Igazán egyedi és hatékony landoló oldalt készíteni összetett feladat, de mindenképp érdemes időt és energiát szentelni rá, ha szeretnénk a landoló oldalunk hatékonyságát növelni.
Cikkünkben sorra vesszük, mi is pontosan az a landoló oldal, miért és hogyan érdemes egyedi landoló oldalt készíteni. Emellett gyakorlatias tippeket adva megmutatjuk, milyen feltételeknek kell megfelelnie egy érkező oldalnak, hogy a hirdetéseinkből kihozhassuk a maximumot!
Mi is az a landoló oldal?
A landoló oldalaknak nevezzük azokat az oldalakat, amelyekre a látogatók valamilyen külső forrásból (például e-mailből, keresőből, vagy egyéb helyről) érkeznek. Szigorúan véve ezek alapján egy webáruházban gyakorlatilag bármi lehet landoló oldal.
Maga a főoldal, egy tetszőleges kategória- vagy termékoldal, akár egy szöveges tartalom is. A lényeg, hogy rendelkezzen saját, egyedi URL-el, hogy a látogatókat oda lehessen közvetlenül irányítani.
A landoló oldal kifejezést legtöbbször a marketingesek emlegetik, hiszen számukra van óriási jelentősége, hogy egy-egy hirdetésre, ha rákattint a látogató, milyen oldalra, vagy másképp fogalmazva, milyen landoló oldalra kerül.
A hatékonyságot nézve egyáltalán nem mindegy ugyanis, hogy például egy terméket ábrázoló bannerre kattintva a webáruház főoldalára, egy kategóriaoldalra vagy magára a termékoldalra érkezünk.
Sőt, az ajánlatainknak létrehozhatunk egyedi landoló oldalakat is.
Miért érdemes egyedi landoló oldalt készíteni?
Erre a válasz roppant egyszerű: egy egyedileg létrehozott landoló oldal jobban teljesít, mint a webáruház bármely másik oldala. Hogy ezt lássuk csupán azt kell megvizsgálnunk, hogy mi egy-egy oldalnak a célja.
Egy termékoldalnak például értelemszerűen az, hogy eladjuk az adott terméket. Ha ebből a szempontból vizsgálunk meg egy termékoldalt, akkor jól láthatjuk, hogy egy ide érkező látogató milyen sok linkre kattintva távozhat a termékoldalról (s ezáltal megfoszt bennünket alapvető célunk elérésétől). Már akár azzal is, hogy megnéz egy másik terméket, vagy egy ajánlatot.
Azt szokták mondani, hogy egy átlagos oldalon túl sok a zaj, a zavaró tényező, ami ronthatja a konverziót (célunk teljesülését).
Visszakanyarodva az előző kérdéshez, azért érdemes egyedi landoló oldalt létrehozni, mert ezáltal eltávolíthatunk minden zavaró tényezőt, hogy csakis az általunk elérni kívánt célra fókuszálhassunk.
Egy tökéletes landoló oldal esetén az oldalra érkező látogatónak csupán két választása marad:
- Azonnal távozik az oldalról / visszanavigál az előző oldalra.
- Végrehajtja az általunk elvárt cselekvést.
Olyan cselekvést, ami lehet egy termék kosárba tétele, egy ajánlat kérése, egy tanulmány letöltése, feliratkozás a hírlevélre stb.
Hogyan érdemes egyedi landoló oldalt készíteni?
Ebben segítségünkre lesz a marketingesek által kedvelt AIDA modell.
Az AIDA egy négy részből álló modell; egy mozaikszó, mely angol szavak kezdőbetűjéből áll.
Tulajdonképpen azt foglalja össze, hogy hogyan is kellene egy hirdetési folyamatnak kinéznie. Az alábbiakból tevődik össze:
- Attention – a figyelem felkeltése – az első lépés. Fel kell keltenünk a látogató figyelmét. Ezt megtehetjük valamilyen képi elemmel, szöveggel is.
- Interest – az érdeklődés felkeltése – a második lépés. Ha a látogató figyelme már a miénk – pontosabban az oldalé – akkor meg kell ragadni az érdeklődésüket is.
