 🙂
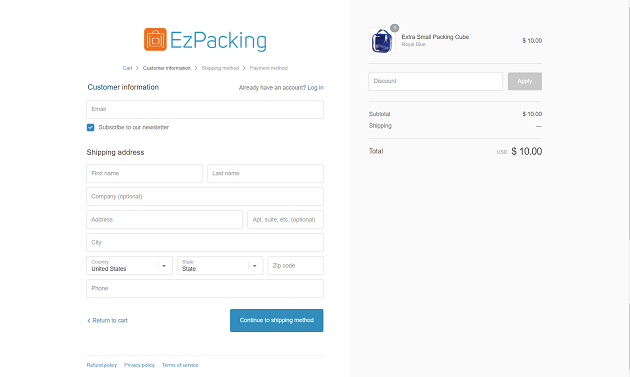
Törekedjünk arra, hogy a pénztár már csak a fizetési folyamatról szóljon, azaz ne csak a hirdetéseket kerüljük, de minden olyan korábbi oldalakon meglévő funkciót is, amely egyrészt elvonhatja a vevő figyelmét, másrészt segít neki elnavigálni az oldalról (pl. menüsor).
Elegendő egy visszalépő gombot és a logóra kattintva főoldalra lépés bevett szokását meghagynunk.
Az EzPacking oldala tökéletesen megfelel ennek az elvárásnak.
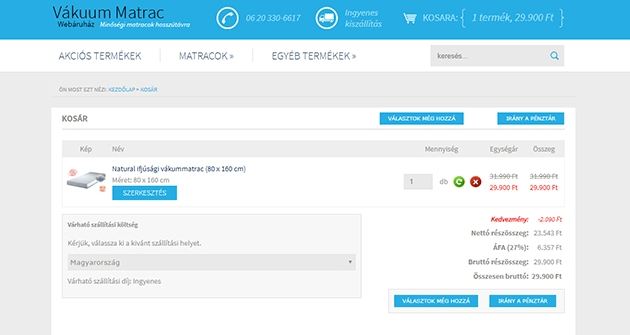
4. Mindig legyen látható a kosár tartalma
Fontos, hogy a vásárló tisztában legyen vele, miből mennyi van a kosarában, így lehetőleg képpel, a termékek mennyiségével, árával és főbb tulajdonságaival (pl.: típus és méret) együtt tüntessük fel azokat.
A MyBrands.hu webáruházban láthatunk erre egy példát.
5. Költségek mutatása
A kosárelhagyás leggyakoribb oka a rejtett költségek felbukkanása, ami nyilván a pénztárban sem veszti el a jelentőségét. Ezért mindig legyen szem előtt a tranzakció teljes költsége.
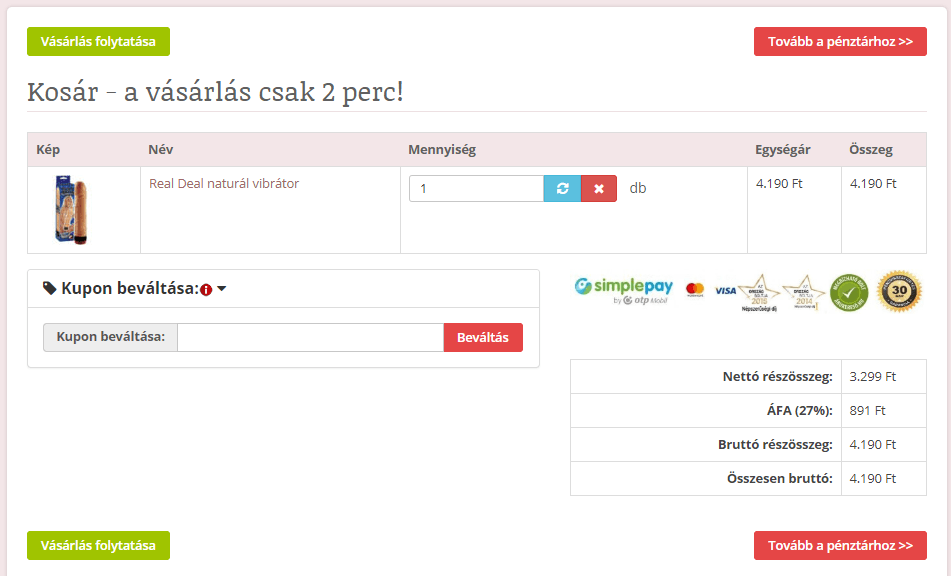
6. Vásárlók megnyugtatása biztonsági jelzésekkel
Igaz, növekedett az elmúlt években az online fizetésbe vetett bizalom, de itthon még mindig sokan félnek megadni banki adataikat a netes csalásoktól tartva.
Növeljük megbízhatósági faktorunkat, ahogy az Erotikashow.hu tette a kosár oldalán. Ahol tudjuk, mutassuk meg partnereink logóit, illetve olyan tanúsítványokat, amelyek harmadik féltől származnak.