- Desire – a vágy felkeltése. Ezt követi a vágy felkeltése; az érdeklődő ember vágyát könnyebb felkelteni. Itt kell meggyőznünk arról, hogy a landoló oldal tartalmára, azaz maga a kampányra, vagy promócióra a látogatónak szüksége van.
Ez szinte minden esetben az előnyök kihangsúlyozását jelenti – pl. a termék árának jól látható megjelenítése, azt is hozzátéve, hogy az mennyivel olcsóbb/szebb/jobb. - Action – a cél elérése, a cselekvés – A vágy sikeres felkeltésével már csak egy dolgunk maradt: elérni, hogy a látogató a lehető legkevesebb erőfeszítéssel elégíthesse ki a most felkeltett vágyát. Ugyanis ha nem kínáljuk neki tálcán a lehetőséget, hogy ezt megtegye, máris elvesztettük.
Éppen ezért az oldalakon az egyik legszembetűnőbb elemnek pontosan az aktiválásra szolgáló részeknek kell lenniük. (Gondoljunk bele, hogy miért a kosárba gomb tűnik ki mindig egy termékoldalon).
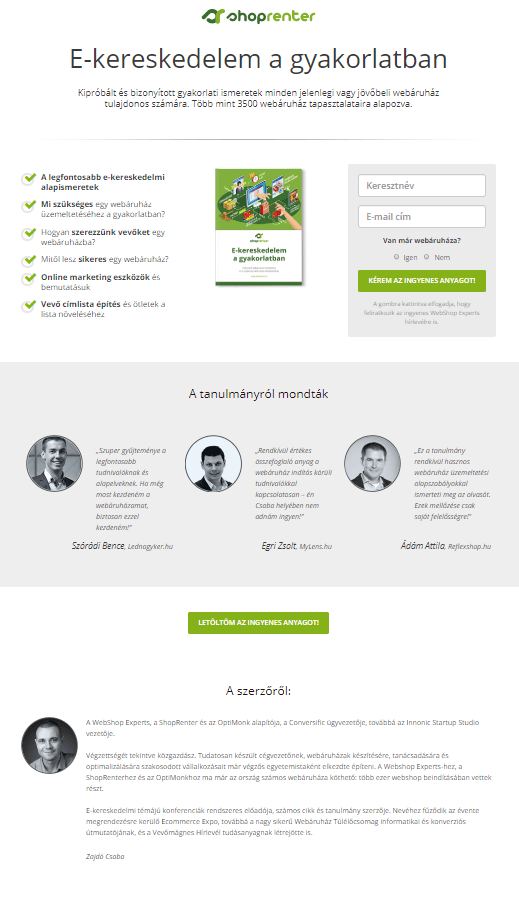
Mintául íme két általunk készített példa landoló oldal. Az egyiknél ingyenes tanulmányt lehet letölteni, a másikon ingyenes szemináriumra lehet jelentkezni.
Jól látható, hogy az oldalaknak csupán egyetlen célja van, a tanulmány letöltése vagy szeminárium regisztráció. Minden, ami nem ezt segíti elő, az zavaró tényezőnek, s ezáltal feleslegesnek számít.