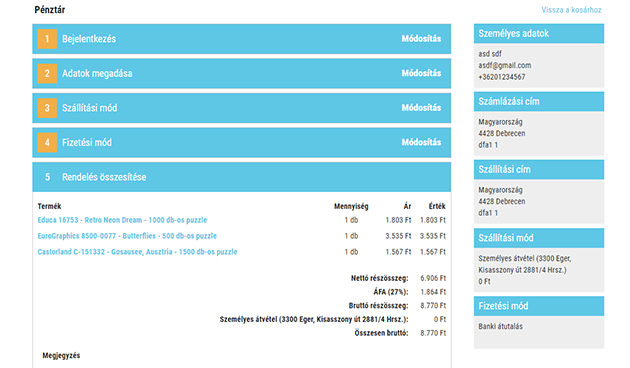
7. Megrendelést összesítő oldal
A pénztár oldalnak a megrendeléssel kapcsolatos összes releváns információt tartalmaznia kell. Köztük azt, hogy milyen szállítási és fizetési módot választott a vásárló.
Így elkerülhetjük azt is, hogy az ügyfélszolgálatunk túlságosan le legyen terhelve. A Puzzle.hu oldala szerepelhet követendő példaként:
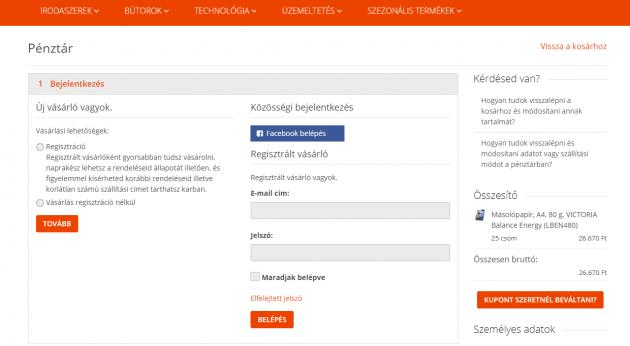
8. Közösségi bejelentkezés
A vásárló számára meggyorsítja a fizetést és megkönnyíti az esetleges regisztrációt. Számunkra pedig hasznos információkat ad a vevőről.
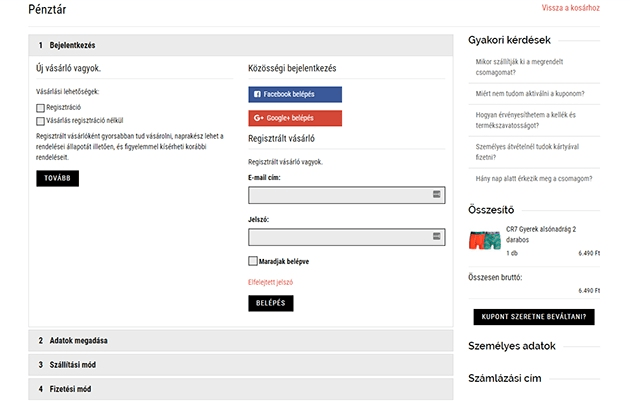
Az Officemarket.hu pénztárában például Facebook felhasználói fiókunkkal is bejelentkezhetünk a vásárlás véglegesítéséhez. Emellett sok webáruházban Gmail fiókunkat (Google bejelentkezés) is használhatjuk erre.
Legújabb megoldásként pedig egy mobileszközre letölthető app (GoodID) segítségével is megkezdhetjük a fizetést.
Ennek lényege, hogy ha egyszer megadjuk az adatainkat az alkalmazásban, onnantól kezdve nem kell mindig újra kitöltenünk a pénztárban a számlázási és szállítási információkat, csak elég ezt a bejelentkezést választanunk. Erről bővebben itt olvashatunk.
9. Mérés
A mérés fontosságát tapasztalt e-kereskedőknek már nem kell ecsetelnünk, így ez a rész inkább azoknak szól, akik jelenleg nem mérik a pénztáruk hatékonyságát.
Pedig kritikus fontosságú, hogy lássuk, hogy a vásárlási folyamat melyik lépésénél hagyják el a látogatók a pénztárat. Hiszen csak ebben az esetben tehetünk valamit ez ellen vagy javíthatjuk ki az esetleges hibákat.
A mérést legkönnyebben a Google Analyticsben tudjuk megtenni, ahol beállíthatjuk a vásárlást, mint konverzió célt.