https://www.shoprenter.hu/e-kereskedelem-a-gyakorlatban
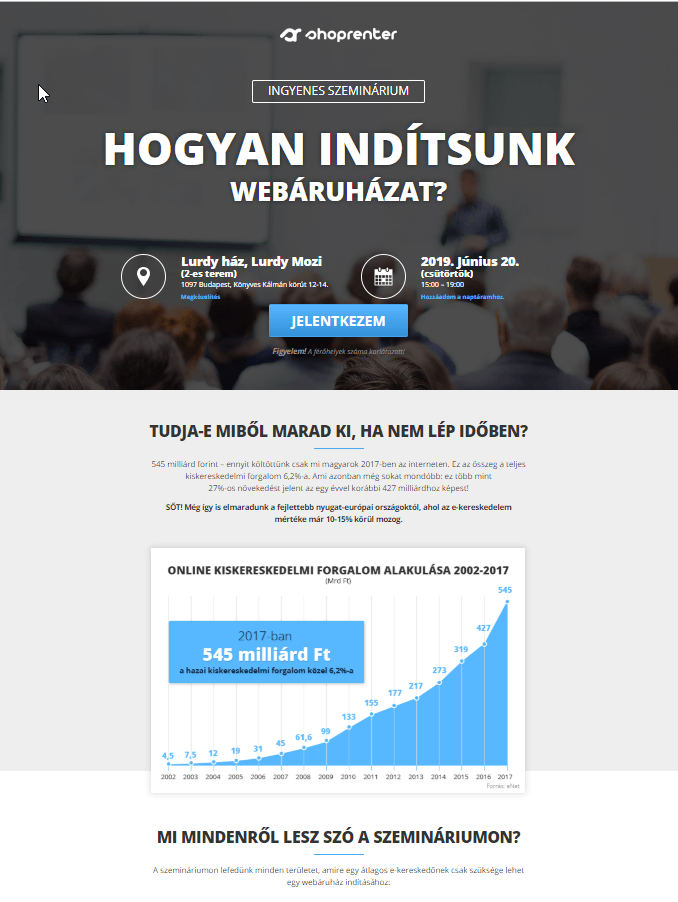
Az alábbi oldalon már további bizalomnövelő elemek is beépítésre kerültek: Ilyen például az előnyök, vélemények hangsúlyozása, a szerző bemutatása.
https://www.webshopexperts.hu/szeminarium
Hogyan hozzunk létre egyedi landoló oldalt Shoprenterben?
Landoló oldal létrehozása
A Shoprenterben is lehetőségünk van pár kattintással egyedi landoló oldalt készíteni. Alapjában véve ez nem más, mint egy szöveges tartalom, amely speciális elrendezéssel rendelkezik.
Egy ilyen landoló oldal létrehozása a következőképpen néz ki:
- Az adminban, a felső menüből válasszuk ki a Tartalom, majd azon belül a Szöveges tartalmak menüpontot. Ekkor a szöveges menüpontok listáját fogjuk látni.
- Itt hozzunk létre egy új oldalt, a jobb felső részben látható Új hozzáadása gomb segítségével.
- A legfontosabb beállítást a harmadik, Publikálási beállítások fülön találjuk az űrlap alsó részén. Számunkra most csak a Sablon rész fontos, ezt állítsuk „Landoló oldal”-ra.
- Az általános adatok és a SEO beállítások segítségével pedig alakítsuk ki a tartalmat az adott promóciónak megfelelően.
Alapjában véve ennyi, a legfontosabb a 3. pont, amelyben beállítjuk, hogy az adott tartalom landoló oldal legyen. Ez fontos, mert így a Shoprenter rendszere eleve kiszedi a bal és jobboldali hasábok tartalmát is, jelentősen csökkentve azokat a “zavaró” elemeket, amelyekre kattintva az ide érkező látogató elnavigálhat.
Mivel a fej- és lábléc közötti terület teljes szélességében a rendelkezésünkre áll, így itt szabadon megvalósíthatunk gyakorlatilag bármilyen tartalmi elrendezést. Határt csak a saját tartalomkezelői képességeink szabnak.
A felesleges elemek eltüntetése
Kicsit tovább folytatva az oldal kialakítását látható, hogy a fej-és lábléc megmarad, azaz lehetőséget biztosít a látogatónak, hogy elnavigáljon, azaz nem tudjuk az általunk kívánt cél felé terelni.
De ha van egy kis webszerkesztői ismeretünk, ezt is könnyen áthidalhatjuk.
A Shoprenter rendszere lehetőséget biztosít arra, hogy az általunk használt sablont szerkesszük. Ennek segítségével – legtöbbször a különböző elemek megjelenését szabályozó CSS módosításával – elérhetjük, hogy a fej- és lábléc szükséges elemeit eltüntessük.
Azok számára, akiktől ez a dolog idegen, megpróbálok egy kis extra segítséget nyújtani.
Csupán annyit kell tenni, hogy a Megjelenés > Téma testreszabás > Sablon CSS fül menüpontban válasszuk a Sablon CSS fület. Majd az alsó mezőbe illesszük be az alábbi kódot.
Itt NAGYON FONTOS megjegyeznünk, hogy az eltérő sablonok eltérő CSS-el rendelkeznek, ezért előfordulhat, hogy Önnek nincs szüksége minden sorra az alábbiak közül:
body.landing-page .footer-position, /* lábléc feletti modul pozíció */
body.landing-page .footer-bottom-position, /* lábléc alatti modul pozíció */
body.landing-page .footertable, /* lábléc táblázat, ahol van ilyen */
body.landing-page #footer, /* lábléc */
body.landing-page .copyright, /* láblécben a copyright sora */
body.landing-page .headertable, /* teljes fejléc */
body.landing-page #headermenu_wrapper, /* fejléc tartalmi menü */
body.landing-page #headermenu, /* fejléc tartalmi menü */
body.landing-page #search, /* fejléc kereső */
body.landing-page .header_categories_wrapper, /* fejléc kategóriák */
body.landing-page .header_right, /* fejléc jobb oldala */
body.landing-page .pathway { /* útvonal, navigáció */
display: none;}
Az itt megadott CSS kód annyit tesz, hogy eltünteti a nem kívánt elemeket azokról az oldalakról, ahol a tartalomtípus elrendezése landoló állapotra lett állítva.
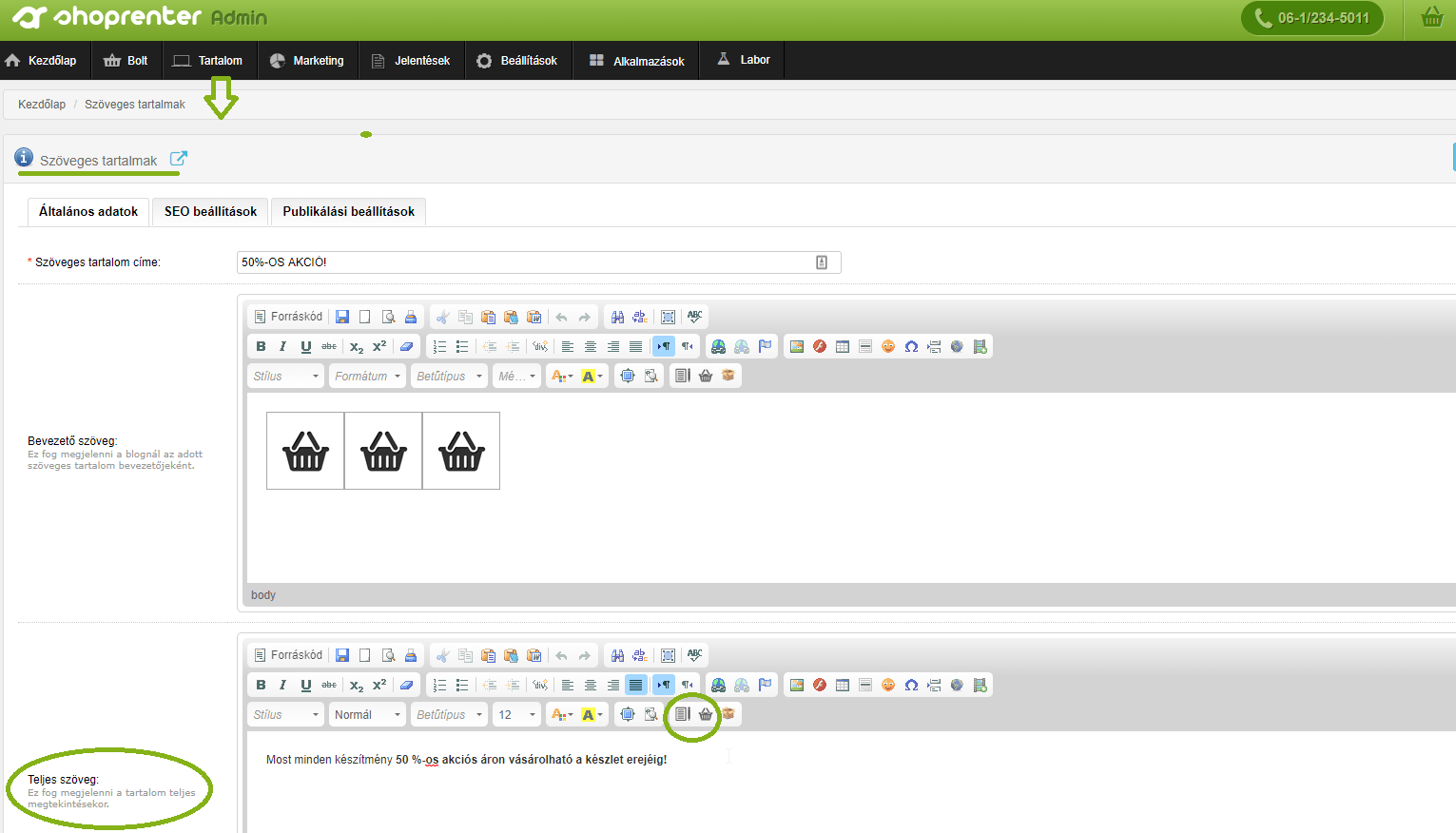
Cselekvésre ösztönzés (Action) beépítése az oldalba
A fentebb írt AIDA negyedik részének fontos elemét képezi a cselekvésre ösztönzés (Action) lényegét jelentő valamilyen kattintható elem elhelyezése; ez lehet egy kosárba rakás gomb vagy más olyan, a látogató cselekvését igénylő kattintható elem, amely tulajdonképpen a célt jelenti számára.
Erre szintén kínál megoldást a Shoprenter rendszere, hiszen a Teljes szöveg részben, a szerkesztési gombok között (a harmadik sor végén, avagy a legvégén) megtalálható mind egy adott termék kosárba gombjának, vagy egy űrlap beilleszthetőségének lehetősége.