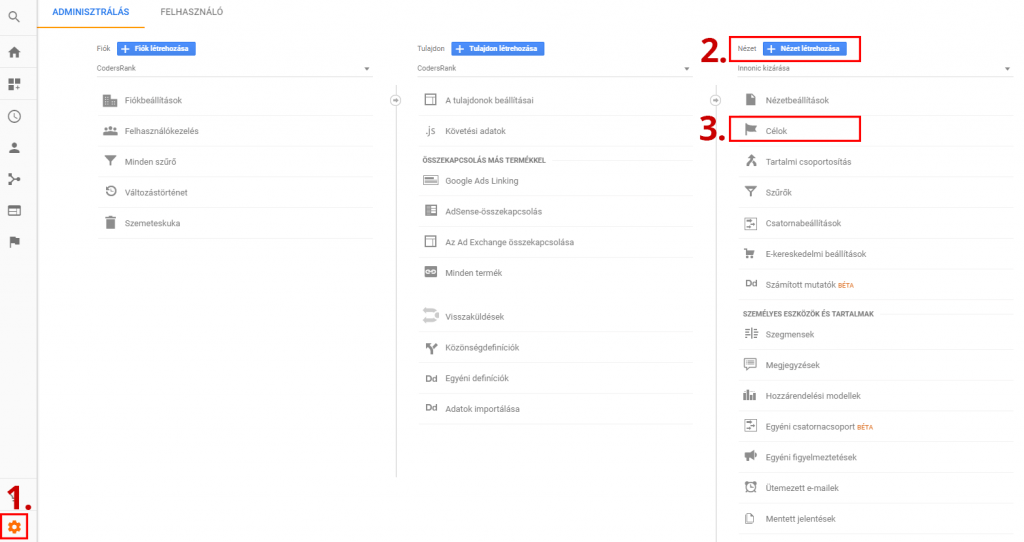
Ennek beállításához kattintsunk az Adminisztrálás menüpontra válasszuk ki a Nézet oszlopból a Célok opciót.
Hozzunk létre egy új, bevétel alapú célt, adjuk meg a nevét, típusát (cél), majd a cél részleteit. A legfőbb célja egy webáruháznak az, hogy minél több rendelésre tegyen szert. A megrendelés leadása jelen esetben azt jelenti, hogy a vásárló eljut a vásárlási folyamat végéig, a köszönőoldal betöltéséig.
Adjuk meg a Cél részletei részben a köszönőoldalunk linkjének paraméterét, illetve ha szeretnénk akkor állítsuk be a csatornát.
Ebben az esetben beállíthatjuk, hogy csak bizonyos oldalak betöltésével együtt mérje az Analytics a célteljesüléseket. Ha megadjuk a webáruházunk különböző URL-jeit csatornaként (pl.: kosár oldal, pénztár oldal, köszönő oldal) akkor mérni tudjuk a csatorna hatékonyságát.
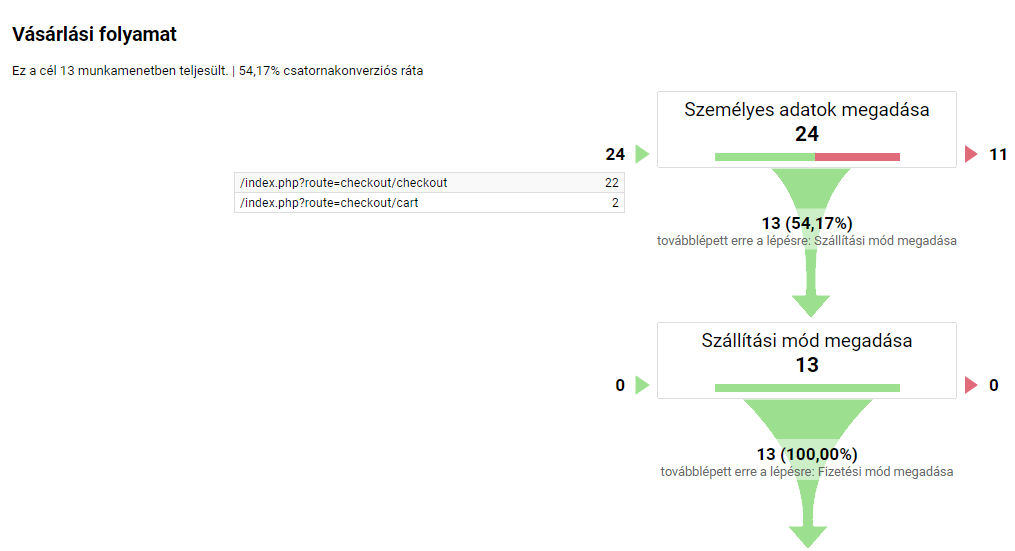
A beállítást követően a Konverziók/Célok/Csatornaábrázolás pontban megnézhetjük, hogy a pénztár folyamat során hol, mennyi látogatót veszítünk el. Ha kiugró értéket tapasztalunk, akkor mindenképp érdemes azt a lépést jobban szemügyre vennünk.
Ha erre nincs szükségünk és csak egyszerűen a célteljesüléseket (megrendeléseket) szeretnénk mérni, akkor ezt üresen is hagyhatjuk, hiszen a kitöltése nem kötelező.
A fentebb taglaltakat pár szóban talán úgy lehetne összefoglalni, hogy törekedjünk az egyszerű, letisztult formájú pénztár kialakításra, hogy a vevőnek semmi se álljon az útjába a folyamat során és egy percre se bizonytalanodjon el azt illetően, hogy mi a teendő.
Ehhez mindenképpen mérjük, amit csak lehet. A folyamat összes lépéséről legyen statisztikánk, hogy egyértelmű információk alapján dönthessük a pénztár esetleges átalakításáról.
Ha a bejegyzés elnyerte a tetszését, alkalmazza a leírtakat vagy esetleg kérdése merült fel a fentiekkel kapcsolatban akkor tegye fel hozzászólásként, hogy kollégáink megválaszolhassák mihamarabb!