Így ezekkel megvalósítható mind az email cím begyűjtése, mind egy-egy termék kosárba helyezése, ha sikerült a látogatót a megfelelő irányba terelni.
Landoló oldal elhelyezése a webáruházban
Ha az oldal elkészült, akkor természetesen el is lehet helyezni a webáruházban, például kihelyezni az oldalsó, a fej- vagy a lábléc pozícióiba, ha azt szeretnénk, hogy a landoló oldalt onnan is elérhessék.
Minden más esetben természetesen ez elmaradhat, ekkor csak az általunk megadott helyről (email, más oldalon elhelyezett hirdetés, saját oldalon használt banner stb.) érkezhetnek látogatók.
Mivel a legtöbb kampánynak fontos része a keresőbarát, vagy a kampány nevével összecsengő címzés, ne felejtsük el a SEO beállításoknál a megfelelő URL végződést beállítani.
A landoló oldalak hatékonyságának növelése
Természetesen a fentiek egy landoló oldal elkészítésének technikai alapját adják, ám nagyon sok mindent nekünk magunknak kell megoldanunk, például a tartalom létrehozását.
Egy sales oldalt egyszerű elkészíteni, viszont egy igazán jó kampány oldal létrehozása már más kérdés. Mivel az egész tartalom a hatékonyságról szól (annak minden elemével együtt), sok olyan apróság van, amit csiszolhatunk, illetve egészen egyedi elrendezéseket, tartalmi egységeket próbálhatunk ki, ami túlmutat egy webáruház keretein.
A következőkben bemutatjuk, hogy milyen feltételeknek kell megfelelnie egy érkező oldalnak, hogy a hirdetéseinkből kihozhassuk a maximumot!
1. A landoló oldalunk a hirdetésünk folytatása legyen
Marketing tanfolyamokra járunk, infotermékeket veszünk, hanganyagokat hallgatunk, böngésszük a piac jobbnál jobb megoldásait, AIDA-t eszünk reggelire, és az idők során vérprofi reklámszövegírót képeztünk magunkból. Ismerjük a vásárlóinkat, mint a tenyerünket, és pontosan tudjuk, milyen üzenettel fogjuk meg őket.
Szabadidőnkben Google Ads kampányainkkal szöszölünk és a piac minden rezdülését egy villámgyors, frappáns PPC hirdetéssel követjük le, amelyekkel briliáns átkattintási arányt produkálunk…
…és mindez mit sem ér, ha nem figyelünk arra, hogy a weboldal, ahová a hirdetés mutat, tükrözze és kövesse annak legfontosabb üzenetét. Ha a landoló oldalunk nem szállítja, amit a hirdetés ígér, biztosra vehetjük a lepattanó látogatót. Nézzük erre 1-2 példát.
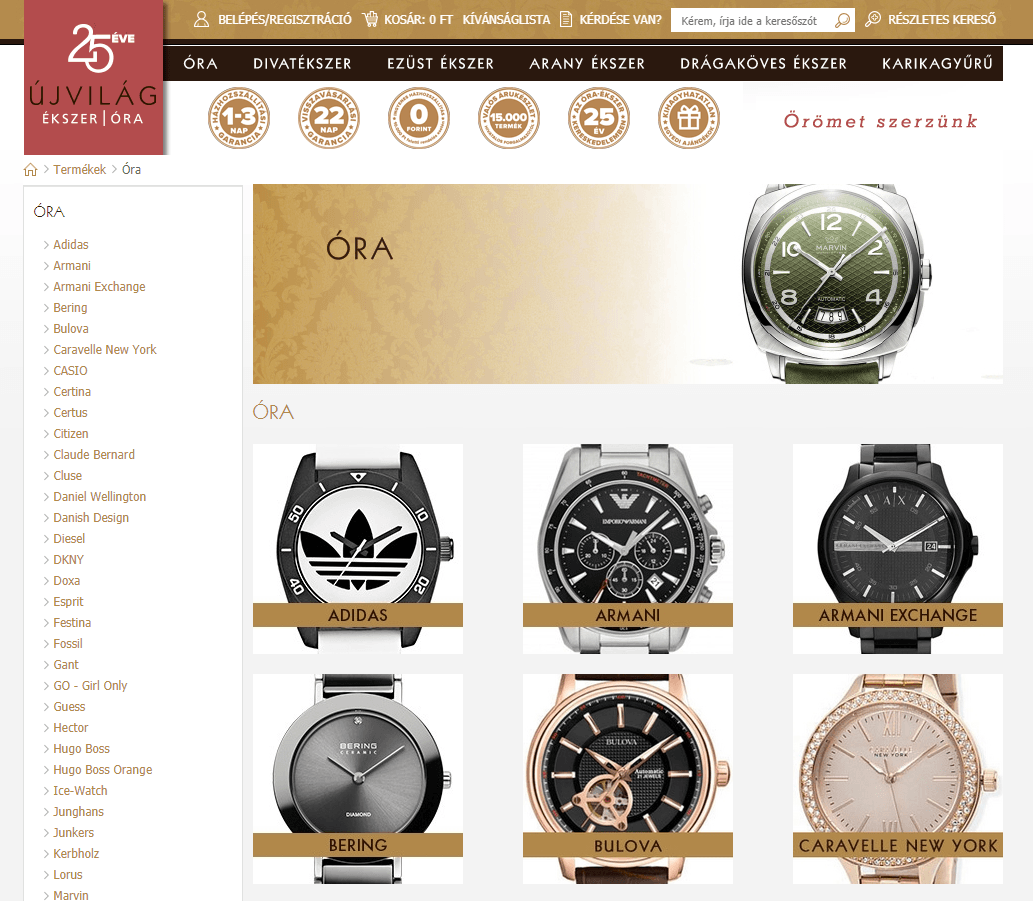
Ebben az esetben a hirdetés szövege most extra kedvezményeket ígér.
A termékoldalra érkezve csalódottan észleljük, hogy nincs feltüntetve az, hogy meddig tart a “most kedvezmény”. A teljes és akciós ár összehasonlítása is hiányzik az oldalról, ami a hirdetés állítását alátámasztaná.
http://ekszer-ora.hu/termekek/ora/
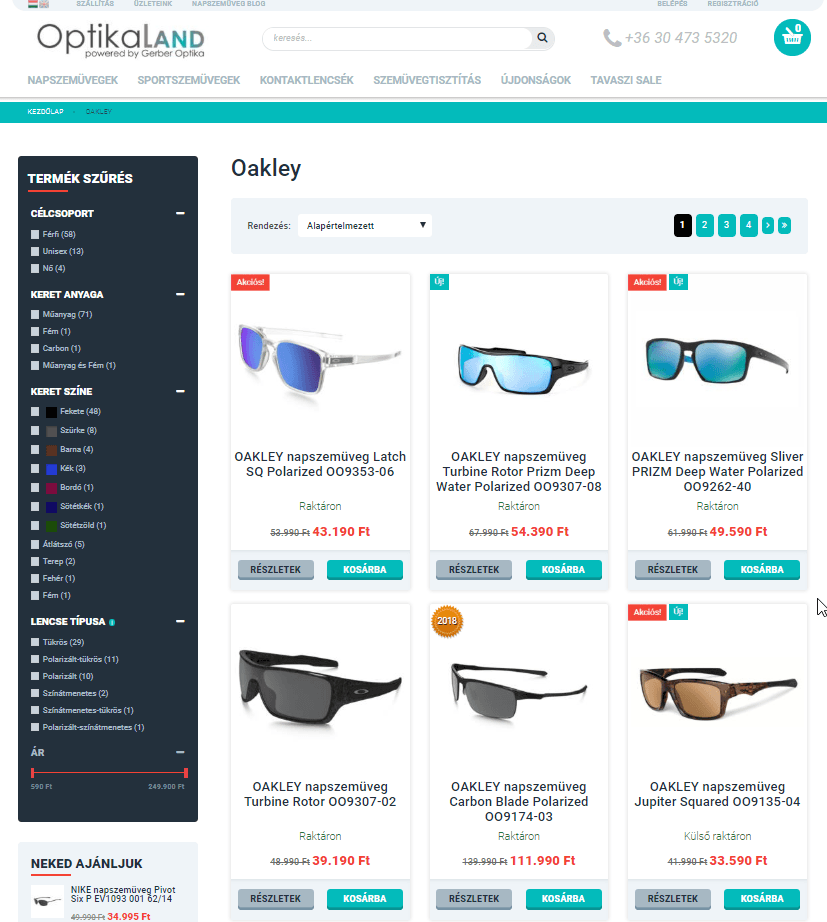
Azonban jó példával is találkozunk, ilyen az Optikaland.hu webáruház hirdetése.
A hirdetés szövegének üzenetét erősíti a landoló oldal. Valóban jó helyen járunk, hiszen többféle napszemüveg márkát forgalmazó webáruház azon oldalára viszi az érdeklődőt a hirdetés linkje, ahol az Oakley napszemüvegek találhatóak.
https://optikaland.hu/oakley-m-44
2. Figyeljünk az elemek elrendezésére
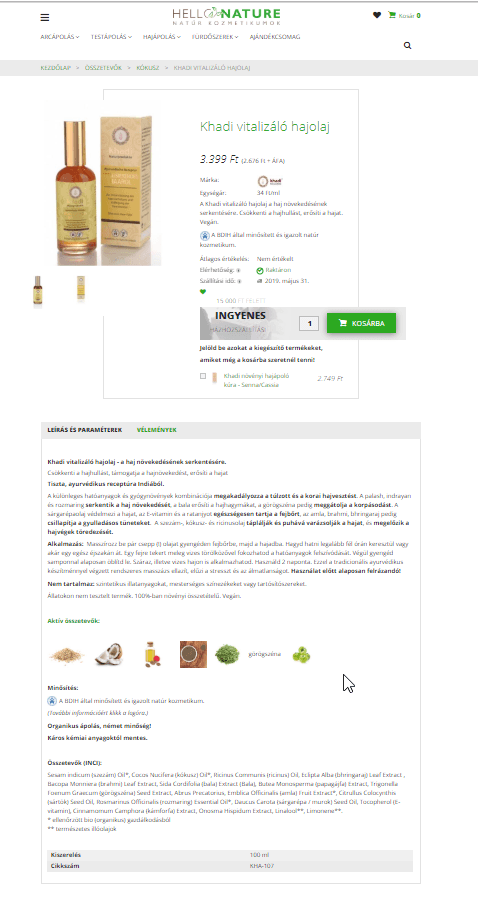
Egy landoló oldalon – főleg, ha az a termékoldalunk, és nem direkt a kampányhoz létrehozott egyedi tartalom – számos információ helyet kaphat, elvégre többféle látogató igényeit kell kielégítsük a meggyőzés során.
Olyan információk is megjelennek tehát, amelyek a termékünk egy másik előnyét vagy tulajdonságát kommunikálják, mint amelyet a hirdetésünkben hangsúlyoztunk. Épp ezért priorizálnunk kell az oldalelemeket, lehetőleg oly módon, hogy a leglényegesebb információk és a konverziós elem, a Kosárba rakom gomb fölé kerüljön.
https://www.hellonature.hu/khadi-vitalizalo-hajolaj-571
Mint mindig, a legjobb megoldást kísérletezéssel találhatjuk meg. A Shoprenter kategória- és termékoldalon is lehetőséget ad az elemek viszonylag szabad átrendezésére. Bővebben itt olvashatunk róla.
3. A termékképek fontosabbak, mint valaha
Azt, hogy a termékképek fontosak, számtalanszor elmondtuk már mi is, mások is. A mobiltelefon korszak beköszöntével ez még inkább így lett, hisz a látogatók már a kezük segítségével lépnek interakcióba a webes felületekkel.
Példaként itt van egy táblagép termékfotója. Több olyan terméktulajdonságra is azonnal rávilágít, amelyekre szövegesen csak hosszas körmondatokban lehetne utalni.
A vásárló – hacsak nem ismeri a terméket más forrásból – elvárja, hogy a terméket minél több aspektusából megismerhesse, ennek pedig az egyik legfontosabb eleme a képi információ.
A képekkel nemcsak a termék külsejét mutathatjuk be, de a fontosabb részleteire és bizonyos előnyös tulajdonságaira is rávilágíthatunk. Korábbi cikkünkben ezt már részletesen kifejtettük.
4. Kísérletezzünk a tartalmakkal
Nem biztos, hogy az általunk elsőnek felvitt tartalom a jó. Van, amikor a kommunikált előny kibontása, annak tartalma vagy nyelvezete nem megfelelő, van amikor túlságosan bő lére eresztettük a tartalmakat, és húzni, egyszerűsíteni kell a szövegen (cikk a szövegírásról itt).
Van, amikor nem megfelelő az illusztráció, és a szövegbe illesztett kép módosítása segít a látogatók figyelmét az üzenet felé terelni.
Mostanában sokan fordulnak a videók felé, egy időben pedig nagyon erőltették az automatikusan futó “magyarázó figurákat”.
Van, aki az automatikusan felugró élő chat ablakra “esküszik”. Sok esetben ezek akár jelentősen is növelik az adott oldal konverzióját. A Messenger chat moduljának beállításáról a Shoprenterben itt tudhatunk meg többet.
A legjobb megoldást ezúttal is magunknak kell megtalálnunk.
+1. Ellenőrizzük, hogy minden működik-e
Az első pontban leírtak, magára a landoló oldalunkra is vonatkoznak, annak ugyanis egy konverziós elemet is tartalmaznia kell. Ha pedig az nem működik jól, a fáradozásaink kudarcba fulladnak.
Ha a kosárba rakásunk rossz vagy nem működik, ha a hírlevél feliratkozó formunk szét van hullva, vagy a hirdetésben ígért kupont nem lehet beváltani műszaki hiba miatt, a vásárlástól nagy valószínűség szerint elbúcsúzhatunk.
Végezetül pedig, amennyiben kérdése / észrevétele van a cikkben leírtakkal kapcsolatban, kérem írja meg nekünk! Illetve amennyiben már létrehozott saját landoló oldalakat, úgy nyugodtan linkelje be ide, hogy még többen láthassák majd!